来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
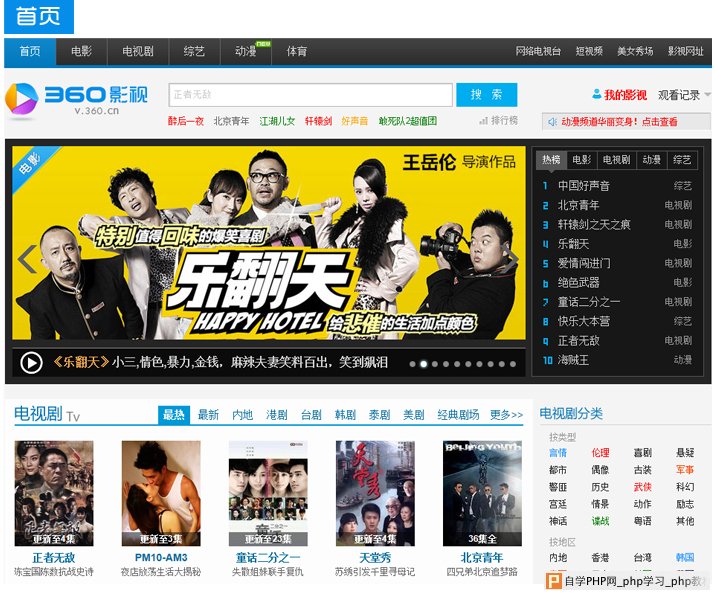
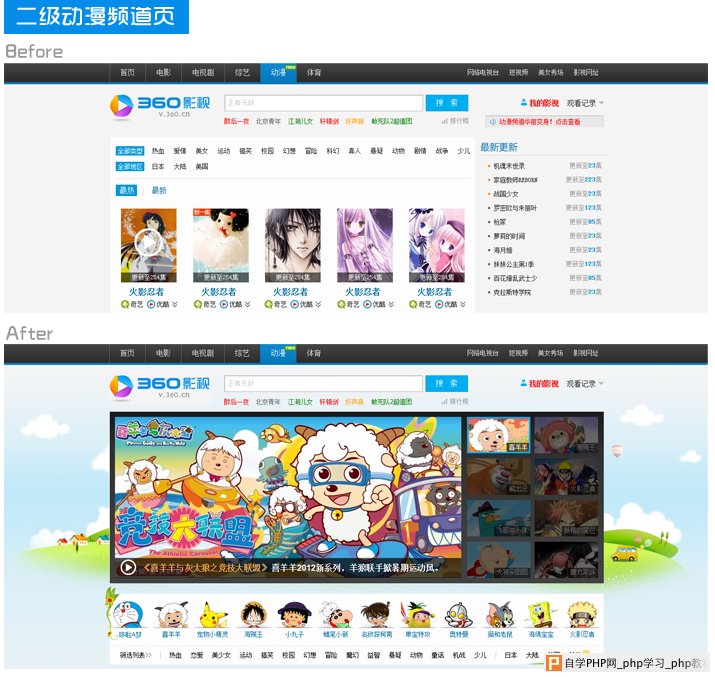
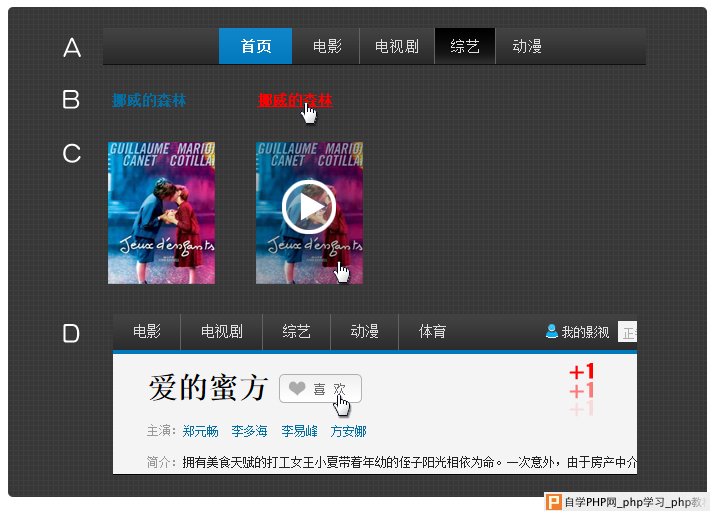
 项目简介 360影视(v.360.cn)改版后,不仅在视觉上有了一个全新的体验,在频道划分及内容整合上,也做出了很大调整,希望能够成为一个具有高水准用户体验及全网资源最全的视频网站。下面就和大家分享一下在这个改版过程中的问题及收获吧。 前期准备 在拿到设计需求之后,作为一名设计师,前期的思考是非常重要的,远比后续的在表现形式上面的思考要重要的多。正确的思路和梳理决定了产品的方向。所以在前期和需求方进行深入的沟通显得尤为重要,在了解了产品的用户群体、产品目的、设计所要表达的意义,后续的商业推广之后,我们针对原型图进行深入的分析和思考,从专业角度上给出合理的建议。这样不仅可以最大限度的减少设计稿反复修改的概率,也可以在实现商业目标的基础上最大化视觉的价值,根据自己的想法去诠释设计。 设计理念  根据360影视网站希望突出的四大主要功能,确定了整站的色彩调性。以蓝色为主,灰色为辅。 蓝色非常纯净,容易让人联想到天空,海洋,宇宙等。蓝色表达出的是一种广阔,冷静,包容及沉稳。非常符合360影视新版希望给用户营造的一种稳重,又不失愉悦的感官体验。 LOGO设计  这次全新改版,决定加入图形化的logo,这样不仅可以提高网站的用户认知度和用户忠诚度,也可以提高品牌自身的凝聚和影响力。我们的品牌定位不仅在于强调视频网站最基本的播放功能,更多的应该去探究一种现代人的人文关怀和情感状态。艺术原本就源自于生活,只有在情感上能够于用户达到更深层次的交流或者互动,才能够算是一个成功的产品。我们希望传递给用户的是一种自由惬意的生活状态,而不仅仅是一个工具或者产品。 在前期的手稿过程中,舍弃了所有具象的元素,比如摄像机,电影屏幕等。因为这些元素过于写实,会让产品的定位局限于工具性的体现,没有更深层次的内涵。于最初的产品定位不符。最后我们决定用播放按钮的三角形作为原型,在此基础上进行进一步的延伸可扩展。 标志的整体造型以播放按钮为原型,通过圆滑了边角的三角播放键拼接而成。而负形正好形成了一个播放按钮。五彩缤纷的颜色也寓意着360影视内容丰富,精彩纷呈。LOGO完整的表达出360影视自由便捷的选择以及传递给用户愉悦轻松的生活状态。 界面优化 1,导航条用了视频播放器常用的黑灰色搭配,利用亮色的单线条以及滑过的按钮颜色变化,突出了质感的表现。 2,用单色线条和色块来分割各区域,并采用大面积的纯色作为底色,配合单线条的区域划分来均衡页面的重量,使得页面更加的透气和轻盈。在内容很丰富图片信息很大的情况下,平面化的设计起到了区分主次的作用。不会让过多的线条来妨碍用户的视线。   设计细节提升用户体验 通常,我们做一个项目,都会通过对每个设计细节的反复推敲来提高网站的易用性。  A.当用户鼠标移动到搜索或其它button上面的时候,button会变亮,表示这里可点击,当鼠标按下去的时候,button会变暗,表示点击下去了,并会有结果等着你。每个这样的button在网页都呈现三个点击态; B.当用户鼠标移到所有文字上的时候,文字会变红加下划线,表示这是一个链接,点击下去后,会打开新页面; C.当用户鼠标移动所有海报图上的时候,会出现一个播放icon,表示这是一个能播放的视频资源,点击下去后,可以观看; D.当用户点击影片后的“喜欢”按钮后,后面会有一个“+1”的形态飘过,给用户一种正面的激励,表示你这个操作获得了一次加分。 项目总结 一个看似简单的设计原则,应用到实际产品中, 都需要设计者用心思考。一个看似很不起眼的细节,都可能带给用户很不一样的用户体验。设计师在设计的过程中,不仅需要考虑视觉的和谐美感和页面的整体有序,更应该重视如何在此基础上达到更加完美的用户体验。希望我们的产品可以脱离本身的一种最基本的观看功能,而是能给用户带来的一场愉悦自由的视觉体验。享受到的是一种轻松淡然的生活状态。思考用户本该怎样使用这个产品,用户使用的方式不是设计者自己创造出来的,而是用户本能的就知道的。以上所举,只是我们在实践中零星摸索的思考,希望能够起到抛砖引玉的作用。360影视的设计师们还将继续对用户心理抱有极大的好奇和探索,让我们的每个功能本身具有价值,对细节保持极大的关注,让用户的使用体验无限接近来自现实生活的认知。 360影视官网体验地址:http://v.360.cn 文章来源:360UXC |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com