来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
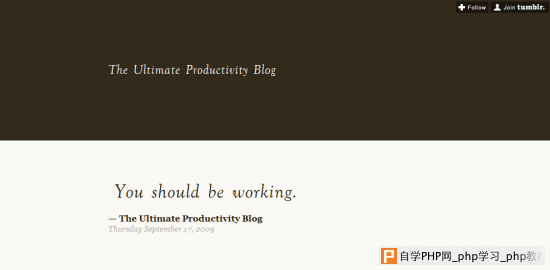
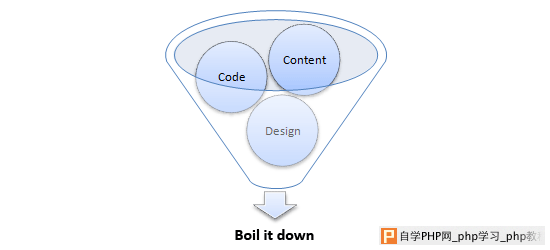
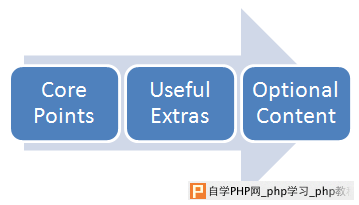
在设计领域中,很多人都认同应该简化设计,以便让相应的工作更好发挥作用,设计只是增强视觉的手段。 随着网站建设技术的发展,在网页中实现复杂的功能不再是难事,网页中功能越来愈多,因此要在用户的浏览体验和网页设计的美观性中取得一个平衡点就显得非常重要。 网页设计的简化法 不同人对网页设计简化法会有不同的定义。一个简单的定义是将复杂的东西浓缩简化成简单的东西,当然在简化的同时,不能丢掉有价值的东西。总而言之,如果你的网页设计很臃肿庞大,最好去精简它。  在具体的网页设计中,可能是将网站分成几个部分,并使它们模块化。将复杂的东西分成几个模块,可以方便地组织这些内容并使后期的维护工作更加轻松。 简化网页设计意味着精简网页,把网页最重要的东西保留下来,这不仅方便用户获取最重要的内容,也可以让我们清楚自身的产品,以便制定相应的计划。在实践中,这样还节省了时间和金钱。 关于用户体验 我们会花很多时间去策划网站相应功能,做出用户需要或者可能需要的各种功能,但是有时候往往事与愿违,最终网页设计变得臃肿庞大。  网页设计时,应该只提供给用户最需要的功能,如果花很多时间在一些没什么人用得到的功能、内容上,开发一些仅仅是潜在需要的功能,这样用户的体验会很糟糕。 简化网页设计的方法 在网页设计中,要简化三个主要的地方 1.网页内容 2.代码 3.设计  不论你在精简网页内容、代码还是网页的设计时,记住一个关键点:保留下来的东西一定要确保对用户来说是最重要啊。 用户不喜欢在浏览网页中,被混淆或者感觉到对网页失去控制。让他们把更多的时间花在阅读主要内容上,界面设计上要让他们方便找到自己需要的东西。 网站的质量比数量更为重要,拥有100个功能还不如一两个非常实用的功能。 1.简化网页内容 简化网页内容有很多方法,最简单实用就是像用户一样去阅读,减少字数、去掉不相关的内容、并删掉一些专业术语和没有什么价值的内容。 •追求网页内容的质量而不是数量 •用简洁明了的话去描述 •避免专业术语和技术性语言 •从用户的角度来书写内容 •适当使用一些图片来减少文字数量 •使用标题来组织文字内容 •用列表方式(list)来使文字更容易阅读 当然网页的内容不仅仅包括文字,也包含图像或者一些视觉效果的图片。使用图片更重要的是,这些图片可以帮助你传达相应信息,减少相应的文字描述,因此在网页设计时,要适当精简掉一些没有实际内容、只是为了视觉美观的图片。  2.简化网页代码 简化网页的代码涉及到了建设网站的技术问题,简化代码也可以提高网站的访问速度。 简化网页代码一方面是简化代码的书写方式,这需要程序员良好的书写习惯和清晰的思路。 另一方面是选择相应的代码,例如一个鼠标悬停的效果,如果可以用css来实现,就没有必要使用Flash或者Javascript。 •开发之前做好周密的计划 •频繁测试代码并减少代码的冗余 •选择可以用最少代码实现功能的方法 •花些时间做些测试实验,看是否能精简结构 •用精简工具来减少代码文件的尺寸 •如果可以尽量用原始代码而非插件(如JS的jquery)  3.简化网页设计 简化网页设计可以从网页的简洁性、可读性和网页要突出的重点来入手。 我们应该适当去掉一些没有必要的设计元素,至少做到整个网页设计不会去干扰用户的阅读。 •一般而言,如果你怀疑某些网页上设计元素是否有必要,那你就可以去掉它。 •设计上,减少用户找到需要的内容的鼠标移动和点击 •留出一些空白,避免网页设计过于臃肿 •不要使用一些不需要的底纹或者小组件 •去掉一些设计元素以精简掉不相关的内容  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com