来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
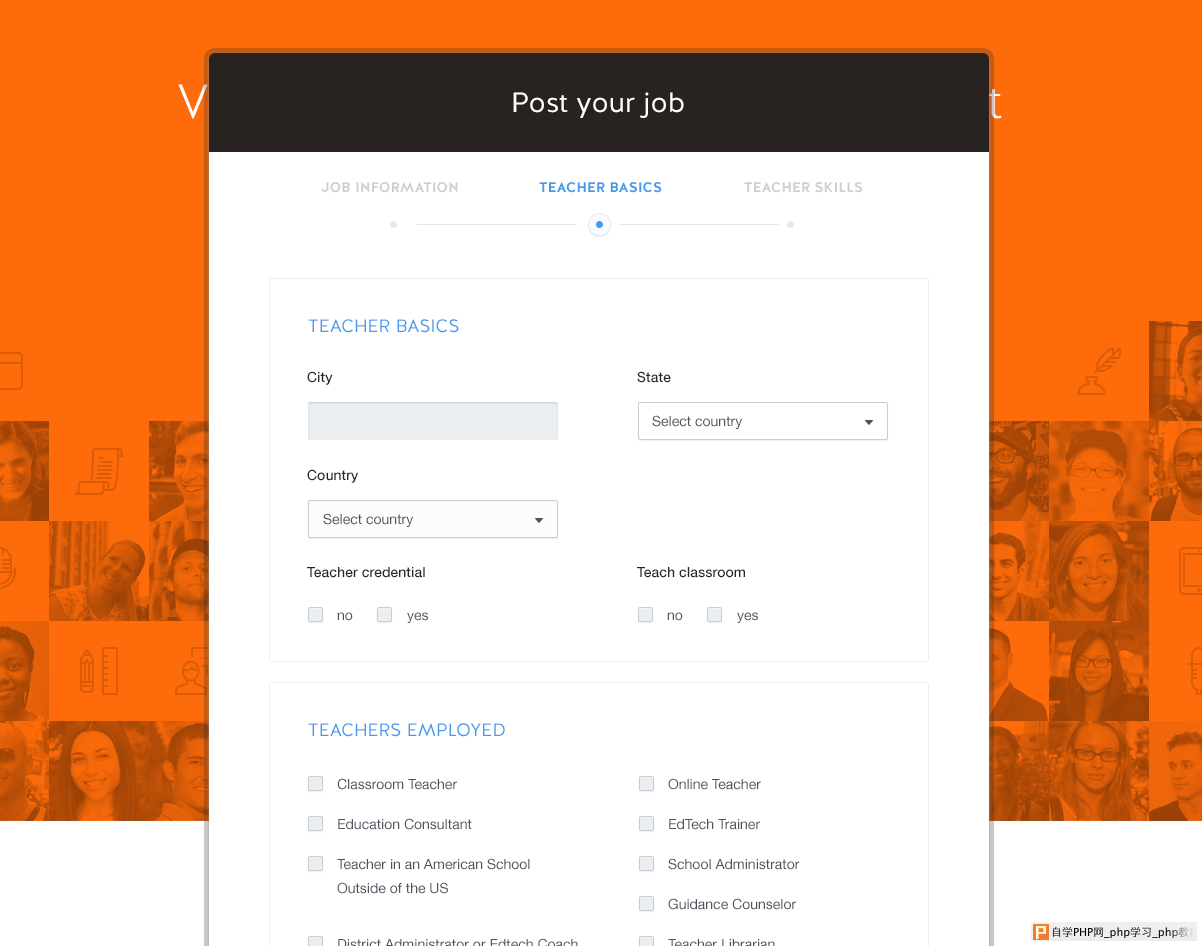
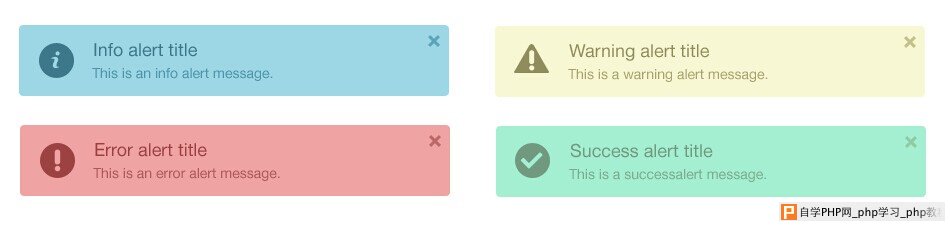
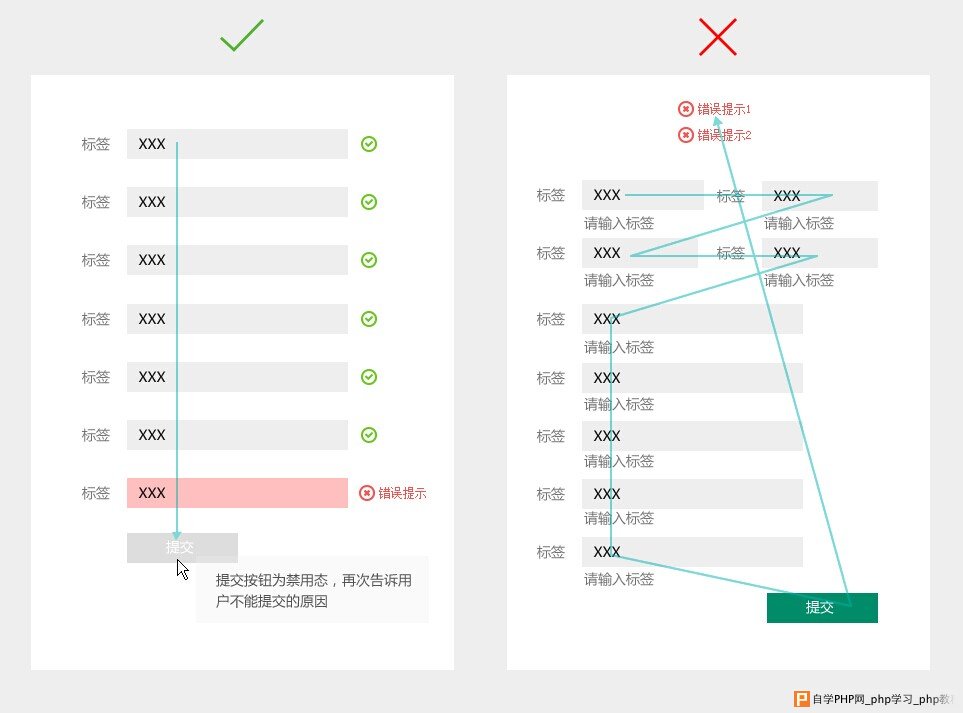
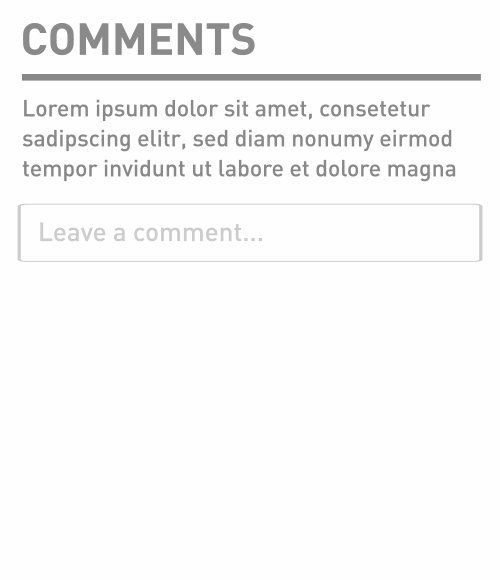
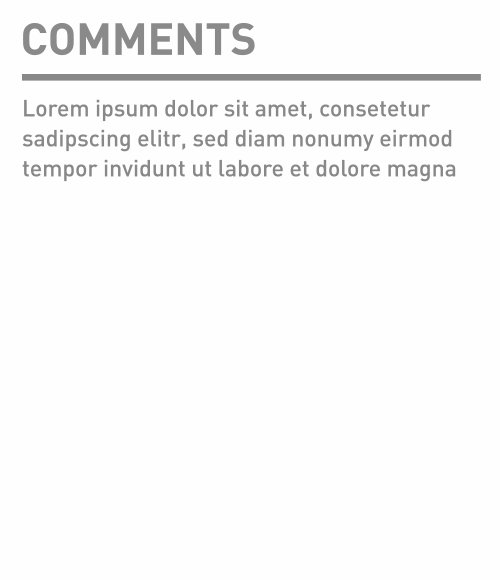
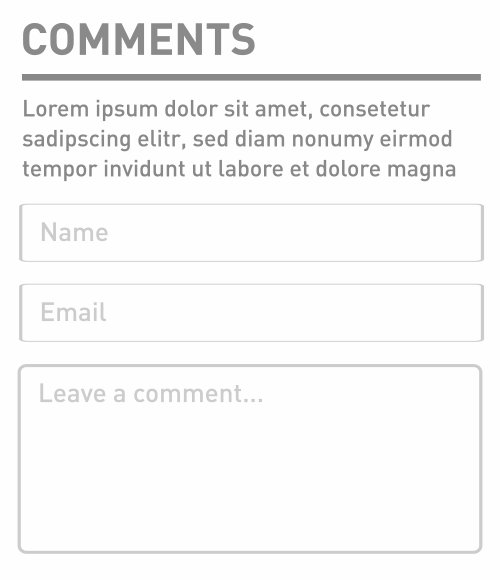
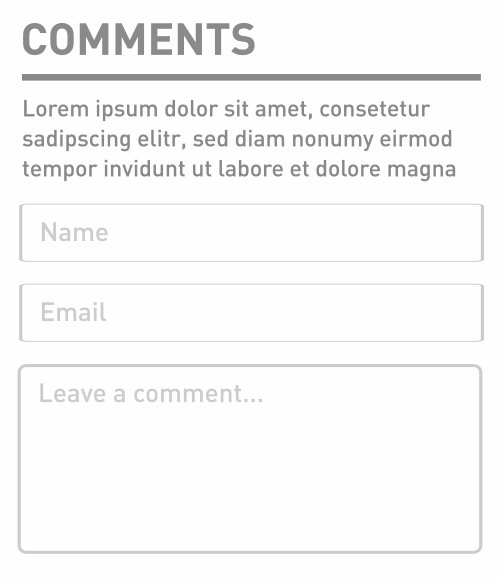
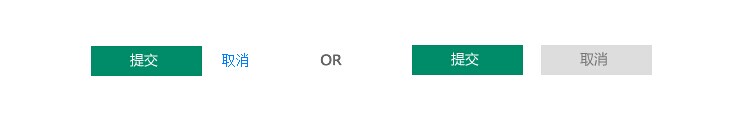
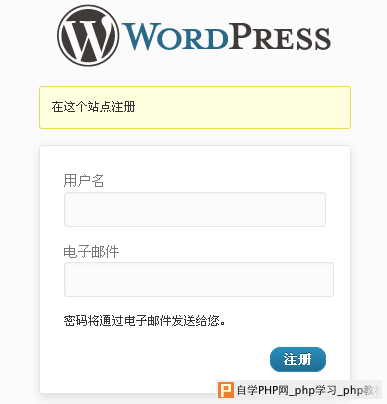
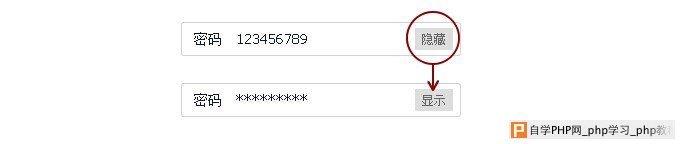
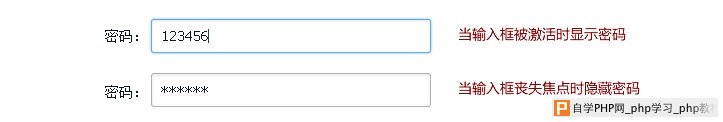
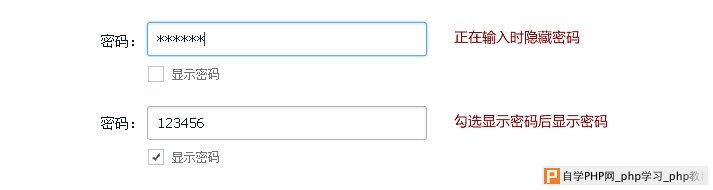
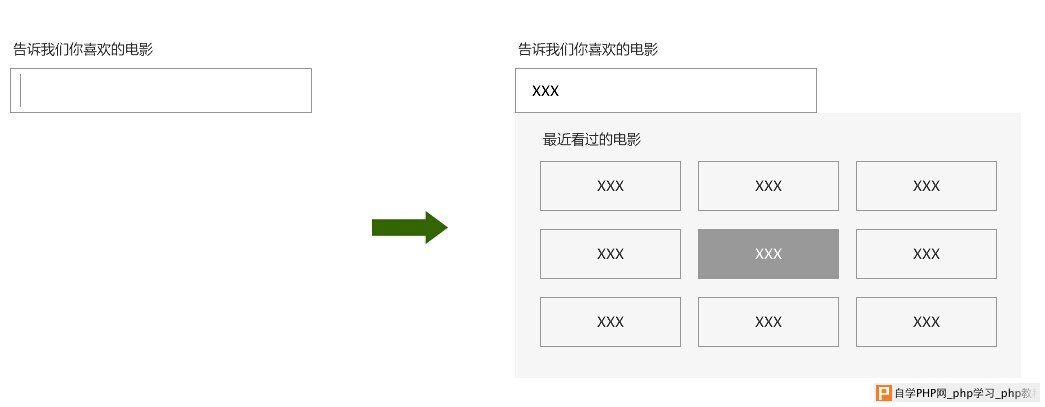
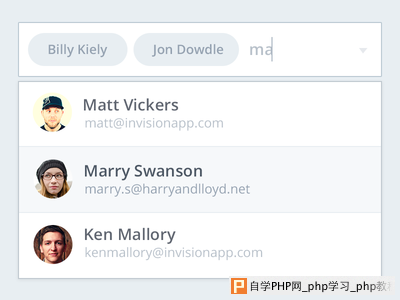
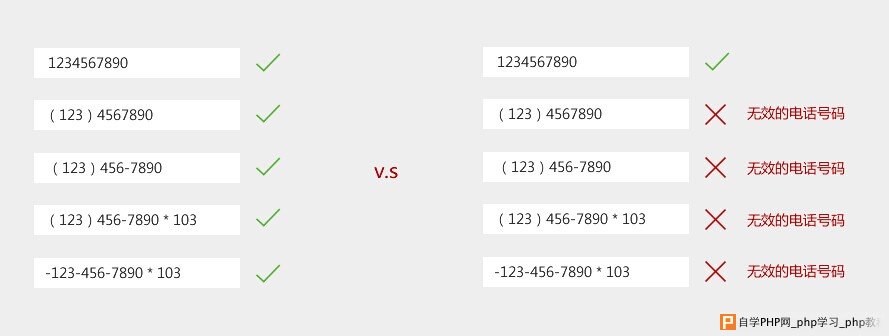
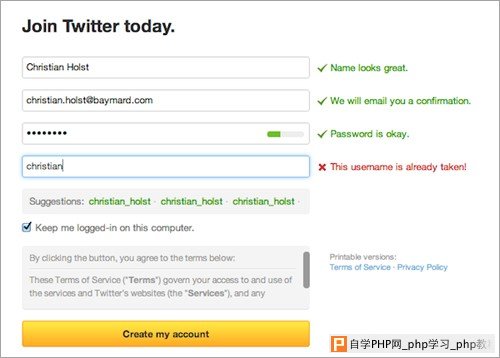
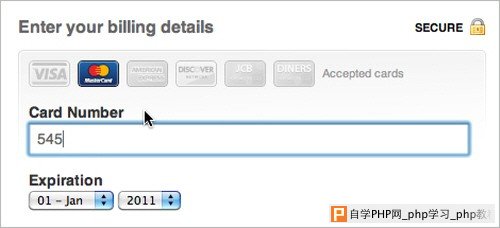
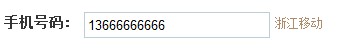
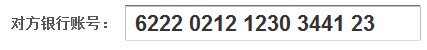
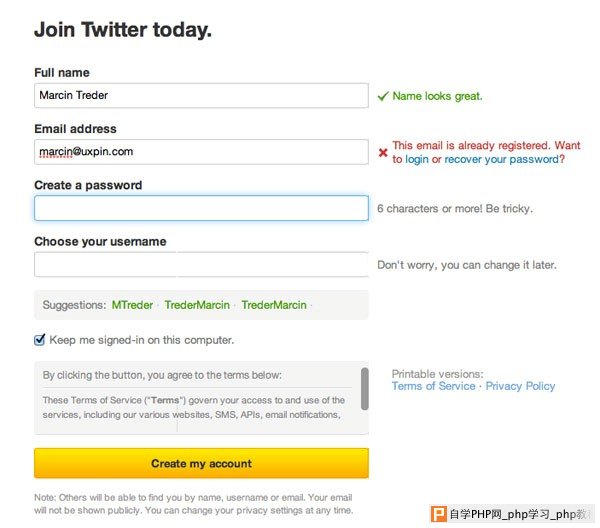
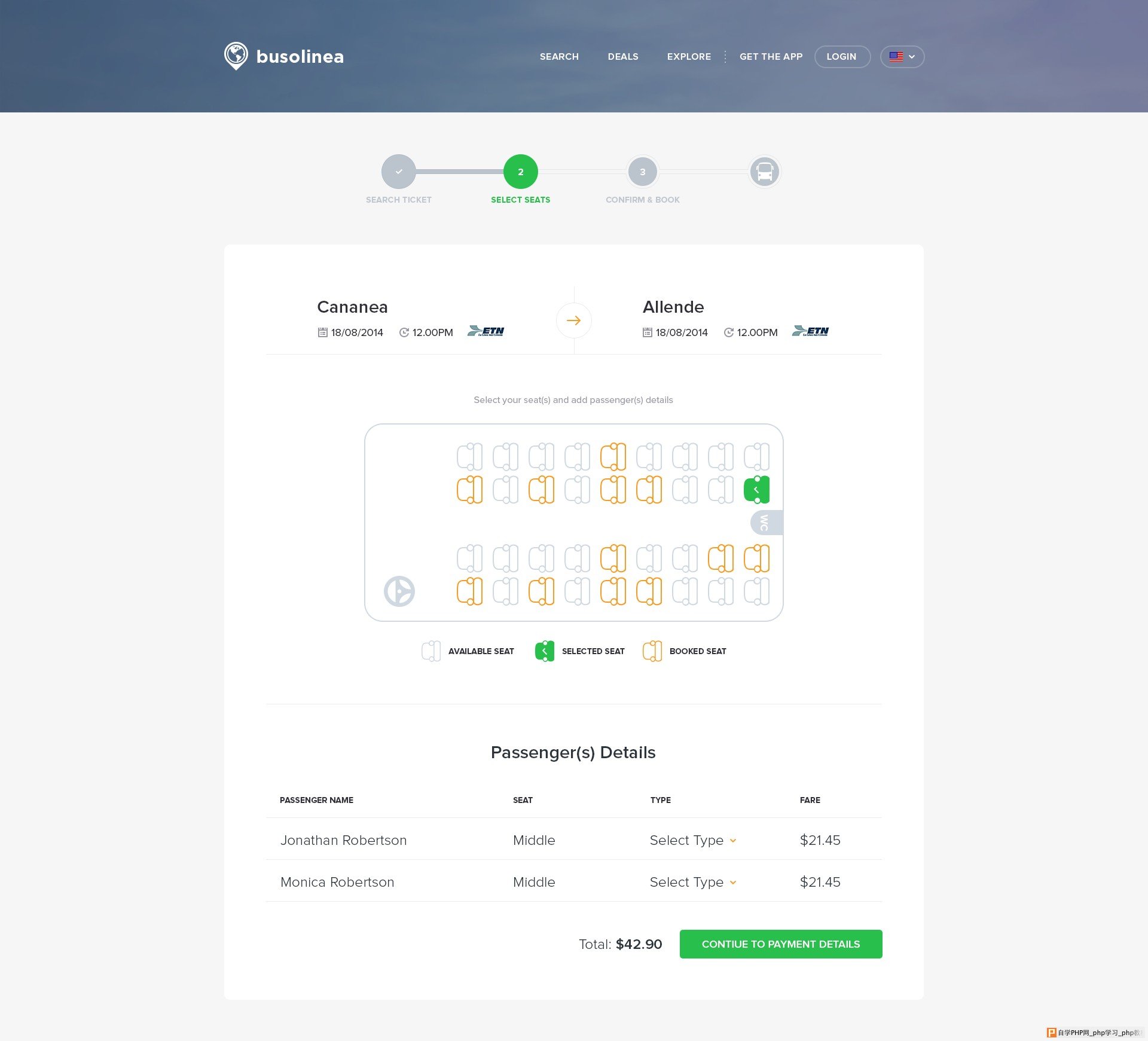
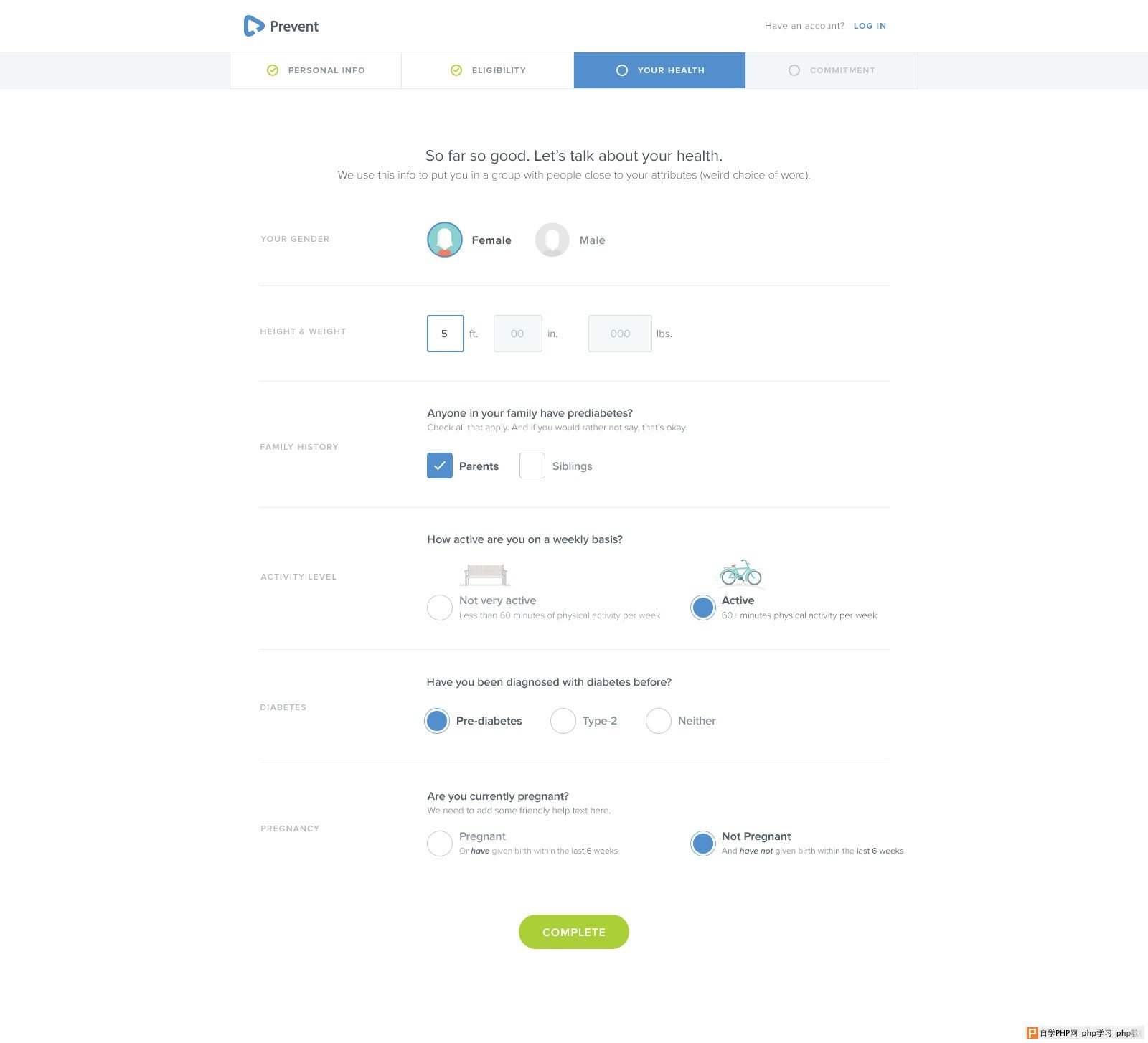
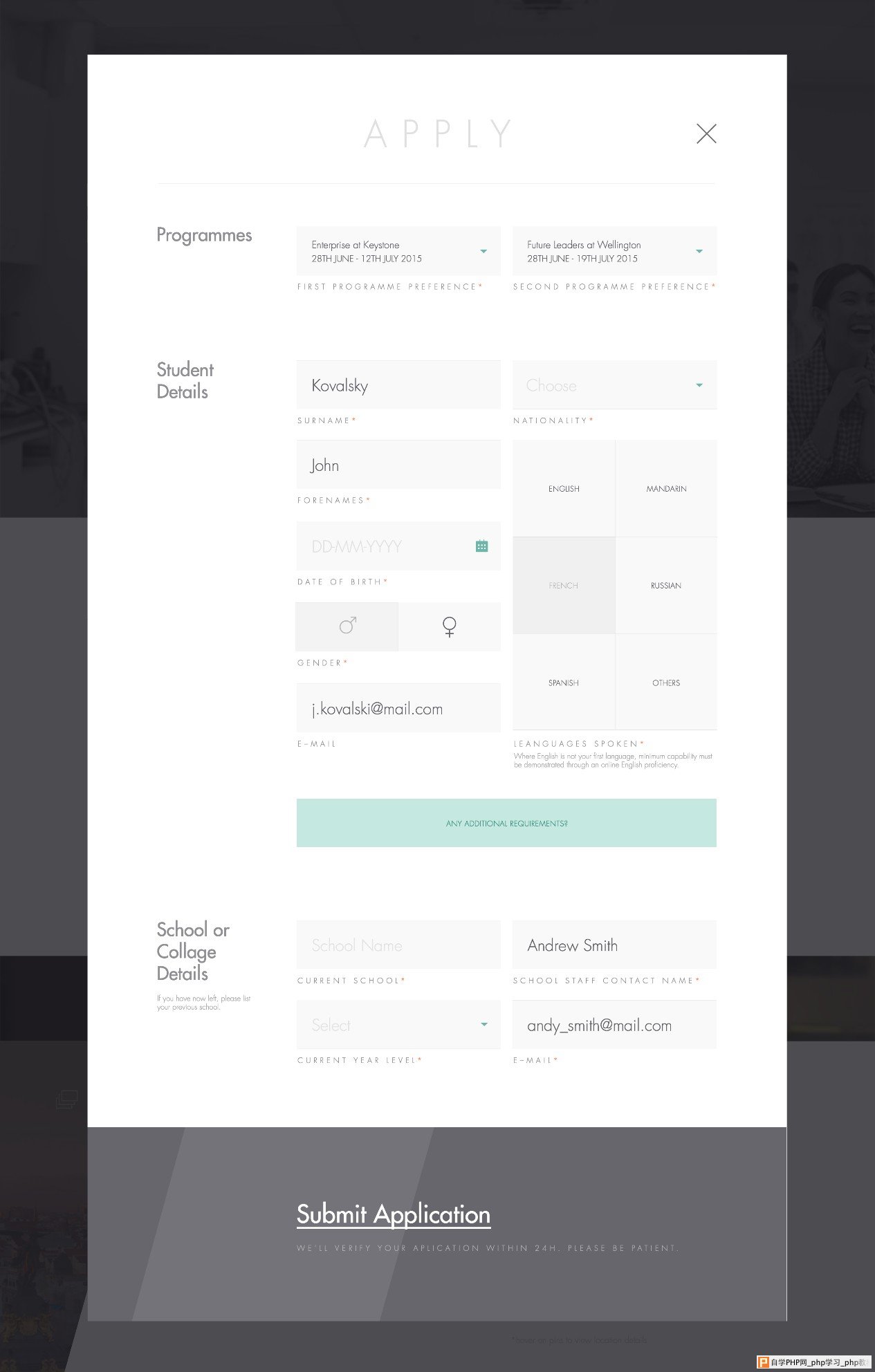
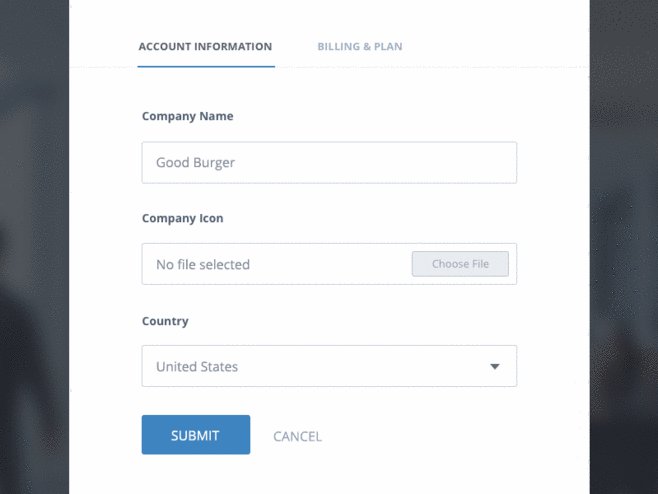
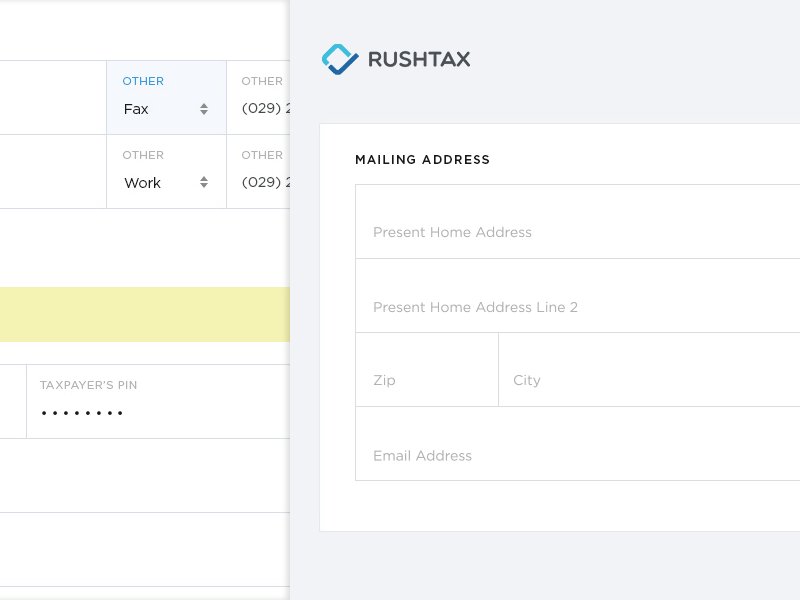
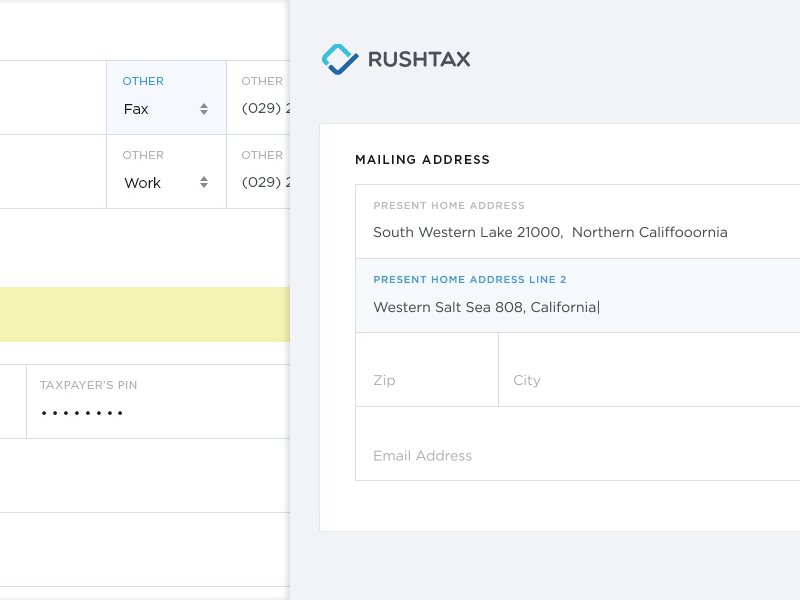
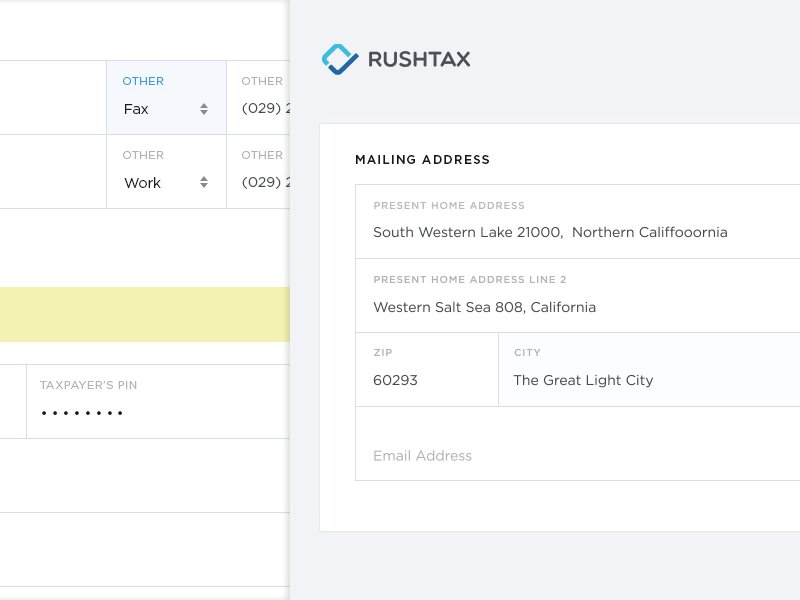
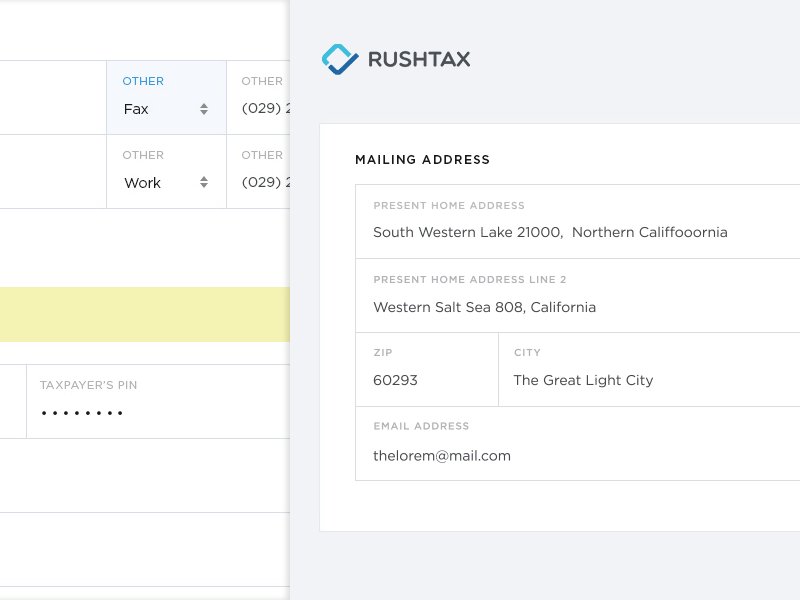
如果网站是一座小院儿,注册登录页就是那扇大门,用户是走是留很大程度就取决于那道门槛的设计,今天腾讯的同学总结了7个实用的方法,能有效帮助用户提升表单填写的整体体验,宾客临门还是门可罗雀?就看这篇了。 我们几乎每天都会接触形形色色的表单,登录账号、填写信息以获取服务、发布内容等。然而填写表单的过程往往不是特别愉悦的,我们需要消耗时间输入信息,点击提交,可能还需要等待审核;尤其是碰到较为复杂、流程长的表单,如果用户体验较差,很容易让人产生挫败感,在中途选择放弃。 那么,如何提高用户填写表单的效率,防止他们出错或中途流失,提升愉悦度及转化率呢?本文就Web表单设计,总结了以下的一些方法: 有效的说服用户进行填写 首先,告知用户为什么要填写表单,他能获得什么,让用户看到把信息给你的好处。举个例子,GitHub在其注册表单的右侧清晰的告诉你注册使用它会得到的帮助:  除了告诉用户填完整个表单可以得到什么好处,你还可以更具体一点,告诉用户你让他填写某一项信息是出于怎样的考虑。  有效的说服用户填写表单,还需要剔除负面干扰,获取他们的信任。大多数情况下,用户对于填写表单的最大顾虑是信息被网站收集之后的用途。用户不希望源源不断的收到垃圾推销邮件,更不希望自己的隐私信息被公之于众。此时,你可以通过引用一些具有影响力的权威人士的承诺,或者展示一些具有公共效应的证据,如相关媒体报道、来自现有用户的赞许等任何能使人产生积极态度的元素。  你还可以做的更贴心一些,告诉用户填写表单预计需要花费的时间。  合理组织信息 对于较为复杂、填写项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,让用户在一开始就产生抵触的情绪,甚至选择放弃。合理有层次的组织信息,可以利用框线、空间间隔、颜色的不同,按照不同信息的类别、属性和相关性进行区块的划分,用步骤条指示当前的进程。 想处理好层次?来看搜狐同学的专题你分析,绝对大有收获!《拍案叫绝的设计!聊聊那些让页面更加出彩的小细节》  一般来说,通知为蓝色,警告为黄色,错误为红色,成功确认为绿色。  清晰的浏览线,合理的标签、提示文字及按钮的排布,避免不必要的信息重复出现,能够降低用户的视觉负担和物理负担。  恰当的隐藏信息能够使表单看起来更加清爽怡人,有些信息可以设置在需要进行相关操作时才出现。  区分一级动作和二级动作。用按钮定义一级动作,用链接定义二级动作,或者相对于二级动作按钮来说,赋予一级动作按钮更为明显的风格。  为用户节省时间 需要花大量时间填写的表单容易让人失去耐心,用户是懒惰而繁忙的,试着删去所有不必要的填写项,考虑除了让用户机械的通过键盘在表单上输入数据外,还有没有别的更优方式(如后续进行用研调查)收集所需信息。 验证码永远是表单上让用户头疼的填写项之一,他需要等待验证码的生成、确认验证码的内容、确保验证码输入正确,才能点击提交,而这整个过程对他来说并无实际价值,用户不会因为多填写一次验证码而得到额外的奖励。我们可以通过改变输入验证码的体验,使其变得更简单有趣,或者通过新的后台逻辑限制用户每日提交次数等行为来取缔验证码。 安全平台部打击恶意组的同事就发明了一种有趣的图片验证码的方式:  除了验证码以外,注册填写表单中经常存在的二次确认密码也同样费时。目前,很多国外的主流网站,如Facebook、Twitter、LinkedIn、Friendster等在填写注册表单时都不要求用户确认密码。WordPress甚至连都不需要用户填写,而是将密码直接发送至用户的邮箱。  除了上面这种简单粗暴的方式以外,首次输入密码时使用明文确认同样可以节省二次输入密码的时间,出于信息安全的考虑,需支持有需要的用户随时切换成暗文显示。以下是笔者收集的几种明文确认密码的方式,可供参考:    鼠标点击、拖拽操作相对于键盘输入来说是更加有效率的方式。通过添加选取器、快捷选项、智能联想、range滑块、number微调等方式让用户可以更快速的完成表单。 添加选取器、快捷选项:    支持拖拽上传:  智能联想:  range滑块:  number微调:  慎用下拉框。由于下拉框会对用户造成信息的隐藏,需要而外的操作才能显示,更适合用在选择日期、省份等可选范围较大的地方。对于数目有限且重要的选项来说,使用更明显的选择方式更合适。  放宽对用户输入的要求,包括格式、大小写等。让你的系统更灵活而非让用户为了你改变他们的输入习惯。  错误预防。进行有效的即时校验,让用户能及时修改、补充缺漏的信息;另外,我们还可以通过限制用户的行为(如在预定机票时返回时间无法选择出发时间之前的日期,出发城市不能跟到达城市一样等),或提供自动修正的方式来预防用户犯错。   通过提供更加积极的交互反馈、预置文字、自动获取信息、自动修改格式、补全小数点等方式,使你的表单变得更聪明。 如当用户输入信用卡号码时,能够自动判断用户使用的是哪种信用卡。   当用户输入手机号码时,能够判断出其归属地。此时如果用户输错号码,会更容易被发现。  当用户选择了所在地区后,自动填充邮政编码。  当用户输入银行账号时,自动空格间断。  当用户输入金额时,自动补充小数。  帮助用户进行决策。当面临的选择越多时,用户就越难做出决定。这个时候可以适当的划分每个选项的优先级,高亮其中的一个,告诉用户你的推荐理由,让用户更容易比较并做出选择。  支持常用的快捷操作,如Tab切换等,让用户在不使用鼠标的情况下也能完成整个表格的填写。 提供友好的引导 清理晦涩的专业术语(如数据库错误),试着使用更加亲切的语言来引导用户填写、告诉用户错误的原因。当问题出现时,清楚的说明问题出现的原因并提供有效的解决方案。必要时,除了指导文案以外,还可以添加更加生动的照片或可视化图形作为引导。     一条龙服务 表单的终点并不是提交,我们需要为用户提供一条龙服务,形成流程闭环,避免用户在中途跳出。 举个例子,用户在某网站选好商品点击付款时发现账户余额不足,此时用户只能先进行充值才能进行后续操作,但当用户充值完毕后,发现已经找不回原来选择的商品和付款页面了。这就是典型的流程不闭环的情况。类似的还有当用户需要在论坛下载资源时,系统提示回复才能下载,而用户没有注册,需要在此之前先提交注册表单,当用户填写完毕后,却直接跳转到了论坛首页。 一个好的表单设计,不仅需要考虑用户填写前的引导、填写时的及时校验与帮助、还需要考虑填写后的整个流程体验。思考用户填写表单的初衷是什么,让他在填写完表单后能够最快得到他最想要的东西。即便是他暂时无法得到的,也需要告诉他相应的原因和能够进行的替代操作。  提供设计关怀 据统计,大约有12%的人口具有或轻或重的色觉障碍。如果将色彩作为区分不可点击文本和可点击链接的唯一元素,可能会让这部分的人使用时出现困难。我们可以通过给链接文字加下划虚线、使用按钮或其他形状做区分,让这类用户能更加清楚的知道哪些是可点击的区域。  最后,再增加一点愉悦度吧 研究表明,更大的文字输入框、适度的留白空间会让人更有填写的欲望,优雅的动画效果也能增加填写的趣味。以下的案例可供参考:      |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com