来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
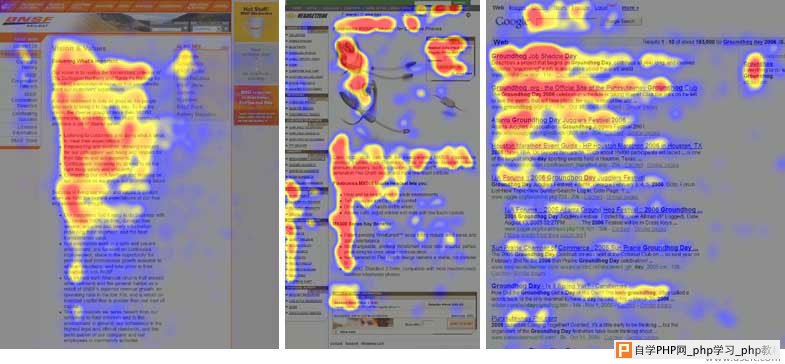
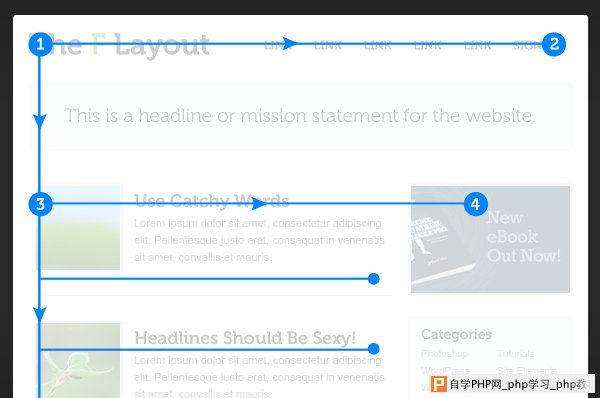
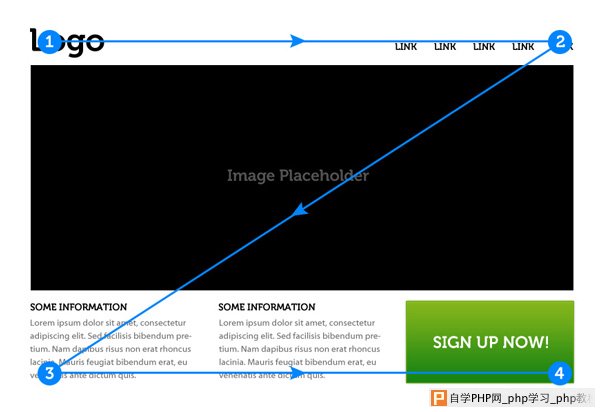
“为了创建合适的视觉层次,你需要了解我们的眼睛是如何搜集信息的。” ——Chris Bank 在这篇文章中,来自UXPin的Chris Bank从理论和实践两个角度介绍了网页UI设计中的视觉层次问题。想要超过33个公司网页的UI分析吗,请戳链接: Web UI Best Practices(网页UI设计实践,这是一本电子书)。 一个好的艺术家不仅需要拥有创造力,同样也需要考虑诸如主题、颜色、大小、内容等诸多细节内容,或许还有一件更重要的事——如何留白。这不是件容易的事情,同时也是为何我们如此崇拜达芬奇和梵高的原因。 网页UI设计师同样需要考虑这些问题。就像在我给你推荐的那本电子书中说得那样,网页作为一种新的视觉形式,有它的独特性,但它同时也必须遵守传统艺术形式的法则,它是美学原则和商务需求的统一。一个杰出的网页界面必须显得轻松又吸引人。 在这片文章中,我将首先介绍什么是视觉层次和如何实现它,然后我们将会看到它是如何遵照人眼自然移动的规律来运作的。 小编推荐:教你使用热点图优化网页设计 视觉组织 在这篇论文Communicating with Visual Hierarchy(与视觉层次的对话)中,Luke Wroblewshi,本书的作者同时也是雅虎的产品设计总监,解释了对于网页的视觉呈现,有哪些元素是必要的: 提醒用户——做一只看不见的手,网页的布局应当能指导浏览者进行浏览同时,避免让读者感觉难以忍受。比如,在线支付网站 Square通过引导你滚动鼠标来完成支付过程,同时使用恰当的元件提醒你当前所处的步骤。 交互性的内容联系——网页的内容应当依据浏览者的信息优先顺序进行呈现。比如,在人气火爆的设计网站Abduzeedo中,顶部是大致的分类,中间是详细的个案展示,最底部则是详细的分类目录。 创造情绪化的印象——人们到餐厅里吃饭不仅仅是为了填饱自己的肚子而已,他们同样对食物的味道,口感,卖相都有要求,甚至还包括良好的用餐氛围。网站设计也是如此,特别是人们很可能会原谅你网页上的一些缺点——如果你能够传达一种积极的情绪。来看看Wufoo的界面。 事实上,UI设计的目标归结起来就是为了解决以下这三个问题: 这是什么(有用性) 我应该如何使用(可用性) 我为什么要关心这个(使用愿望) 目光的移动是可预见的 不管是墙角处一闪而过的东西还是大街上从你面前款款走过的美女,你的眼睛很自然地就会聚焦在它(或许是你)感兴趣的地方,不是吗?虽然有些情况下因人而异,但大部分人的注意力转移都会有明确的趋势,在浏览网页时也一样。(在下面的视觉热点图中你能很明显地看出人的注意力是如何发生转移的)  来源:Nielson Norman Group www.nngroup.com/articles/f-shaped-pattern-reading-web-content/ 在一篇有关视觉原理的文章中,Alex Bigman,99Design的设计作者,讨论了两种占主导性的阅读方式,不过这里讨论的两种方式仅仅是对于书写习惯是从左至右的民族而言的(阿语系人民表示抗议),让我们来逐一看下。 F型布局(树形模式) 对于典型的文字占主体地位的网页(比如博客),设计的时候都会采用F型的布局模式。浏览者们首先会扫描一下页面左边,竖直方向上的文字信息,来寻找令他们感兴趣的话题或者段落的起始句子。 当浏览者找到了他喜欢的东西的时候,他们就开始阅读了,他们的视线向水平方向上转移。最终的结果就是他们的视线热点图会呈现字母F或E的形状。CNN和NYTimes两个新闻网站用的就是F型布局。 Nielson Norman集团的Jakob Nielson完成了一项基于232名浏览者者和数千个页面访问的检验试验,并且列出了以下几条关于F型布局的实践要点: 浏览者很少会逐字逐句地阅读。 头两段是最重要的,应该足够博人眼球。 起始段落,小标题得足够有噱头。 这些要点如何帮助你完成界面设计?请看下图:  来源:了解F布局 www.webdesign.tutsplus.com/articles/understanding-the-f-layout-in-web-de 你可以在这幅图中看到,最主要的信息都能一眼看见,而更加细节的东西通过引导都能马上定位。 F型布局结构对于那些包含广告,或者呼告和内容没太大关系的页面很适用。记住,内容为王。F型布局是一种引导方式,而不是一种万用药——浏览者很快就会在看过几个这样的F型页面布局之后开始感到无趣,用内容——而不是布局方式——抓住他们。 Z型布局(对角模式) Z型布局主要会用于非文本主导的页面阅读。浏览者首先浏览横贯页面顶部的水平标题栏目(不管是因为它是菜单栏,还是因为你从左到右的阅读习惯)。当视线到达这一行的末尾的时候,它就会转而向左下方(同样是基于你的阅读习惯),然后横向地阅读底部的部分。  来源:了解Z型布局 http://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web 这种Z型布局格式可以应用于几乎所有的网页界面,因为它强调了现在网页设计的核心需求,如:层次感,品牌感和交互。Z型布局对于那些要求界面简洁明快,网页间跳转由交互性设计负责实现的网页,是非常适合的。 想要在Z型布局界面中塞入复杂的信息,就不如改用F型布局来得好一些。但是Z型布局带来的好处就是结构的简洁和有秩序。这里有几条实操经验,你最好牢牢记住它们: 背景:将背景和要呈现的内容作对比,以便于浏览者能够关注你的内容框架。 点1:为你的Logo找到一个显眼的位置,比如说这里。 点2:在这些位置添加一些链接或交互性元件来帮助浏览者更好的浏览网页。 网页的正中间:一个带着几行文字的精美图片可以将网页的上部和下部区分开来,并且确保浏览者的注意力能按照我们设想的Z字线路转移。 点3:增加要点(内容),并沿着水平轴向扩展,将浏览者的目光引导到你在点4放置的的主要呼告上。 点4:这里是重点,一个为你的主要呼告(捐款,加盟,注册等)预留的理想的位置。 能够预测浏览者目光所至,能够为你带来巨大的好处。在组织你页面上的元素之前,对它们排列优先顺序。一旦你明确了你想呈现给浏览者的东西,剩下的工作就是简单的将它们放置在这两种模式的热点上。 如果你感觉需要在提出你的主要呼告之前提供给用户更多的信息,你甚至可以将Z模式拓展到整个页面上,将我列举的步骤重复若干次,事实上,很多网页现在都在这么干。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com