来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
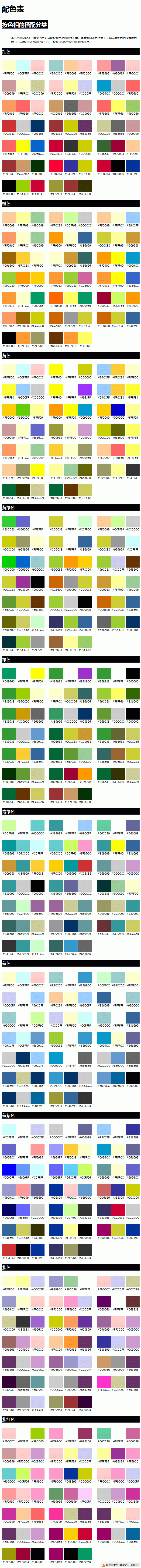
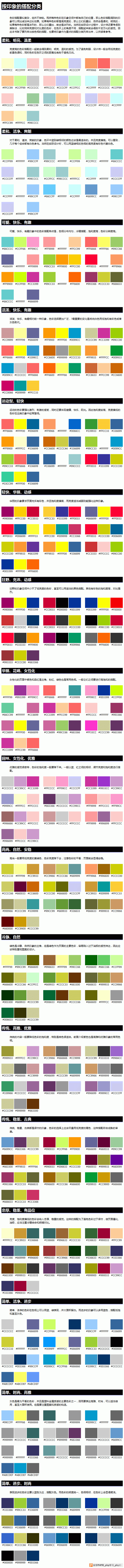
考虑到国庆也有很多人没有办法在电脑前着手教程,那么,给你好的货就果断收走吧! 文章末尾还有小惊喜哦~ 在我们做网页设计的过程中,我们心里想要的各种色彩怎样调试出来的呢?特别是在我们的计算机中呢?下面,我们通过色相搭配和印象搭配的分类方法,在电脑上进行色彩搭配,并对搭配出来的每一种颜色附上对应的计算机代码。这样,在我们设计网站的过程中,就能够轻易地得到自己想要的颜色。 色彩搭配中色相搭配分类 网页设计中常见的色彩搭配按照色相的顺序归类。每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。  色彩搭配中印象搭配分类 既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。  知道了按照色相搭配和印象搭配以后,我们就能轻松地在自己电脑上搭配出自己喜欢的颜色。 惊喜在哪里~ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com