来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
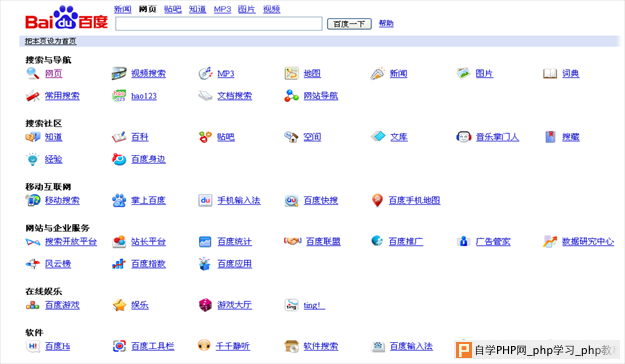
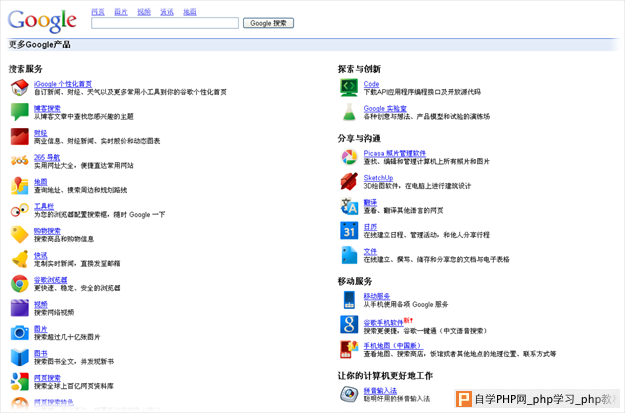
空白,在网页上主要是指除图形,文字内容之外的空间。网页中的空白虽没有像山水画中“计白当黑”的那么浪漫,但他在引导用户视觉和创造流畅的视觉感受方面却是至关重要的。 设计的原则:”页面设计的主要目标是视觉认知和清楚易读。这些目标必须通过和谐的排印、有效地利用图画和空白空间,有节制的利用(字行)来完成… …多次重复,在视觉上形成必然联系可以引导视线和帮助读者快速浏览。设计中,留出大量空白空间作为空白表现领域,使标题”突出”,大的图画得到视觉上的延伸。” 下面,结合一些例子,实例解析如何运用好网页上一些空白。 例子1:   这是两个彩票投注的页面,从整个网页的功能来说几乎是一样的,但是A网站的设计空白使用的比较散乱再加之内容过多,会产生不知从哪里开始也不明白到哪里结束的视觉感觉,对于用户来说会花费更多时间精力去分辨和判断什么是什么;B网站页面的空白使用相对合理,在用户会花时间最多的操作区域内保留了更多的空白空间,这样不单可以起到强调操作区的作用,同时为眼睛找到一点点休息的区域,这相对拥挤的页面更能帮助用户再操作的过程中不容易着急。空白在这里首先是页面看上去更清爽一些了,同时也提高了网页的可用性。 例子2:    先看soso和百度的,很明显两个页面使用了同样的排版的手法,产生的效果也是类似的。这样横纵像表格一样的排版,在每一个项目周围会产生一些暧昧的空白空间,请试着体验一下眼睛在需找其中一项的时候是如何在这些并不明确的空白空间中游走的,这样做的结果很明显的导致了页面实用性的下降,用户很可能在寻找的过程中产生很难找到东西的心理感受,但是soso的内容较少所以可用性还是不错的。再看看google的做法,google的做法也许你会说这样排版太浪费空间了。的确这样的做法的确是浪费空间,但是这样做的好处在于:这两列加右侧留白空间,在视觉上给了用户足够的引导——-非常明显的从上到下的浏览方向,可用性相对较高。 空白其实也就是图形和背景的关系,但是和图形设计中阴形阳形的使用有所不同的是,图形设计中图底之间的关系更为复杂,形成的美感更富变化,图底可能分别都作为视觉的主题在进行设计,从而形成非常暧昧互相变化的复杂图形,如:下图。  但这种做法在网页的设计中要慎用,这样很容易造成图形的底形分不清,造成视觉上的困扰。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com