来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
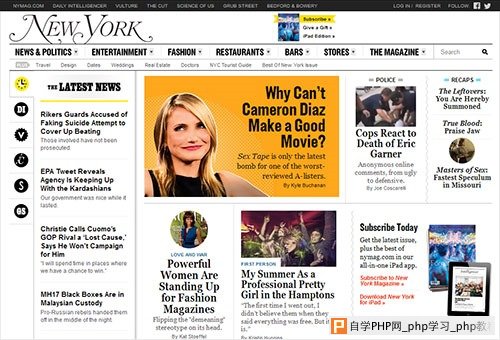
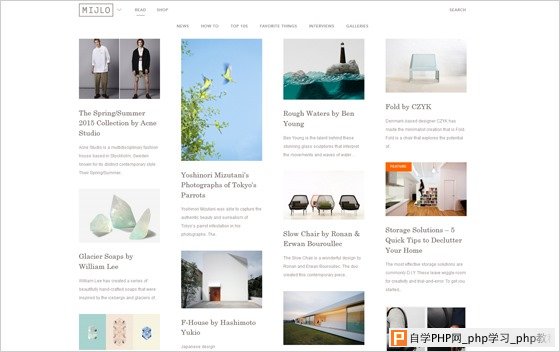
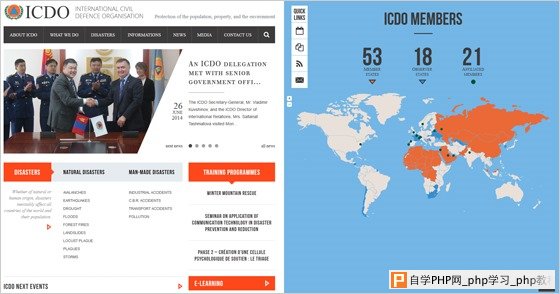
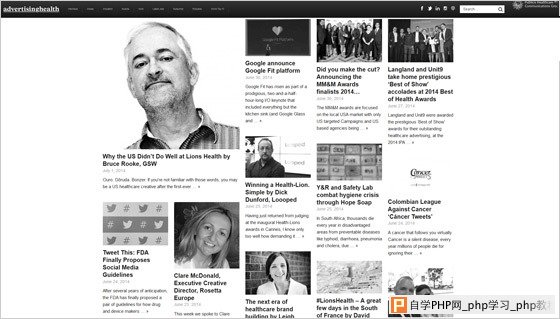
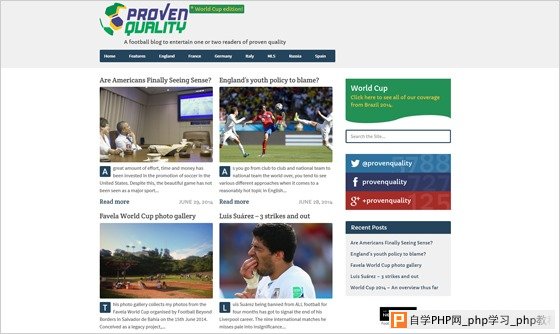
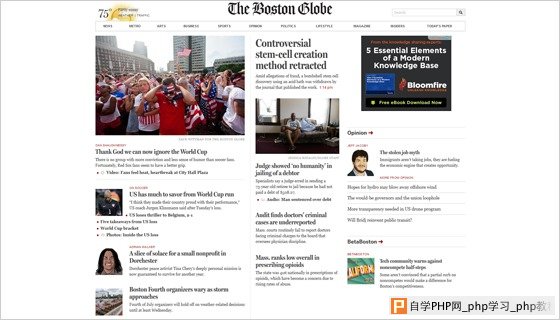
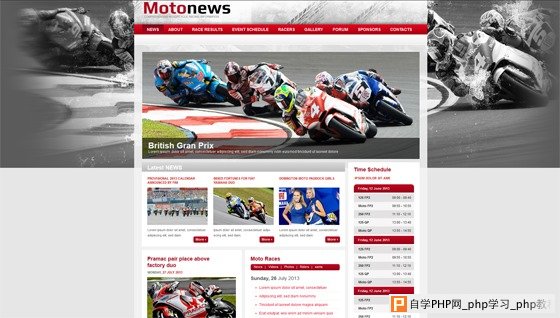
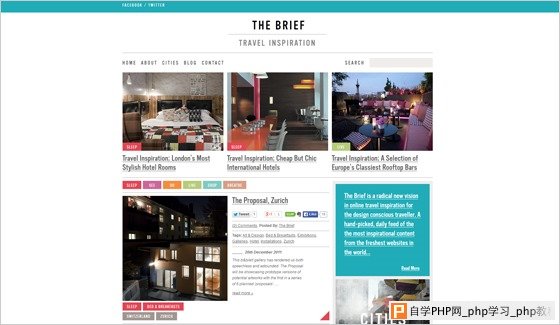
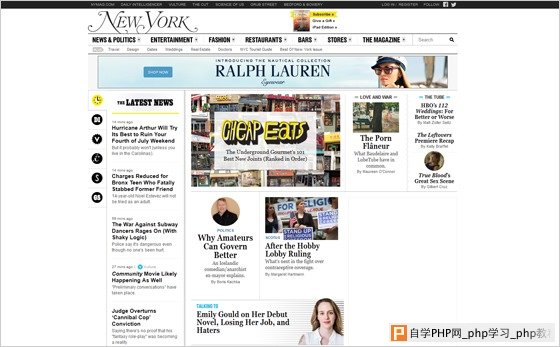
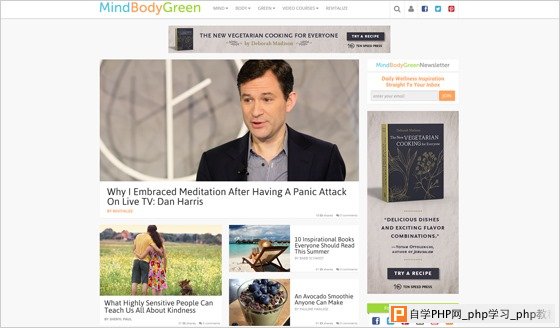
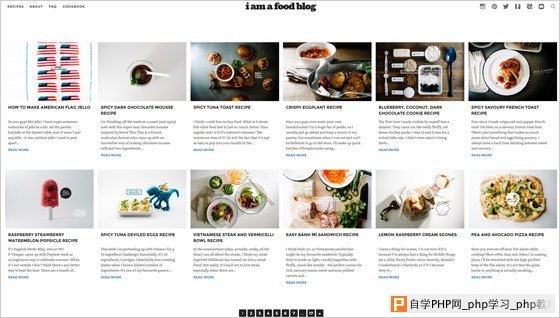
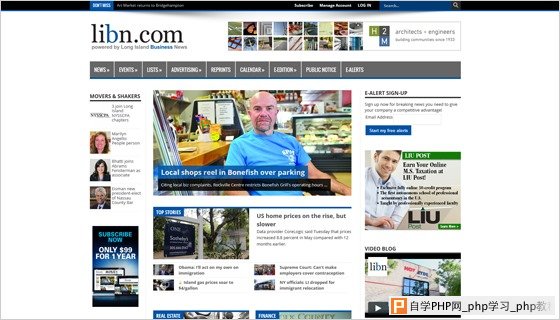
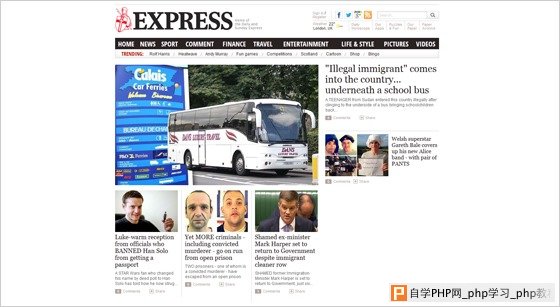
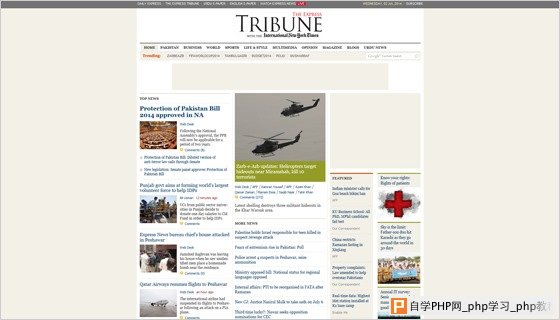
编者按:尽管这篇文章针对的是新闻类的网站风格设计,但文中提到的12点原则,适用于每一个博客和个站,对想要做大网站的设计师站长来说,尤其实用。对新手设计师而言,这些设计原则更是必须掌握的。 正文: 这篇文章我们要来深度围观并学习一下某种风格的网站设计,没错!就是报刊风格的网站!在后面的文字里,你会理解这个风格的一些基本特征,如果能吸收一些设计灵感或学到一些什么,并应用到以后的设计中,那真是棒极了!  风格这东西吧,说白了就是你是怎么设计网站的。网站也是与读者沟通的一个渠道。每种风格背后都有一些固定构成。在网页设计中,大概有以下几种风格: 干净的; 丑而美的; 复古风格; 插画风格; 报刊风格。 报刊风格主要用在报纸或杂志的网站,通常都带有一些与纸质印刷品相似的结构。其实,这种风格适合各种网站,尤其是拥有大量内容的网站。报刊风格网站的特点十分鲜明:丰富的布局、多列分栏结构、简洁的页面还有对比鲜明的颜色。 报刊风格网站的基本特征 1. 白底黑字 传统的印刷媒体便是这样的,白色或略带灰色的纸张上印刷着黑色的文字。对我们的眼睛来说这样的组合很舒适,可读性很高,这也是为什么传统媒体采用这样的配色方案,因为这类网站的主体是文字,这样的显示方式会让文字更加鲜明易读。我是鼓励设计师在传统的基础上有些创新,但是千万不能忘了对比度!比如把传统的模式反过来,黑底白字。但是以下几个组合强烈不推荐使用:黑底黄字、蓝底绿字和蓝底粉字等等。如果您非不信邪,大可以试试看,看看会不会还是用回第一稿!设计稿做出来之后自己先看看,如果自己觉得看着舒服,再应用在你的项目里。 黑白这两个颜色都是基本颜色,有时候也需要一些辅助色来让设计更勾人。举个栗子来说:蓝色很适合用在标题上;红色则更适合作为按钮;导航菜单有时候需要用阴影或发光特效来装饰一下,但是装饰的颜色与主色对比度不要太高。这样可以让导航更明确,给予用户更好的视觉体验。 2. 图形元素最少化 报刊的布局是简单干净的,内容突出并且十分详实,结构明确,图形元素出现的方式与其他设计不太一样,通常以下面几种方式出现:线条、形状、颜色、排版和纹理。 就像咱刚才说的,这样的网站里,配色通常很简单。纹理的应用很少见,想象一下,报纸杂志类的网站,背景是一堵砖墙,或者是一块木板,或者是什么复杂的纹理,会是怎么个感受?影响阅读是肯定滴!纹理会分散读者的注意力,这违背了我们的设计初衷:突出文字。但是这类网站里,可以采用纸质纹理。纹理可以出现在背景里、按钮上或者是页眉页脚。 规范的网格设计或者是分栏布局可以减少线条和形状的使用,因为画面里已经被分割成很多部分了,无需再添加更多的。如果设计中添加过多线条和形状,反而不够简洁美观。 3. 基于网格的布局和分栏结构 报刊网站的布局基本上可以说是完美的结构布局,内容丰富的网站通常都是采用类似的布局,所以网站结构是第一重要的。网格和分栏将内容有效地分布在阅读媒介上,正如Mark Boulton所说:“一个优秀的网格系统不仅可以让你的设计看起来整洁美观,也会增强可读性和易用性。”基于网格系统的布局设计可以把内容分类,让用户可以有选择地去阅读自己感兴趣的部分。 相似但不同的分栏布局可以有不同的宽度,但是应该注意内容的高度,更宽的分栏可以容纳更多的文字。两个分栏的结构可以让网页更耐看,尽管三个或三个以上的分栏可以让分类更明确,但是分栏和网格的作用差不多,都只是让内容的分类更明确,让用户可以更快更方便地找到自己感兴趣的内容,不要忘了这个初衷。考量好了分栏的宽度,也不能忘了分栏内两段内容之间的间距,间距若是太小会造成阅读不便,网站的体验也不会好。 4. 标题和摘要 打开一个网站或博客,我相信任何人都不会想要迷失在在一篇又一篇充满文字的文章里,标题让找寻文章的过程变得更简单。不管是网格系统中的一小块还是一整个分栏,都需要一个标题告诉大家,这一块文字是在讲点啥,不然谁有那个耐性看下去然后再总结中心思想啊!标题要比正文的字号大一些,也可以选择加粗或是用其他颜色来标明,让它更醒目。 摘要则是一篇文章的简短概括,它要通过简短的几句话让人理解这篇文章主要是讲了啥事儿,也要足够吸引人,让人产生兴趣进而阅读整篇文章。这几句话还是十分必要的,尤其是博客、在线期刊和新闻类的网站。 5. 主要和次要内容 在你的设计稿里要有这样的主次观念:要分清哪些是最重要的,要第一时间阅读;哪些是可以先放放,等会再看甚至不堪也没所谓的内容。具体说来,网站的首页上一般都有一个巨大的版头,这里通常是一些重要的新闻,可能是一个,也可能是两个。这片区域通常会配有报道相关的一张大图。其他内容的占地面积一定比这部分小,并且基于网格分布在网页的其他地方。这让人会把很多精力集中在重要的新闻上,这些新闻也是人们分享到其他SNS上数量最多的新闻。 6. 简单易用且风格一致的导航 报刊网站布局是为了内容的设计,它简单易用,因此,报刊网站的导航也要具备简单明确的特点,导航的位置也要明显。 一般来说,导航最好放在页面的顶部,因为通常人们会最先注意到这里,而且即使页面滚到底,导航依然可以放在屏幕的最上方。如果你喜欢垂直导航,那么导航应该放在页面左边。这世界上大多数人的阅读习惯都是自左向右的,放在左边更符合视觉规律。 7. 分类 报刊网站的分类是最明确的,这样的分类方式博客和其他网站也同样适用。单纯的排列文字并不会增加网站的可读性,我们还需要给内容进行分类。像新闻类的网站,我们还需要将不同的主题区分开来。 我认为把内容分类,并在导航里体现出来是个不错的解决办法。 8. 广告位 在网站受欢迎以前该怎么赚钱?对于各个网站来说,广告是个不错的收入来源。广告不能随随便便放在网页上,它要有一个固定的位置。一般来说可以放在左边或右边,页眉和页脚也是不错的选择。也有一些Banner是放在文章中间的,但这样做是一把双刃剑:它可以让网站赚到钱,但是也可能会让一些读者反感。 9. 侧边栏 侧边栏不仅可以挂广告,还可以作为另一种导航,它可以包括:文章类别、最新内容、搜索框、导航、SNS分享按钮、折扣等等内容。报刊网站布局很适合设置侧边栏,因为可以直接作为一个分栏存在。 成功的侧边栏要注意以下内容:长和宽、颜色、字体和位置。 侧边栏应该比其他分栏小一些或者是等同的大小,不会是布局中比较大的部分。它应该使用一些中性色,但在布局中依然不会黯淡得让人忽略它。位置在左边在右边都可以,但之前我们说过,人们会率先看到左侧。 10. 留白最大化 文章写到这儿,都是在写如何建立一个令人印象深刻同时又具有一定功能性的网站,除了功能,我们不能忘了要给页面留出一点透气的空间,没错!就是留白。这是报刊风格网站必不可少的一项内容。在分栏与分栏之间,侧边和底部都需要留白,这样读者才会感觉有思考的空间留给自己,而不是通篇一眼望不到头的文字。 一般来说,人们认为没有内容的地方才会是一片空白的,其实报刊风格设计里提到的“留白”有一个更狭隘的定义:文本行与行,字与字之间的空白还有内容周围的空白,是为留白。适当的留白可以让网站看起来更简洁、舒服,内容更易阅读。即使是拥有超级多文字的页面也不例外。 11. 频繁的内容更新 报刊网站需要经常地添加新的内容。试想一下,如果某些分栏是空的,这个网站看起来多尴尬!所以这就需要遵循某个频率不停地来更新网站的内容。 定期更新内容除了为了网站的外观,也会影响到网站在搜索引擎的排名。如果网站的内容陈旧过时,人们就不会访问网站,这会体现在搜索结果中。 12. 鼓励SNS分享 博客和新闻网站是最常见的报刊风格网站,这些网站的内容就是分享给别人看的,离不开社交媒体这个大平台。现在是一个信息高度发达的社会,人们会在社交网络上花费大量的时间,所以应该为每一个流行的社交媒体设置分享按钮:微博、人人、Pinterest、LinkedIn等等。这里还是有一个忠告:分享按钮要突出!确保人们能随时随地一不小心就戳上去分享给亲朋好友七大姑八大姨们! 我还要说一点,是关于移动终端的。报刊网站设计在移动终端上没有办法保持它在网页上的基本布局,手机网站不应该有那么多分栏,而这是报刊网站风格的标志性特点之一。移动终端的网页不应该有侧边栏,导航也应该针对移动终端重做,因为滑动操作比点击操作更适合移动终端。 报刊网站布局设计案例 Mijlo Blog  International Civil Defence Organization  Advertising Health  Proven Quality  The Boston Globe  Motonews  The Brief  New York Magazine  Deadspin  MindBodyGreen  I am a Food Blog  Long Island Business News  Express  Tribune  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com