来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
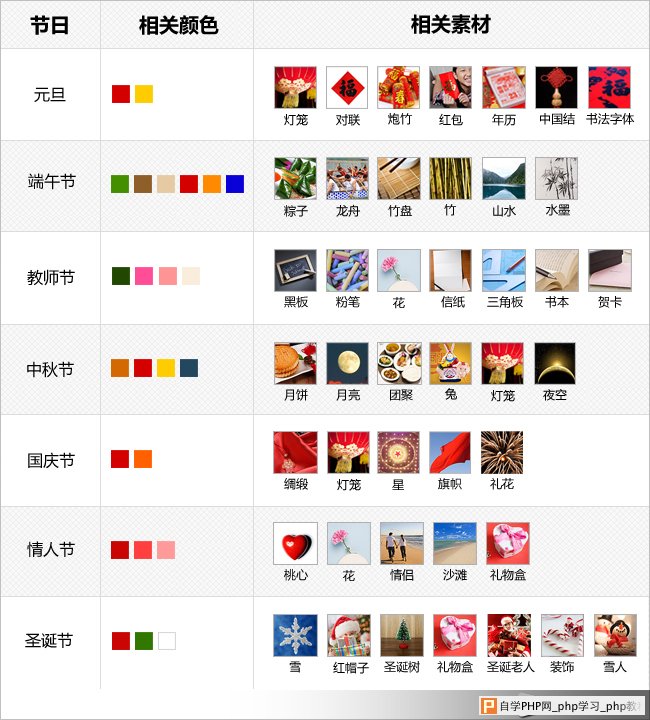
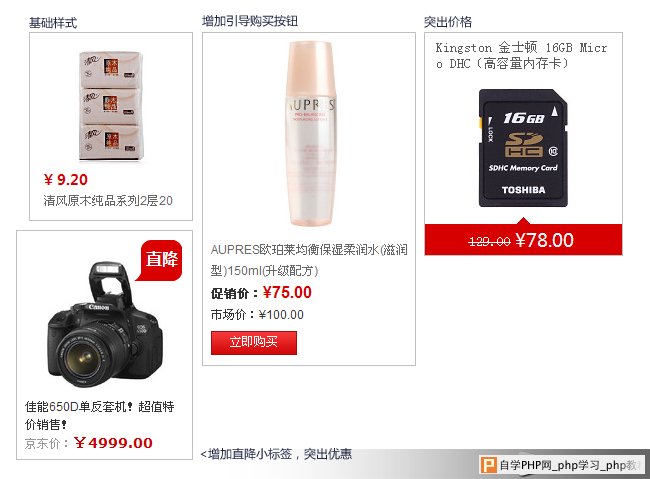
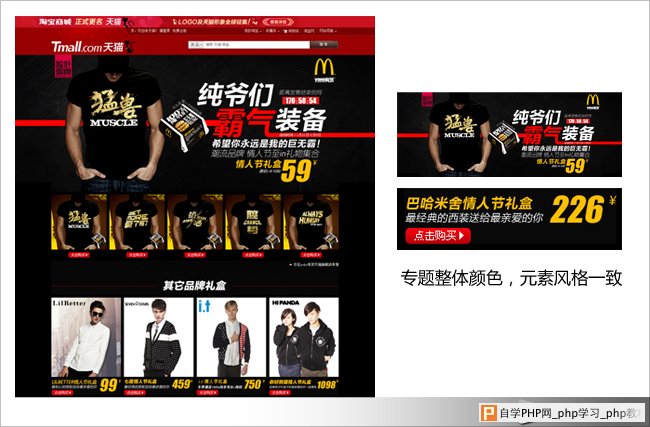
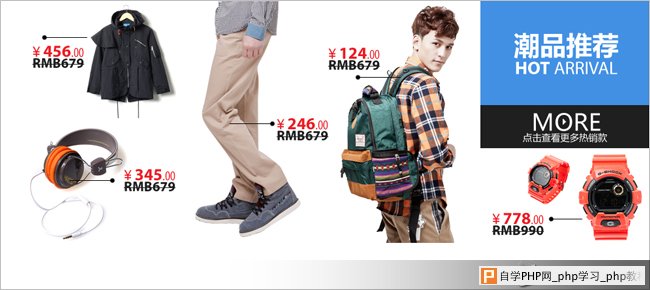
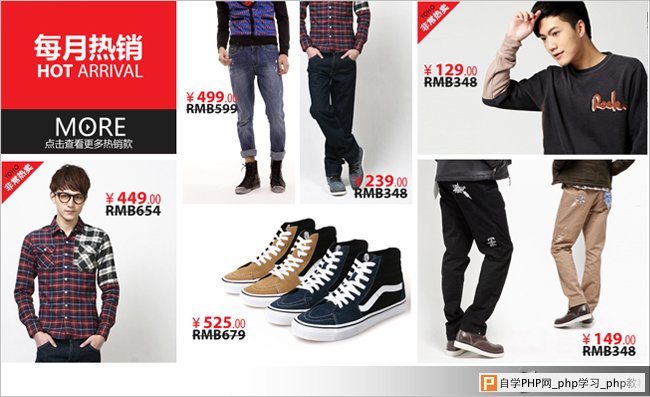
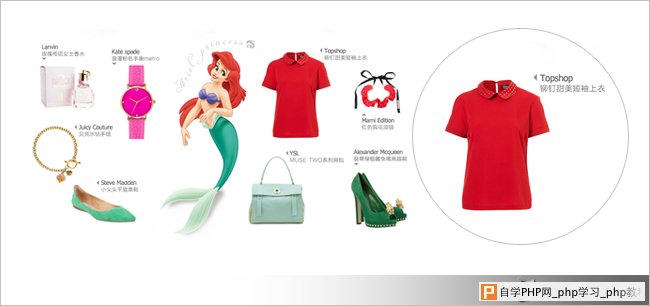
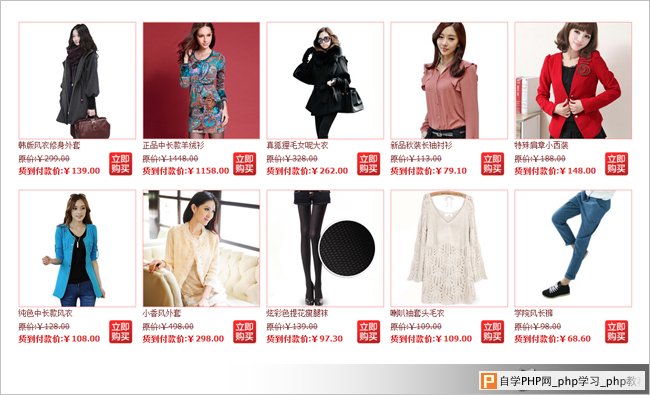
 一到节日前夕,各类电商开始摩拳擦掌,设计节日类大促专题也成了在电商网站当设计师的必备工作,往往时间给的仓促,最多二三天而已,那么怎样在有限的时间找到感觉设计出不出错的专题呢。 电商专题的特点:主题氛围强烈,文案、整体颜色吸引用户眼球,正确引导用户购买,商品摆放逻辑清晰,优惠信息明显 先从文案找灵感 往往我们应该是先知道文案在开始设计专题,先从文案找些小灵感吧 节日期间文案类型分三大类: 1.直接表明优惠型:用优惠信息直接当做专题主标题,以优惠信息、奖品等直接吸引用户。如:全场五折起惠、全场包邮,年度底价大促,国庆大促,秋夕聚惠全场三折,假期风暴,买XXX送XXX、天天有特价等 【这类型的文案刚拿到有些无从下手,翻译一下这些文案,编辑们的用意就是想突出优惠主体,建议结合节日特点+放大折扣或奖品信息,摆放热点促销物品、节日素材来衬托文案】  2.攻略排行引导型:迎合用户需求、做成攻略或者排行榜形式。如:十月放假美丽出行单品大攻略,十一出游必备物品TOP10大揭秘,圣诞夜美装秀,情人节大变身,十一休假美容、旅行,嗨森生活,假期我的出游STYLE,夏绽放镇店之宝,一封送给妈妈的信等 【文案本身主题鲜明,建议直接找出文案中关键词部分,放大这些关键词,配合一些相应的节日素材,文案主题素材,根据这些素材搭建一些场景,营造身临其境的感觉】  3.立刻行动紧迫型:文案中增加行动词,传达给用户行动信息,增加与用户的互动感。如:国庆疯抢48小时、抢一元机票、抢福袋,迎疯抢节、情人节,就要敢秀等 【这类型文案行动词为主要,建议突出放大这些字,增加倒计时时间素材】  节日代表色和相关素材来帮忙 根据文案确认好专题大致方向后就要开始决定用色和寻找素材啦,以下是总结出的一些节日代表色和相关素材  常见的专题头图结构 找到灵感和主要用色和素材后就要开始着手开始搭建专题啦。头图是用户见到这个专题的第一印象,也是反映整个专题的重点位置,下面是经常可以见到的两个头图构图的两种形式。 1. 平分(文字与图在BANNER中占据同等地位)  2. 文案是重点(文字在中间,图为辅助)(如图)  专题中间内容成关键 一个专题的成功取决于内容,物品价格、折扣信息、物品的图片选择都有可能改变用户的购买意愿。 一些物品与价格的常见摆放样式(如图)  常见的小常识: 1、内容区域的颜色与专题整体、BANNER元素要相结合设计(如图)  2、突出价格与折扣颜色,弱化不重要的信息颜色,价格写法需统一  3、建议不盲目添加表示重点的标签、指示按钮,正正可能会得负,标签尽量不要遮挡物品  4、如果内容为散乱摆放,那么一定要文字与物品做一些相应的提示,避免用户混淆  5、如果属于表格形式的物品摆放,尽量避免多种按钮、文字颜色、字体的出现  首尾呼应,有头有尾 虽然要快速搭建专题,但尾部也要保证与头部和整体做到首尾呼应 推荐网站: 字体:http://www.fonts2u.com/index.html http://www.losttype.com/browse/ 背景:http://subtlepatterns.com/ http://wallbase.cc/toplist 欣赏:http://www.gdweb.co.kr/ http://cargocollective.com/ivantejero#Te-vas-a-quedar-helado-Offline-campaign http://www.awwwards.com/ http://littlebigdetails.com/ 欢迎关注我们的团队微博:@百度商业UED。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com