来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
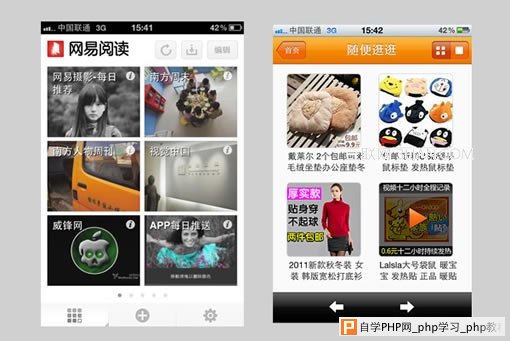
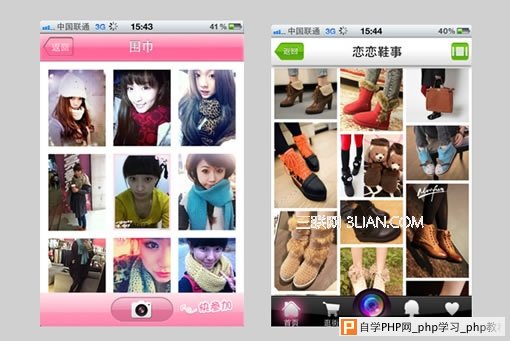
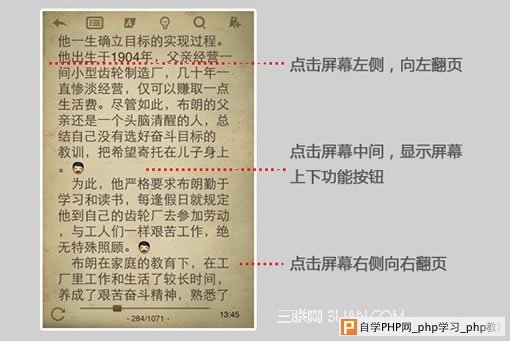
 在房价高涨的今天,对于年轻的家庭以及单身一族来说,通常会选择小户型作为过渡。小户型设计却仍然要求“麻雀虽小,五脏俱全”,小面积与增加功能的矛盾日益加深。与小户型设计及其相似的还有近些年来兴起的手机交互设计。现在各个企业都如火如荼的进行着手机客户端的设计开发,手机界面尺寸有限,如何尽量少的形式表达出用户真正的需求,又让用户有好的体验呢? 1. 减少不必要的 在小空间设计上,不能要求面面俱到,要懂得牺牲的魅力。开放式设计可以让空间得到最大的利用,将卧室、客厅、餐厅打通,形成大空间态势,减少固定笨重的装修,用灵活可变的轻质隔墙,甚至滑轨拉门或其他可移动家具来取代原有的密闭隔断墙,既节省空间,使居室更显通透感,同样也可以让你拥有独立的空间。  床头部分可以增加弹簧,白天收起增大活动空间,晚上睡觉时再放下,  在手机交互设计中 1. 精简内容 手机界面尺寸比较小,又要考虑符合手指点击的面积,所以往往不会像web页面中把详细分类及信息全都铺出来,导航条也不会像web界面设计中的细长的一条,只能精简内容显示最常用的几个版块。  2. 隐藏菜单 对于占空间比较大,在特定情况下才需要的东西可以设计为隐藏菜单,需要使用时再显示出来  2. 纵向发展 将床面抬高,不知不觉中增加了床面以下的可利用空间  继续抬高床的高度,下面的空间可以作为衣柜和书桌空间  手机交互计中 列表页的设计,现在的智能机最大的特点就是用到手指的动作,所以列表页长一点没关系,用手指滑动上下或者左右翻页比web界面上的翻页效率高出很多 1. 信息量比较大的表格结构的列表,这种页面在web页面中显示时会出现纵向滚动条,在手机交互设计中多数用上下滑动  2. 如果做分屏设计的通常使用横向滑动,横向滑动的特点是一次滑动一屏,但是想一次只移动一点点的话就不适合做横向滑动了。  3. 还有一种分享类型的列表,由于不停的会有新的分享图片出现,更新频率比较高,所以图片排列比较密集,为方便用户自由控制移动多少位置通常也采用上下滑动。  3. 功能区共享 在居室有条件的情况下,我们会让各个空间独立,比如说:我们会单独设立客厅,餐厅,书房等等… 这也就是我们说的几室几厅,它各个房间的功能,但如果是小户型,就没那么多房间可供你划分,我们接触最多的是零居室,也就是说只是一间房,甚至于厨房都是敞开的,只有卫生间是独立的。因此,许多空间必须是重叠的,甚至于是单一空间多用途,比如说:餐桌可以成为书桌,还可以兼顾吧台的作用;榻榻米可以成为客卧,同时它又是个书房;在下铺的床板下,还可以有一个小拖床,不用时可以推到床下,也可以单独推到另外房间使用。适合小户型的家具天生要身兼数职。 餐桌可以成为书桌,还可以兼顾吧台的作用  榻榻米可以成为客卧,同时它又是个书房  在手机交互设计中 由于空间有限,功能区共享的设计随处可见。 1. 一个区域的不同位置有不同功能。 例如在大多数读书软件中,阅读中的屏幕上显示的是书的正文内容,单击页面左侧时书向左翻页,单击页面右侧时书向右翻页,单击屏幕中央区域,书页的上下空白处分别会出现一些功能菜单。 这就是在一个一页书上共享了翻页、章节选择、进度调节等许多功能的入口。  2. 一个按键长按和短按有不同功能。 例如iphone键盘英文输入法时,短按一个字母键输出英文字母,长按字母键时会弹出相似的拉丁文常用字母  3. 对一个区块施加不同的动作有不同功能。 例如iphone中的列表记录,当单击某条记录时,是查看该记录的详细信息,当选中某条记录并用手指进行横向滑动时,此时会在相应的列表记录旁边出现一个醒目的红色删除按钮,点击按钮系统则自动删除此信息。  总结:还是那句话,交互设计无处不在。在我们的日常工作中,很多地方都可以借鉴到生活中积累的经验。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com