来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
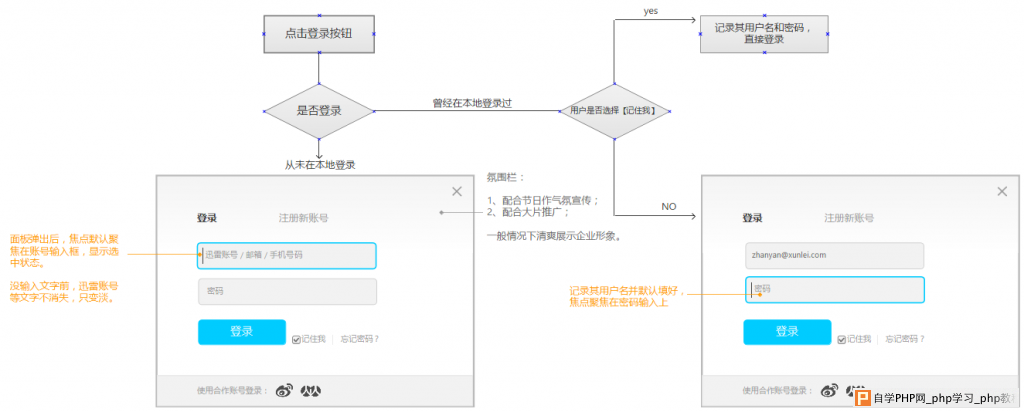
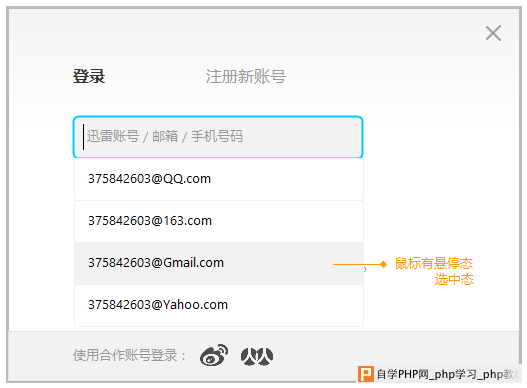
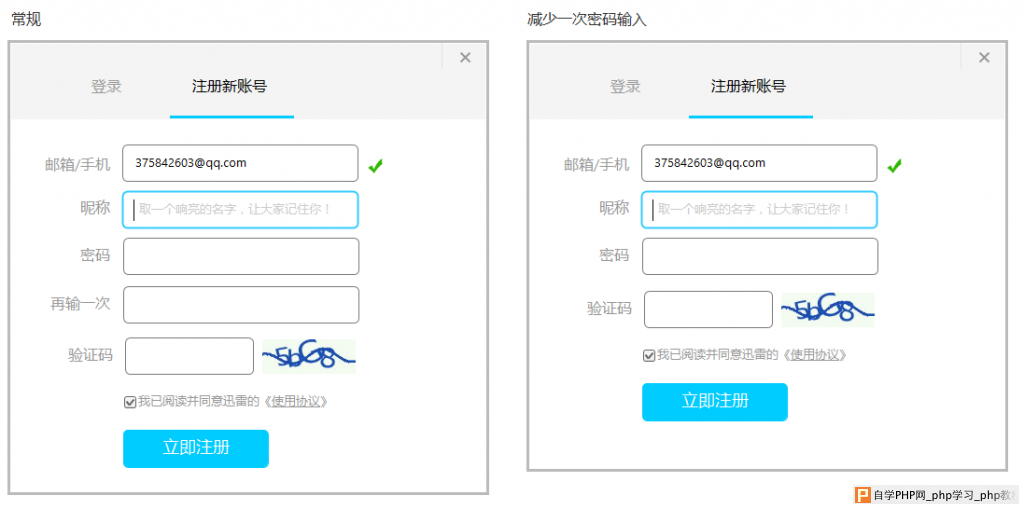
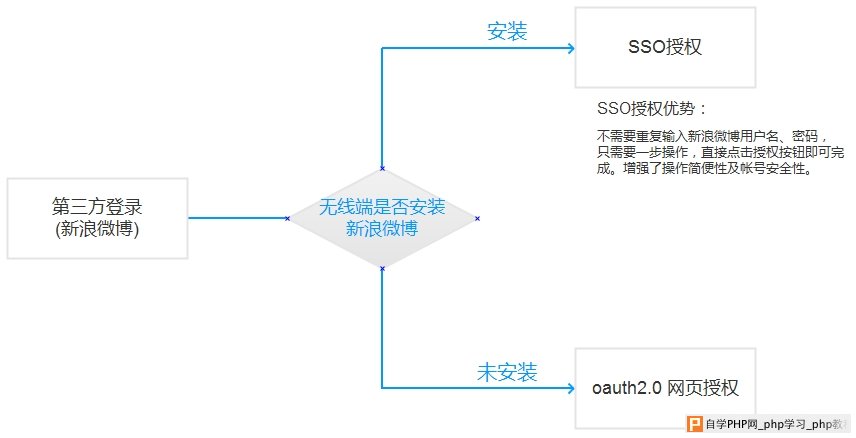
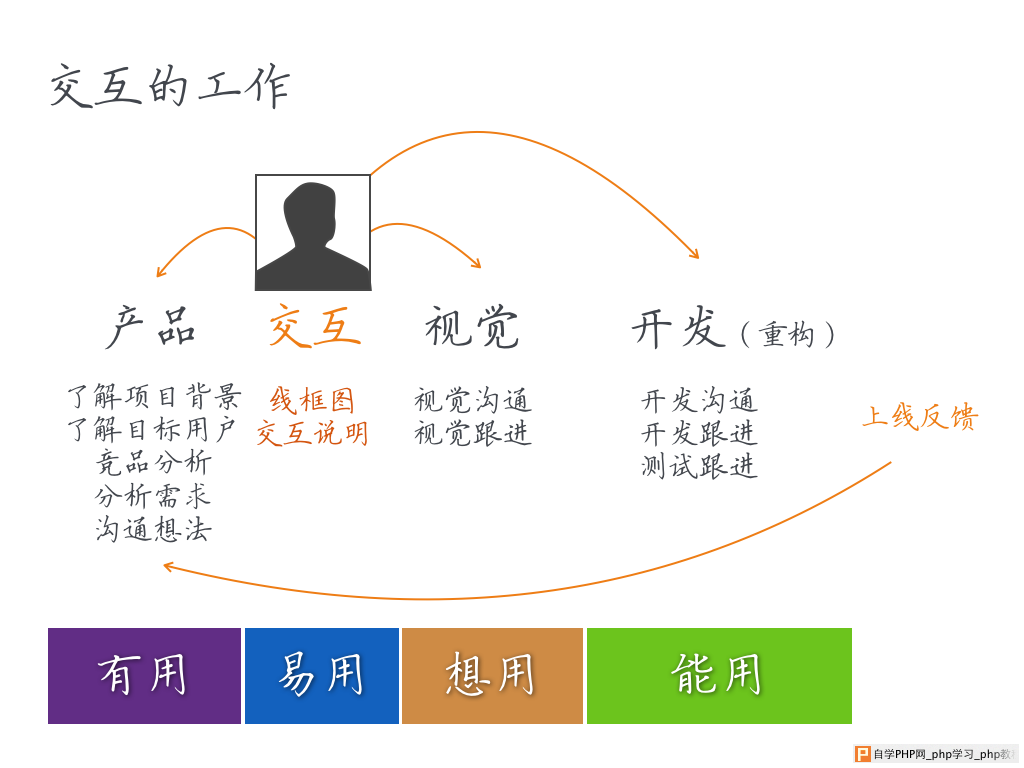
 登录? 两个输入框加一个按钮?还能怎么做? 那就先来看看为什么而做? 就数据而言,网站的流量仍是大量的匿名用户带来的。我们无法根据请求的任何方面(ip地址,用户代理等)准确识别来自同一人的连续请求。 不能识别,自然无法对其分类进而转化挖掘,获取网站所需的价值。 互联网服务于人,要开发一个真正令人动心的网站,我们必须触达到浏览器后面那些活生生的人。 他们是谁?他们想要什么? 我们如何服务他们?  以下是4种具有代表性的用户识别方法,我们来看一下它们的优劣:  ip地址:IP地址是最容易获取到的信息。但用它来标识唯一用户会有很大弊端,伪IP、代理、动态IP、局域网共享同一公网IP出口等情况都会干扰获取的IP地址的唯 一性和准确性。 IP+User Agent :多个信息联合确定用户身份。对于用户而言,当使用相同的终端浏览网站时,user agent的信息是相对固定的,固定的操作细水长流断裂,相对固定的浏览器,这种方式可以适当提高IP代理、公用IP这类情况下的用户分辨度,当还是同样避免不了动态IP和VPN等IP变动的情况。 cookie:Cookie是网站以一小段文本的形式存放在用户本地终端的信息,以便网站之后的读取。Cookie几乎能够唯一对应到用户的访问终端,但不像IP地址都能获取到,Cookie需要预先写入访问终端,如果用户禁用Cookie,vfb么这种用户识别机制就会失效,当用户执行了清理 Cookie或者重装系统等操作时,Cookie同样也会丢失。 User ID:用户ID与上述的区别就是绑定的不再是设备而是用户本身,具有唯一的识别性。 同时,很多网站把这个用户ID写入到Cookie中以便用户下次访问时直接判别用户身份而完成“自动登录”的功能。 用户ID还可以串联用户的访问记录数据和CRM及后台其它的用户数据,为之后的关联和分析提供了便利。(以上用户识别方法摘取自《网站分析实战》) 另外还可以获取MAC地址,SIM卡IMIS号(移动端优化可用上),也可以作为识别用户唯一身份的标识。 设计思路和过程:  现在大家都在说“以用户为中心”。 用户可能会因为“以用户为中心”的设计所给予的关注而比以往的感觉好一些,但把们置于开发过程的中心未必能给他们带来更好的产品。我们要理解的并不是用户,而是使用。  关注用户此刻所要完成的任务,以及我们怎样才能以最佳方式支持其完成。 所以我们要考虑如何来支持用户达成每一个目标,而不会干扰或妨碍他们。同时,再把这些完全不同的部分凝聚成整体。 以下就是具体做了哪些优化: 1、使任务更明确:  登录的就是登录输入框和提交按钮,加大处理,让其任务更突出,去除图的干扰,使流程清楚,用户可以直线思维操作, 用户名》密码》登录 一气呵成快捷地完成登录。 原有的“忘记密码,忘记账号以及记住我”不属于主线任务,其实放在哪里不重要,重要的是我们需要给表现成“相关任务”,故移至一旁弱化表现。 删除“忘记账号”(忘记密码可以找回,忘记账号并不能解决,现有线上的处理方式是跳转去找回密码页,毫无意义)。 2、使输入更快捷高效,提高易用性 准则一:功效 最大化减少用户输入和操作: 当其点击登录按钮时,判断是否在本地登录,登录过就让其自动登录,没登录过,进来时默认焦点就对准输入用户名上。  自动联想功能:  注册面板中减少一次密码的输入: 常规注册需要填两次密码,有数据表明,只需要做一次输入即可。 根据调研报告,用户时常分不清昵称是否可以用来登录。最好的方式是在注册时连昵称都去掉,而取其@前面的字符或手机号作为暂时的用户昵称,而在后续的环节中再去引导其更换头像和昵称。  准则二:支持 系统应该支持一个熟练用户对系统进行高效率的使用: 新增快捷键的支持: Tab及上一键支持切换; Enter及空格键支持提交; ESC键取消蒙层及面板。 准则三:宽容 人是会出错的。人进行信息处理不可避免会出差错。出差错是正常的,但减少差错不应当从人这一方面进行努力。设计良好的系统应该把出错和出错处理也考虑其中。 容错前后空格:用户在PC输入的过程中,会自然地带入空格键,密码及账号的输入应该能容错前后空格。 不再检验密码强度,简单密码也可以通过。同样根据调研报告,用户不care视频类网站账号密码的安全性。 准则四:环境 系统应当适应其被使用和操作的真实条件和实际环境。衣服摆着好看和穿在身上是否合适是两回事。  3、优化移动设备体验,为以后各终端互通做准备 移动设备崛起,种种数据表明,移动屏正在超越PC屏,但最终结果肯定不会是一屏取代另一屏,而会是一个多屏互通,同时使用这么一个局面。在设计web页面时,都要考虑到响应设计来自适应各终端。  移动端第三方登录建议采用SSO登录: SSO的优势: 不需要重复输入微博用户名、密码,只需要一步操作,直接点击授权按钮即可完成。增强了操作简便性及帐号安全性。可参看唱吧、360 手机浏览器等一些应用。 网页上同样能够做到登录第三方应用使其自动登录。  至此,交互画图的工作已完成。接下来是视觉同学的跟进,详细过程不再累述。  最后,以一张图小节一下交互的工作:  PS:产品定义功能,解决产品是否有用有价值的问题,交互关注易用好用的问题,视觉关注让人是否想用。重构和开发是解决能不能用的问题,同样也关注好不好用,与交互的区别在于交互从设计上解决,而开发从技术上解决。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com