来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
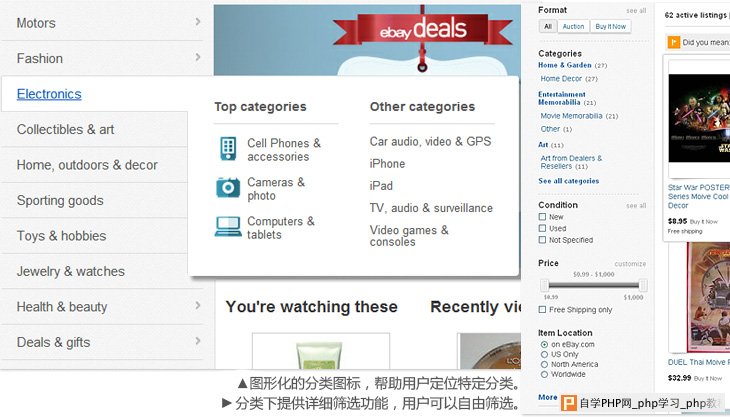
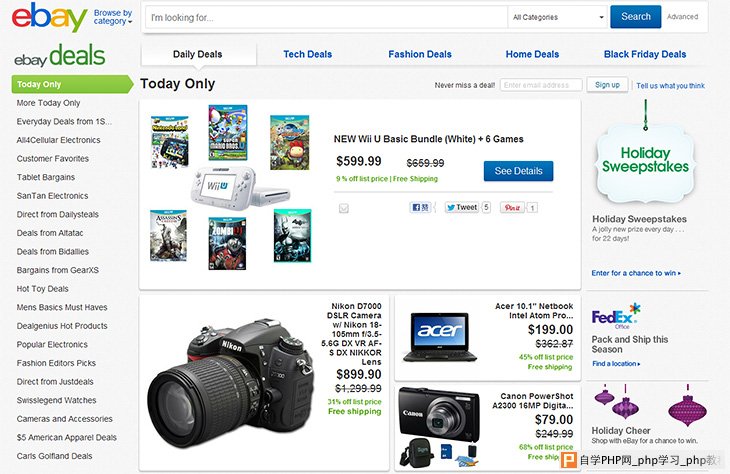
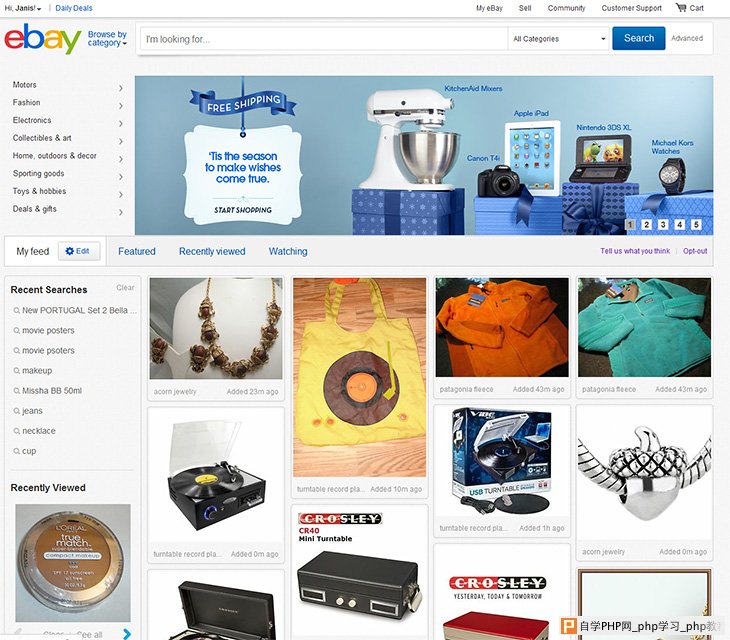
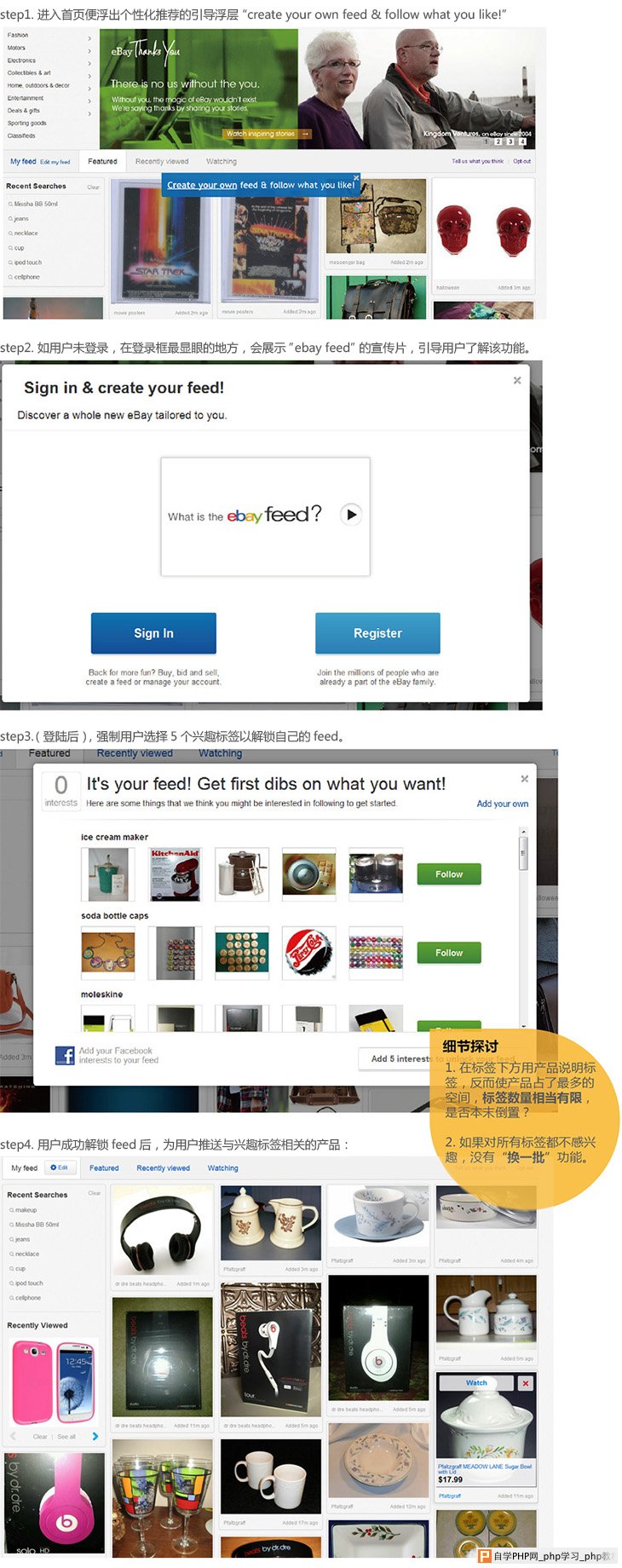
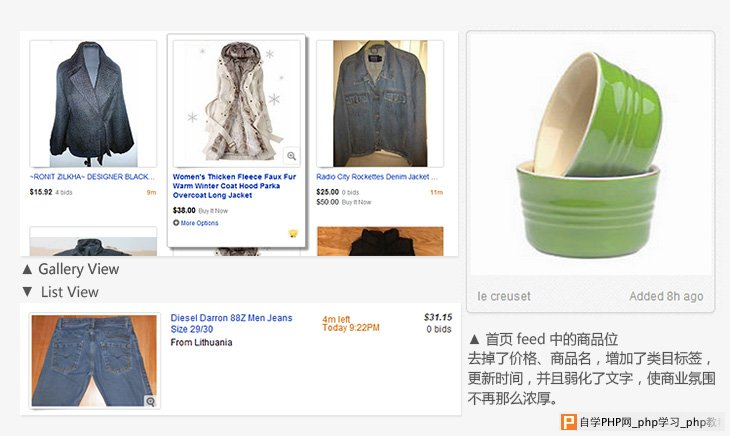
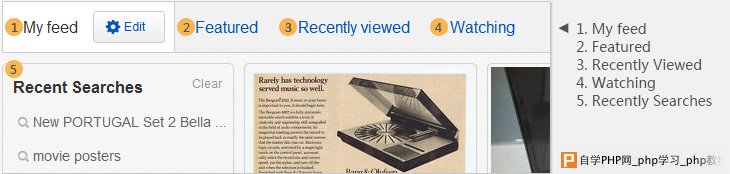
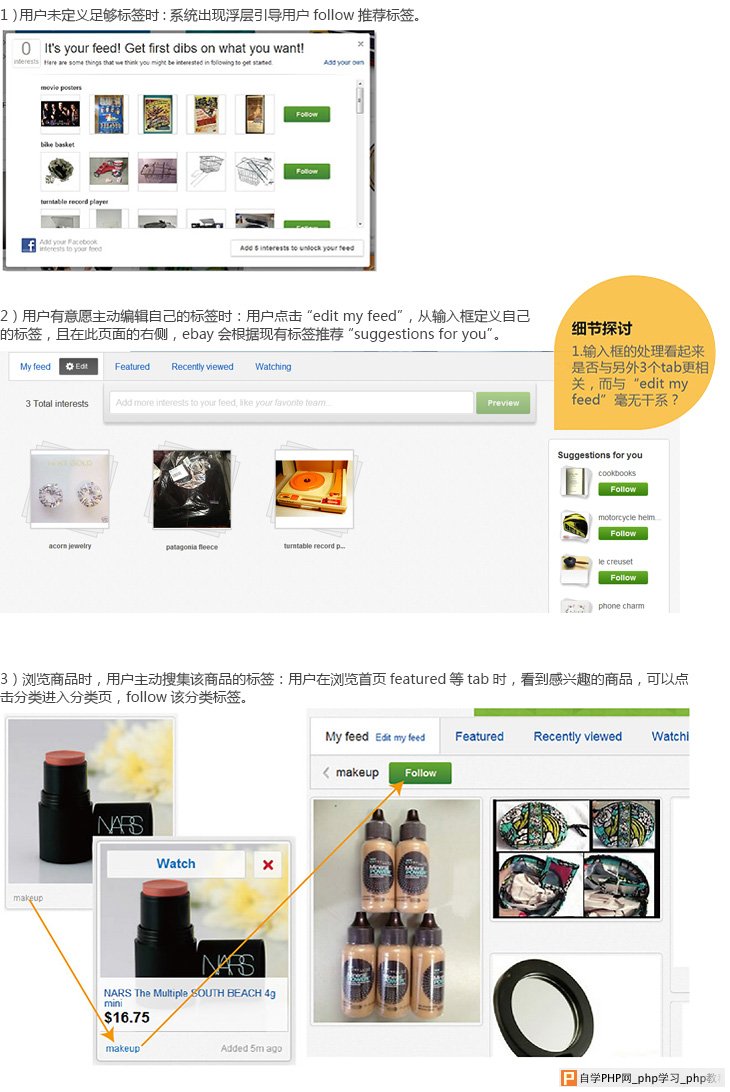
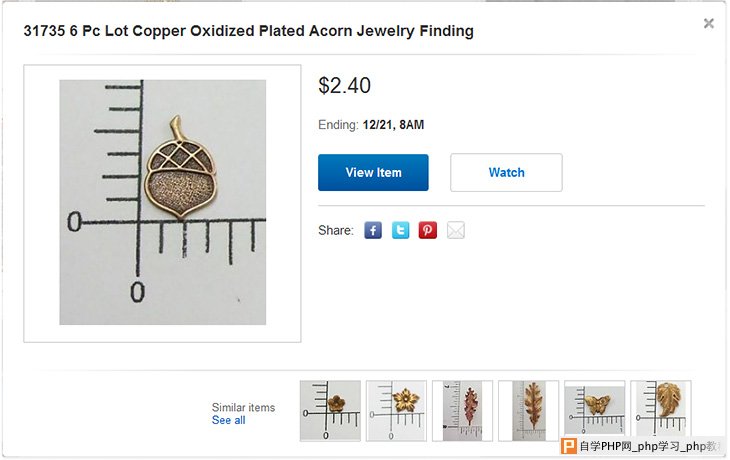
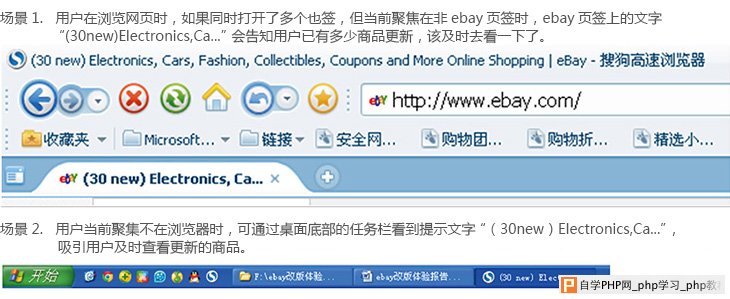
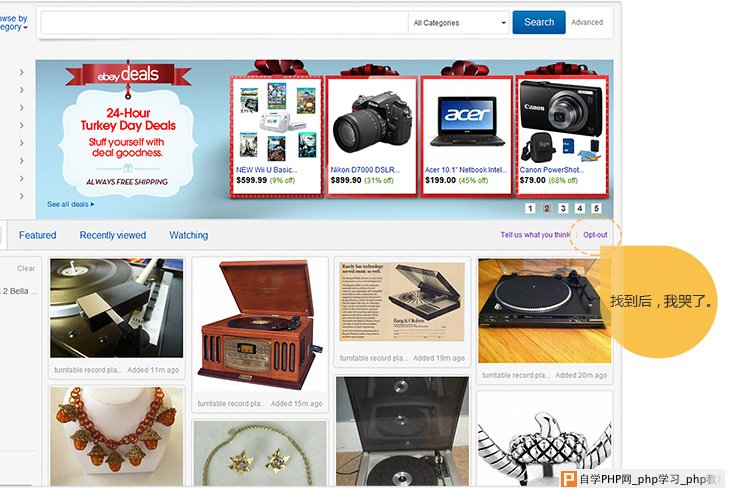
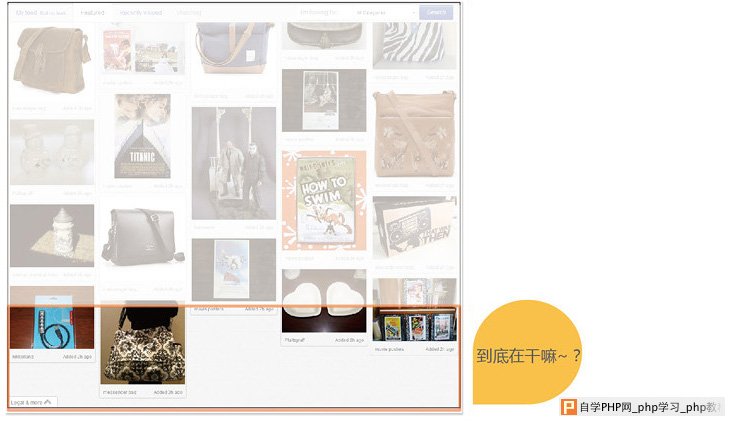
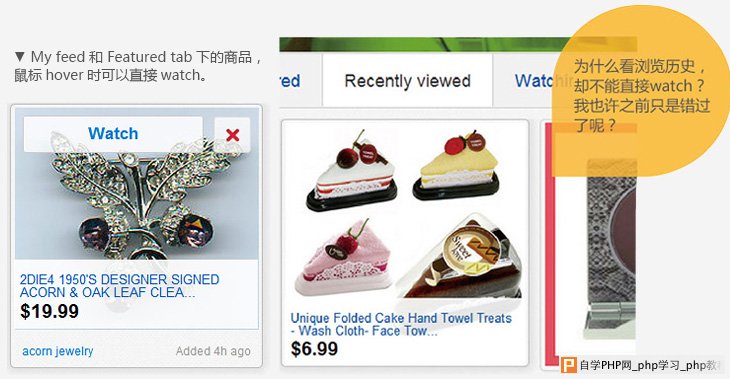
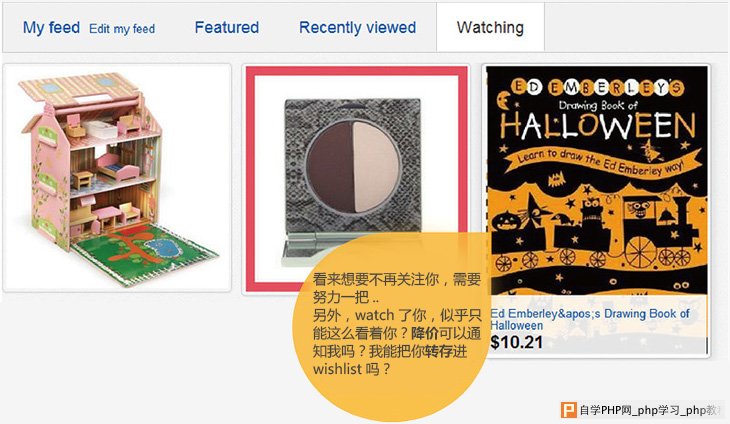
 不久前,eBay宣布发布新版(www.eBay.com/feed),引发了外界的关注,在此分享一下关于新ebay的种种体验:) 新ebay——满足第四类用户需求 Jakob Nielson在 E-Commerce Usability 中,归纳了电子商务网站必须支持的四类用户需求 : 1. 寻找特定商品(known-item purchases); 2. 寻找和研究特定类目(category research, where users identify and buy products that best match their needs); 3. 寻找特价产品(bargain-hunting); 4. 在“逛”中激发需求(browsing for inspiration). 以此为参照,我们可以发现其中前三类用户需求在旧版ebay已经支持: ▼寻找特定商品——搜索功能  ▼ 寻找和研究特定类目——图形化导航类目/筛选功能  ▼寻找特价产品——ebay deals  而新ebay最大的改动——ebay feed,则意在满足第四类用户需求:在“逛”中激发需求。 ▼新ebay feed首页截图  ebay feed对于挖掘用户“逛”中可能激发的购物需求,主要从下面几方面进行了尝试: ◆ 初始强引导流程,开始feed; ◆ 瀑布流式体验,纯净化浏览体验; ◆ 关注用户兴趣,提供各种发觉兴趣的方式; ◆ 聪明的推荐,深挖用户潜在兴趣; ◆ 更新推送,及时吸引用户回访。 下面,让我们从这几个方面来全面体验新ebay。 体验新版ebay feed 1.初始强引导流程 对未设置个性化标签的用户,新ebay的首页设置了强引导的初始流程,引导用户创建自己的feed。  2.瀑布流式体验 引入瀑布流视觉形式后,相比商品list页的“lsit view” “gallery view”,新版首页的资源展示有两点变化 : 1) 更强调以“图”为主线索  2)更随意的浏览形式  3.关注用户兴趣 新版ebay feed基于用户自定义的兴趣标签运作,为用户推送曝光相关产品。而为了促使用户主动丰富和挖掘自己的兴趣,首页提供了5个功能区块来帮助用户发现和回顾自己感兴趣的商品。  这几个区块,承载了以下三种主要定义兴趣标签的场景:  4.聪明的推荐 当用户浏览时对某商品产生兴趣,点击后并不会直接切换到商详页,而是在浮层中做轻量的简略信息展示。并且,浮层右下角“similar items”进一步挖掘用户可能的喜好。 以下面的截图为例,我们可以设想这样一个场景:在一大堆商品中,用户AA看到了一款复古的挂饰,觉得有点兴趣。点击商品图,AA发现似乎还“少那么一点感觉”,这时AA注意到右下角还推荐了很多风格相似的商品。AA在这些商品里切了几次,终于找到她“少了一点”的那个感觉,买下了心仪的挂饰。  5. 更新推送 用户在“逛”的过程中,如果关注的兴趣标签对应商品有更新,ebay会告知更新数量,以“更新数”为导购线索,激发用户去查看更新商品。同样以场景为例:  更多细节吐槽 1.极其难找的新旧版切换入口  2.流不动的“瀑布”  3.Recnetly viewed的产品,不能直接watch。  4.Watching tab下的商品,hover时智能看到价格,无法直接进行取消watch等操作。  总结 新ebay的改版大方向是明确的:关注用户“逛”的需求,从用户主动定制兴趣、被动接受推送两方面进行智能推荐,挖掘用户潜在购买力。 ebay feed还是相对孤立的,和旧版的wishlist、watchlist等功能没有较好地融合,后续应该还会继续整合。 ebay feed前还是比较粗放的一个尝试,小细节还待优化。 随着ebay feed的完全推出,可以预见更多后续功能也会加入:如watching中产品降价提醒;在商详页中加入可供watch的标签;“edit my feed”推荐的标签加入“换一批”功能等。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com