来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
图像的处理 图像的外形、大小、数量以及与背景的关系,都与内容有着密切的联系。 (1)图像的外形处理 图像的外形能使页面的气氛发生变化,并直接影响浏览者的兴趣。一般而言,方形的稳定、严肃,三角形的锐利,圆形或曲线外形的柔软亲切,退底图及一些不规则或不带边框的图像活泼。 (2)图像的面积 图像在网页中占据的面积大小能直接显示其重要程度。一般地,大图像容易形成视觉焦点,感染力强,传达的情感较为强烈;小图像常用来穿插在字群中,显得简洁而精致,有点缀和呼应页面主题的作用。在一个页面中,如果只有大图像而无小图像或细密的文字,就会显得空洞,但只有小图像而无大图像又使页面缺乏视觉冲击力。 图像的大小不仅决定着主从关系,也控制着页面的均衡与运动。大小对比强烈,给人跳跃感,使主角更突出;大小对比减弱,则页面稳定、安静。这是因为,访问者在浏览页面时,首先会注意到大图像,然后再看到较小的图像,这种由大到小的引导,使浏览者的视线在页面上流动,便造成一种动势,使页面活泼起来。 因此,在网页设计时,应首先确定主要形象与次要形象,扩大主要图像的面积,使次要角色缩小到从属地位。只有大小图像主次得当地穿插组合,才能构成最佳的页面视觉效果 
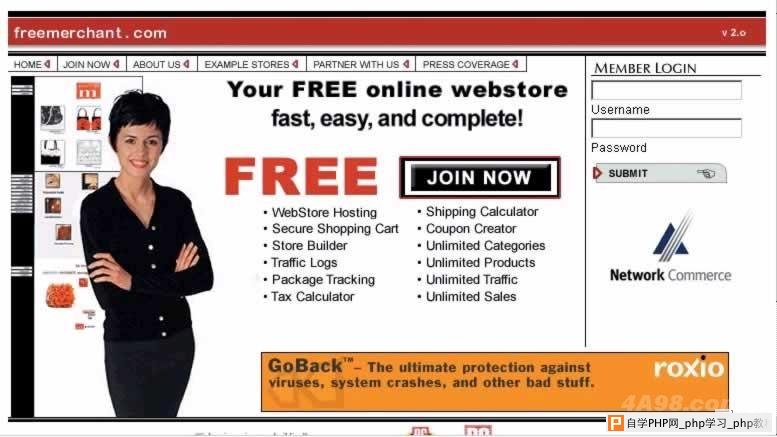
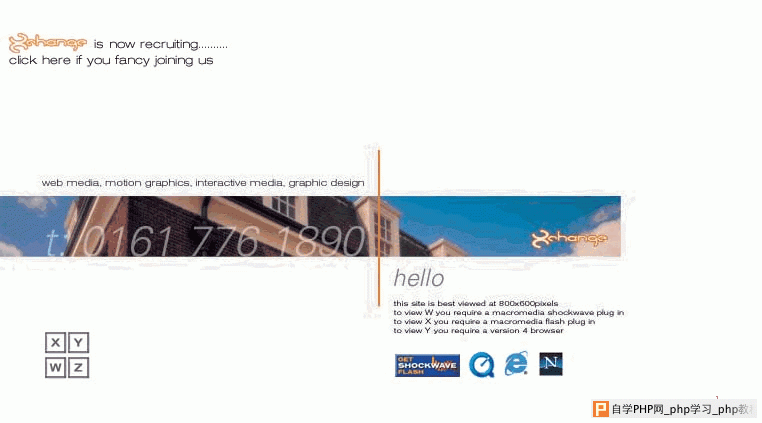
作为主体的人物形象,既突出了大小对比又增强了页面的亲和力 3)图像的数量 图像的数量是根据内容决定的。只用一幅图像,会使内容突出、页面安定。增加一幅图像,页面会因为有了对比和呼应而活跃起来。再增加一幅,则更加热闹、活泼。但是,限于目前网络的传输速度,使用图像时一定要谨慎,大的图像会降低页面显示速度,即使是小图像,如果运用数量过多,同样会使页面下载速度变慢。随着网络环境及技术条件的改善,这种情况已经有了很大的改观。 (4)与背景的关系 网页图像与背景是对比和统一的关系。也就是说,图像与背景在和谐统一的基础上,应存在一定的对比,以使主要图像更加突出。如精密的相机镜头以粗糙的岩石为背景,明亮的文字以深邃的星空为背景,或者使用没有背景及陪衬物的退底图像,周围留出大面积空白,都是利用对比对主体形象起到突出作用。 5.图像在长页面中的应用 网页一般都是纵向的(也有特意设计成横向滚屏的),其长度从一屏到三屏不等,有时甚至更多。访问者在浏览页面时,通过拖动垂直滚动条使网页一屏一屏地显示,但这并不意味着我们可以将整个页面分割开来,孤立地进行每一屏的设计。页面的整体感是建立在形象的启承关系上,尽管页面被分割成几屏来显示,但图像或文字的延续性应使浏览者得到完整、统一的视觉感受。设计者所要做的就是进行通盘考虑,例如:寻找对比中的和谐、建立同一的视觉识别等,来处理好每一屏与整个页面的关系  作为主体的人物形象,既突出了大小对比又增强了页面的亲和力 三、版式的基本类型 网页版式的基本类型主要有骨骼型、满版型、分割型、中轴型、曲线型、倾斜型、对称型、焦点型、三角型、自由型十种。 1.骨骼型 网页版式的骨骼型是一种规范的、理性的分割方法,类似于报刊的版式。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向的通栏、双栏、三栏和四栏等。一般以竖向分栏为多。这种版式给人以和谐、理性的美。几种分栏方式结合使用,既理性、条理,又活泼而富有弹性  综合运用多种分栏形式 2.满版型 页面以图像充满整版。主要以图像为诉求点,也可将部分文字压置于图像之上。视觉传达效果直观而强烈。满版型给人以舒展、大方的感觉。随着宽带的普及,这种版式在网页设计中的运用越来越多  四边出血,向外扩张,适合年轻人的口味 3.分割型 把整个页面分成上下或左右两部分,分别安排图片和文案。两个部分形成对比:有图片的部分感性而具活力,文案部分则理性而平静。可以调整图片和文案所占的面积,来调节对比的强弱。例如:如果图片所占比例过大,文案使用的字体过于纤细,字距、行距、段落的安排又很疏落,则造成视觉心理的不平衡,显得生硬。倘若通过文字或图片将分割线虚化处理,就会产生自然和谐的效果  分割线上的压置的图片既打破了页面分割的生硬感,也使自身得到强调。左边框上的小标签乃点睛之笔 4.中轴型 沿浏览器窗口的中轴将图片或文字作水平或垂直方向的排列。水平排列的页面给人稳定、平静、含蓄的感觉。垂直排列的页面给人以舒畅的感觉  不易觉察的中轴型版式,给人以轻快之感 5.曲线型 图片、文字在页面上作曲线的分割或编排构成,产生韵律与节奏 
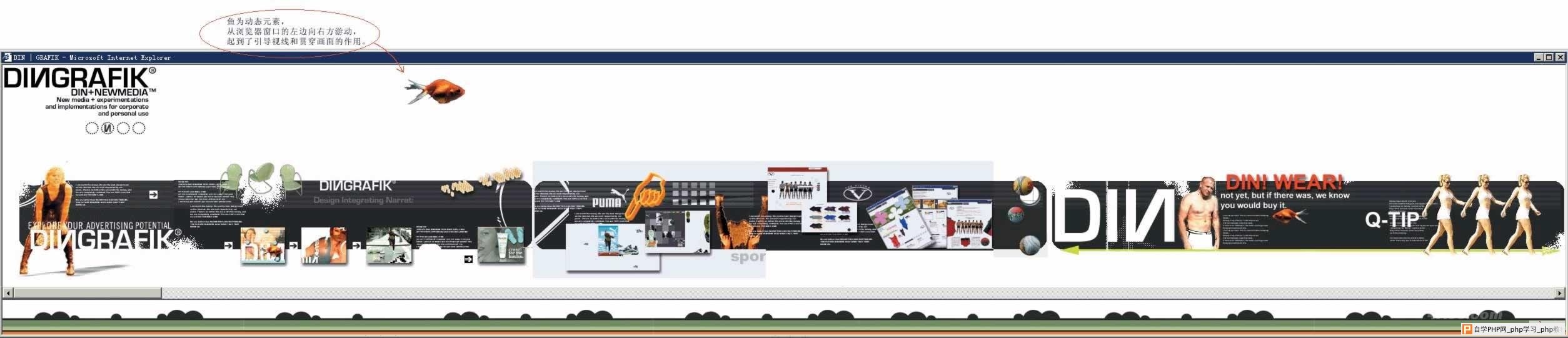
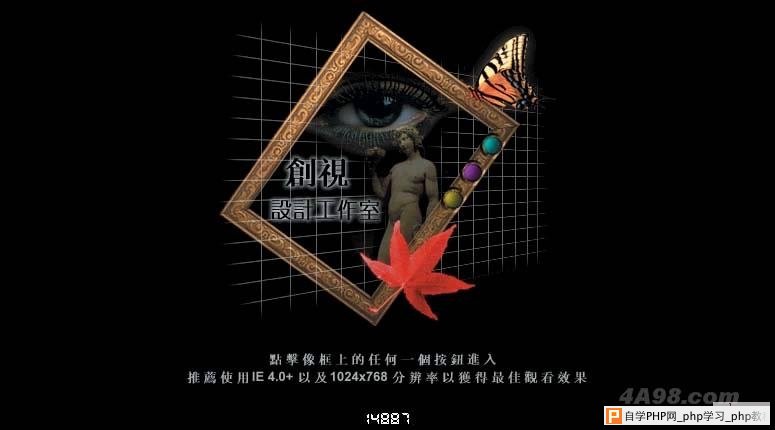
网站的导航标题沿图形弧线排列 6.倾斜型 页面主题形象或多幅图片、文字作倾斜编排,形成不稳定感或强烈的动感,引人注目  文字水平排列,将画框斜置,产生对比与动势,印象被加强 7.对称型 对称的页面给人稳定、严谨、庄重、理性的感受。 对称分为绝对对称和相对对称。一般采用相对对称的手法,以避免呆板。左右对称的页面版式比较常见。 四角型也是对称型的一种,是在页面四角安排相应的视觉元素。四个角是页面的边界点,重要性不可低估。在四个角安排的任何内容都能产生安定感。控制好页面的四个角,也就控制了页面的空间。越是凌乱的页面,越要注意对四个角的控制  以相对对称手法制作的导航页面 8.焦点型 焦点型的网页版式通过对视线的诱导,使页面具有强烈的视觉效果。焦点型分三种情况  通过离心的版式,清晰地传达出网站提供的服务 (1)中心 以对比强烈的图片或文字置于页面的视觉中心。 (2)向心 视觉元素引导浏览者视线向页面中心聚拢,就形成了一个向心的版式。向心版式是集中的、稳定的,是一种传统的手法。 (3)离心 视觉元素引导浏览者视线向外辐射,则形成一个离心的网页版式。离心版式是外向的、活泼的,更具现代感,运用时应注意避免凌乱。 9.三角型 网页各视觉元素呈三角形排列。正三角形(金字塔型)最具稳定性,倒三角形则产生动感。侧三角形构成一种均衡版式,既安定又有动感  整体看为正三角形的构图,主体形象稳定而突出 10.自由型 自由型的页面具有活泼、轻快的风格  引导视线的图片以散点构成,传达随意、轻松的气氛
 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com