来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
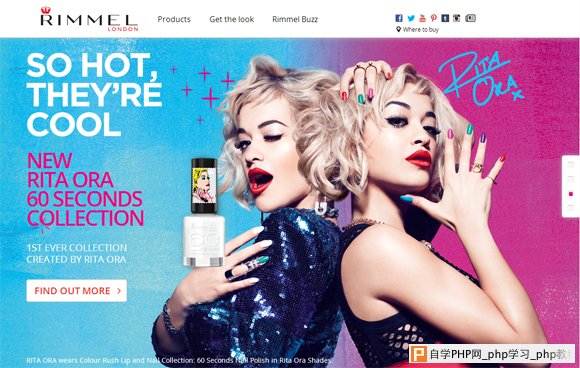
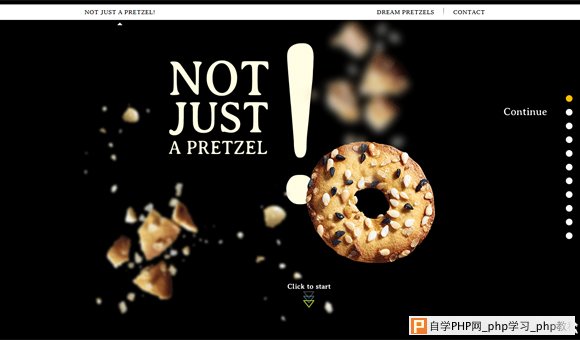
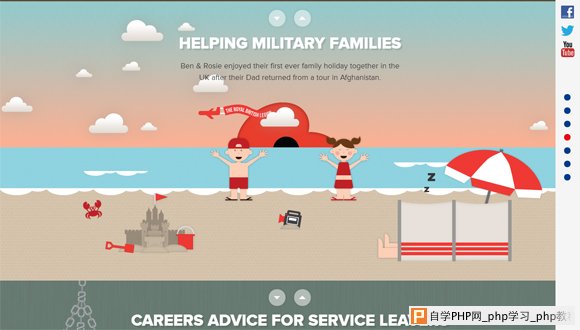
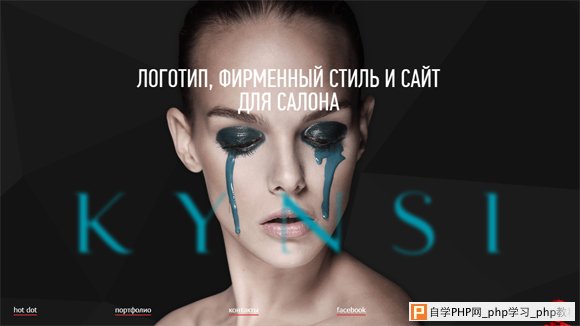
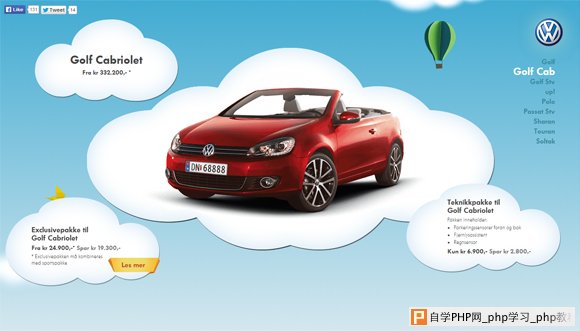
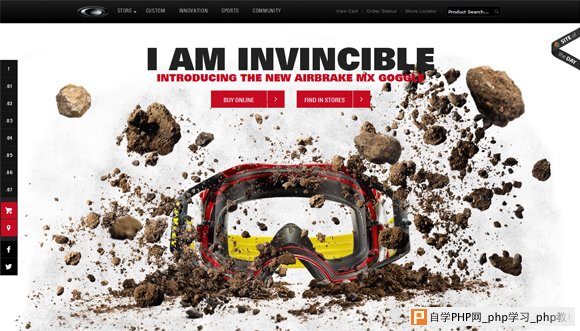
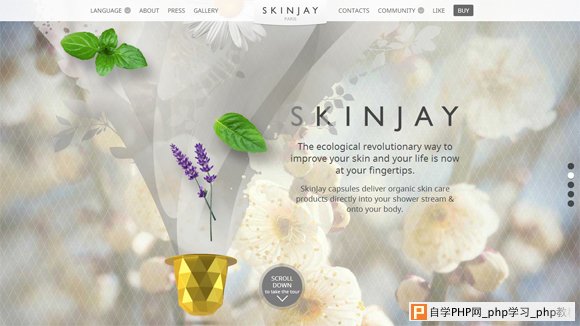
建议谷歌/火狐浏览器哟。 Rimmel London  Pressels  Poppy Spend  HotDot  Costa  Flat vs Realism  Teapot Creation  NASA Prospect  Boy Coy  The Beast  13 Reasons Inforgraphic  Lost World’s Fairs  Puma Mobium  Living World  Olszanska  Lexus Asia  Tinke  Jacksonville Artwork  These Are Things  Volkswagen  Jan Ploch  Mario Kart Wii Experience  Moto Oakley  Skinjay  Anthelios  Bagigia  Putzengel  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com