来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
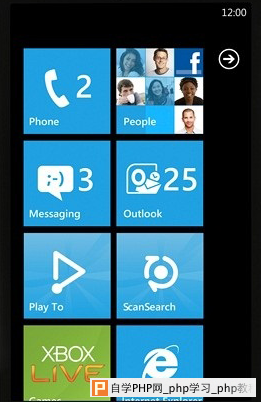
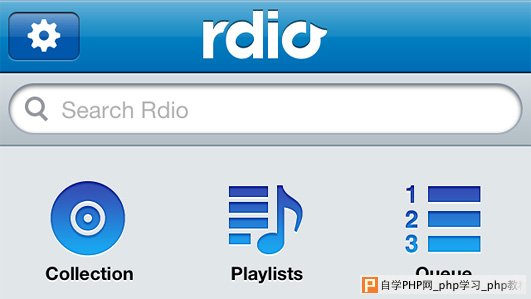
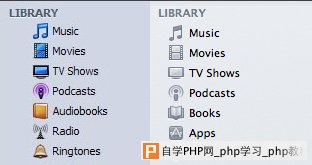
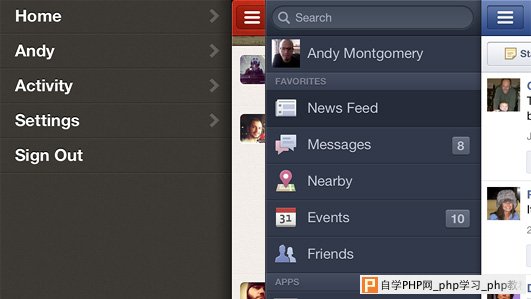
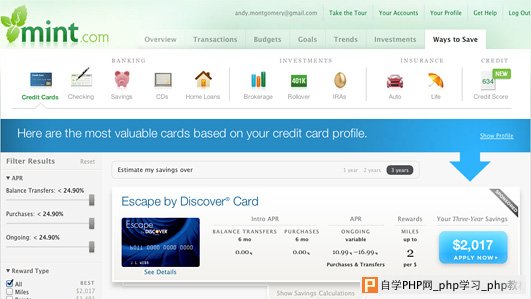
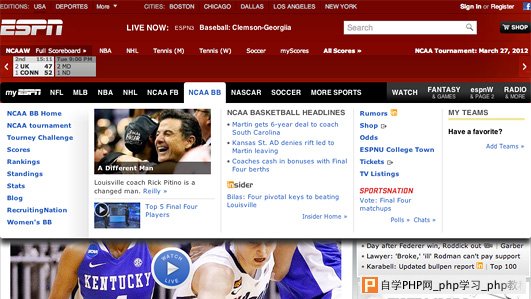
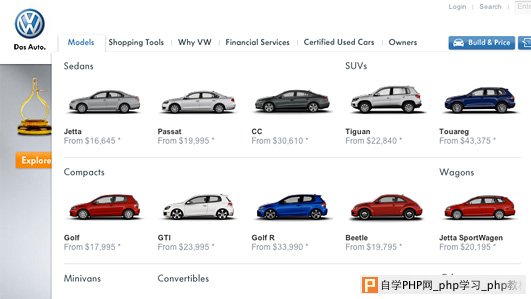
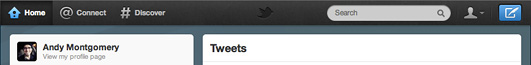
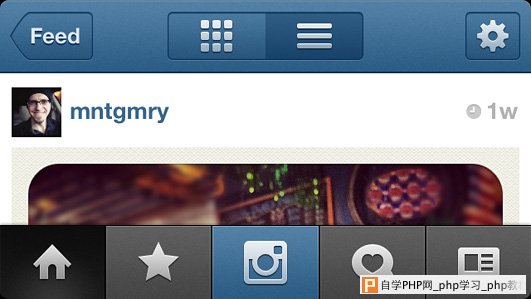
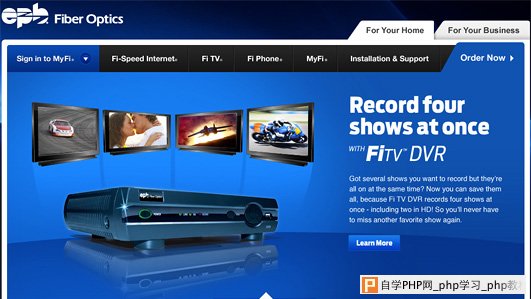
在我们的导航。作为人类,我们的大脑有线要注意对比,从规范的事情,脱颖而出。这就是为什么影印机采用大的,绿色的启动按钮。 这是一个更快的心算比详尽的读取每个应用程序的名称。很显然,在这两种情况下,设计师已经把工作的优先级和视觉语言。 定义我们的条款 优先级是给人一种元素突出,相对于它的重要性(导航)层次的行为。问候一个导航的层次结构中,这是通过首先考虑每个元素的关系,它的用户的目标。 优先级的项目,如“设置”或“个人资料”的原因通常不太明显比上一个网站或应用程序的主要操作。它可以在各种不同的方式沟通,但本质上的优先次序,更重要的项目应该呼吁更多的关注自己。  丰收的应用程序的优先级比其他更经常使用的链接(报告及时间表),(个人资料) 视觉语言,在另一方面,包括使用视觉元素,以传达意义。很多时候是通过插图或图解的视觉线索,强化了功能的元素,虽然该应用程序的视觉语言。 通过对比的方式,只考虑文本的导航结构-尤其是那些使用相同的字体大小。没有引入/包含丰富的视觉语言,这些结构没有达到其最大的通信潜力。简单的视觉线索很长的路要走,以帮助用户分析信息,因为它们便于识别过召回。  一些知名的网站和应用程序使用的日历图标。 妖怪 不幸的是,设计师经常做的正好相反,在他们的设计中。在他们的愿望的一致性,他们常常迫使用户仔细浏览每一个项目,直到他们找到他们想要的东西。爱默生曾经被称为这种愚蠢的一致性“小小的心灵的妖怪。” 让我们来看看一些不好的例子: CRAIGSLIST的 Craigslist的同时提供一些优先级和一个不存在的视觉语言。用户需要读取几乎每个条目的主页上才能找到他们正在寻找的链接。  吉米·约翰的网站 每次我一个三明治吉米·约翰的网站上,我发现自己重新仔细阅读每个导航项目。为了保持一致性,每一个导航产品看起来是一样的:红色,黑色和白色。吉米·约翰的三明治是伟大的,导航,所以较少。  微软METRO UI的 最近违反我最喜欢的是微软Metro UI的。这已经出了一段时间,在Windows Phone接口,并很快将抵达与Windows 8在桌面上。白字和白色的图标,主屏幕上所有相同颜色的瓷砖,用户阅读每瓦,而不是独特的图标和颜色。(约翰·C·德沃夏克在PC杂志“最近写了一个很大的一块约)。  RDIO IPHONE应用程序 微软Metro UI的的RDIO iPhone应用程序接口犯同样的错误。虽然他们并不纳入图解,图标的颜色和大小的一致性强制用户密切扫描每个资料。否则美丽和成功的应用,我发现自己多次扫描主屏幕上找到我想要的动作。  苹果ITUNES 在苹果公司的iTunes 10(以及其搜索),侧边栏的颜色转换成灰度。在带来一致性,苹果去掉了每个项目之间的对比,因此需要用户更加紧密地扫描,读取标签,以找到所需的内容。在此之前,如果你正在寻找播客,扫描紫色的图标。现在,你必须扫描“播客”这个词,是因为图标一起运行。  iTunes 9的出现在左边,iTunes 10的出现在右侧。 路径滑动菜单 路径iPhone应用程序使用一个类似Facebook的应用程序中发现的滑动导航。然而,有一个重要的区别,在该路径不使用的图标与标签,而 Facebook的那样。每次我打开路径导航,直到我找到我想要的,我要读的每个条目。随着Facebook,我的视觉模式和选择反应是认知负荷较少的要快得多。  通过示例学习 所以,现在,我们已经看到了他们,我们避免这些妖怪的一致性,创造更有效的导航结构?让我们来看看一些很好的例子: 薄荷 薄荷长期以来被视为一个典型的用户体验,他们有一些不错的领域,利用高度可视化的导航。“的方式来保存”选项卡,特别是依赖于一个周到的图标集合进行导航。  ESPN ESPN网站有各种不同的导航风格贯穿始终,但我觉得悬停状态的主导航项目,其组合的照片,视频和各种文本的权重是特别有效的。  美国大众汽车公司 当浏览的美国网站上的大众的车型选择,下拉导航菜单结合优先级 -轿车前可换股票据-与视觉语言 -每辆车的一个标志性的版本在不同的颜色。  TWITTER的WEB应用程序 Twitter的Web应用程序有一个非常简单的接口,只有极少数的链接,但都伴随着一个独特的和有意义的图标来设置它拆开,最重要的行动,组成一个新的鸣叫,设置,除了在明亮的蓝色。  INSTAGRAM的IPHONE应用程序 Instagram的应用程序上的按钮有效地结合这两种优先级和视觉语言。被确定每个按钮相关的图标,最重要的一个(相机)为中心,具有蓝色背景的。  EPB光纤 EPB光纤网站是一个很好的使用不同的优先级在顶级导航。主导航项目都是最重要的选项(“立即订购”)在蓝色与黑色。  成功的指南 我们已经看到了好的和坏的例子,现在让我们尝试归纳了一下。下面的指南可以帮助我们创建更优先,视觉导航计划: 1、注意用户的目标和/或转换 当试图确定如何优化,使您的导航意义,认为在你的用户的主要目标和/或网站的转换。这些元素突出的和容易理解的。 2、是不一致的 灵感来自复印机,而不是努力向所有的导航项目的大小和外观,利用不一致的设计,使最重要的项目最的知名度。 3、使用视觉语言,不只是文本 哪里是有道理的,使用图标和其他视觉线索带来了额外的意义,而不是仅使用文本到您的导航。这将允许用户的大脑处理更迅速地通过依靠模式识别而不是读取。 4、尺寸(颜色)的事项 使用大小和颜色的区别,更重要的链接或按钮来区分。 最后的思考 有这么多的问题,设计时要考虑的导航,它可以很容易回落公约“的后果,创造更多的工作,为您的用户。虽然总是会有的情况下使用这些技术没有意义的,记住,分化可能是一个功能强大的工具。 并非所有的导航平等。在您的导航元素,通过采用优先级和视觉语言,就可以帮助用户完全忘了导航。他们的方式,他们可以专注于内容,他们是真的后。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com