来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
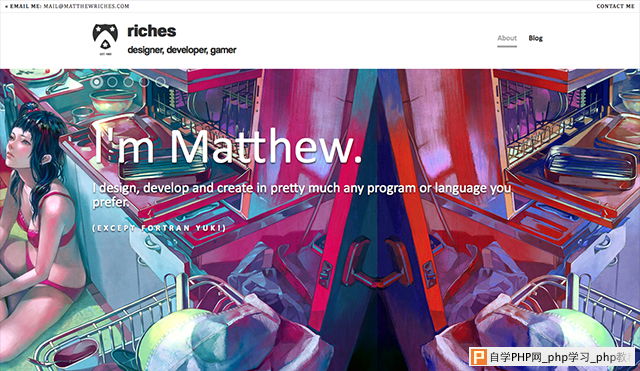
|
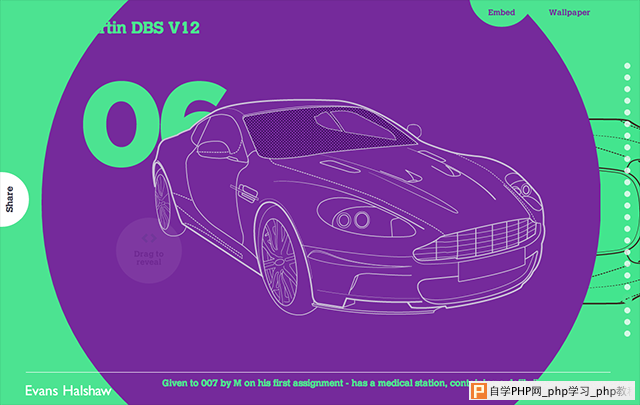
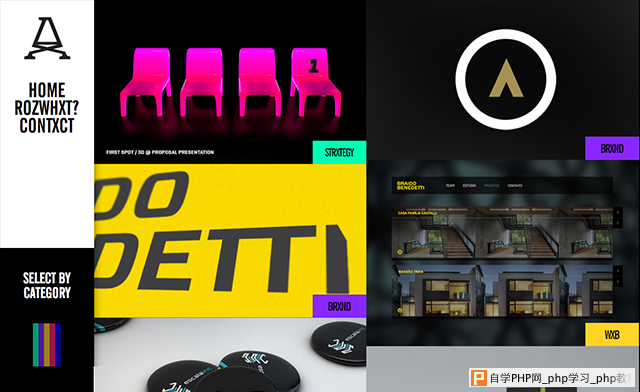
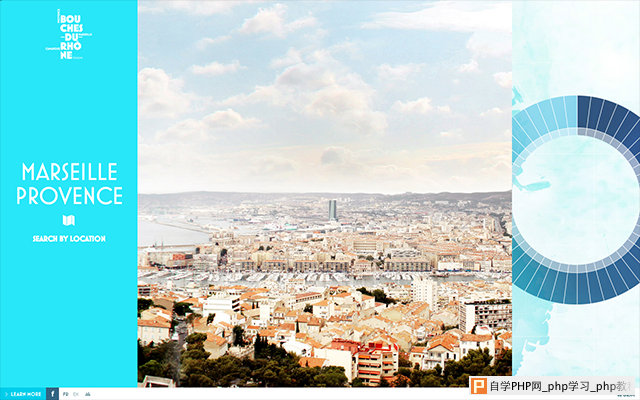
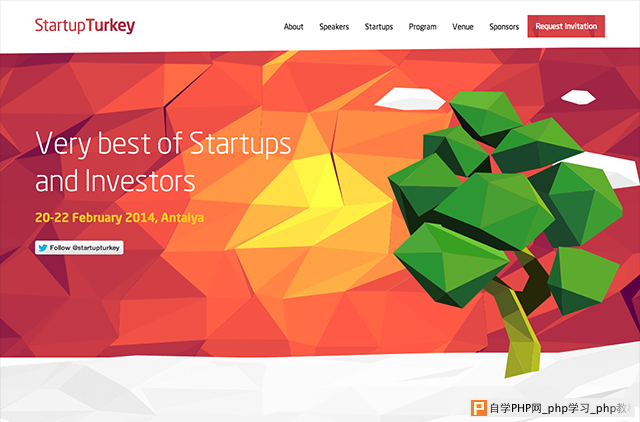
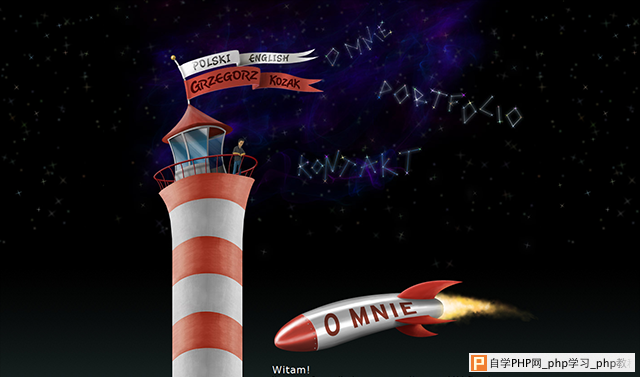
色彩本身就是一种极具生命力和塑造性的元素,一个相同架构的网页设计能在不同的颜色映衬下渲染出不同的意义和气氛,在浏览一个全新网页的时候,人类的第一认知就是色彩搭配成就的视觉效果。每一种色彩对于每一个人都有着不同意义,并且寄托着不同的情感。这,也许就是色彩的魅力所在。 以下是AnyForWeb收集分享的拥有良好视觉色彩体验度的10个网页,供大家参考借鉴。 1.绿色和紫色的搭配是不是很独特?这样的色彩冲击的确很令人难以置信,但由于设计师在网页内容上只使用了最简单的线条,除了这两种颜色以外,也只有少量的白色作为点缀出现。所以如果要使用撞色的手法,还是应该注意尽量摒弃其他一切的不必要成分,以保持整个页面的秩序。  2.第二个案例与第一个运用了相同的理念,也呈现出了类似的效果,但在内容的使用上却截然不同。这个页面用了清新的薄荷绿和保守的黑色,假设与上一个案例一样,只用最简单的线条来作为网页主要内容,那么毋庸置疑,这个页面一定会很无聊单调。但设计师将网站整体风格打造成涂鸦风,令网站更加青春有活力。  3.这个网站采用了Metro风格的界面设计,网站整体底色比较单调,以黑白灰色为主,这正是因为这样的底色,才更加凸显出网页需要表现的内容。每个矩阵右下角的小标签使用了一些荧光色的成分,让网站充满了现代感。  4.这个界面以蓝色为主,中间部分的大面积天空蓝成为了另外两种蓝色最合适的嫁接桥梁,让整个页面显得毫不突兀。左边的荧光蓝是这三者中最亮眼的颜色,自然而然成了页面的视觉中心;右边水粉质感的蓝色让页面更有完整性。  5.传统概念的红绿色搭配总带着几分违和感,而在现代的设计中,似乎已经不那么避忌红绿色在同一个空间中同时出现了。但在红绿色之间毕竟存在一定的跳脱性,因此在使用时,色块的大小和中间的衔接都是至关重要的。如下案例,色块内容呈现立体状态,有阴影的借力能让整体看起来更和谐,橙色黄色的过渡也让浏览者的视觉体验有一定的缓冲周期。  6.真实的背景大图让网站显得比较生活化,而鲜艳的红色区域瞬间将网站风格拉回了许多时尚感,并且轻而易举的抓住了浏览者的眼球。  7.看似杂乱无章,并且缺乏逻辑性的色彩搭配其实暗藏玄机。仔细一看,我们并不难发现,案例中的左右画面其实对称的,但是在色彩上却有着微妙的小差异,让页面在平衡中找到一种归属感。  8.设计师将乔布斯的画像制作出浓墨重彩的效果,各种颜色的汇聚在一起,形成了一种特别的视觉冲击力。  9.黄色的主色调总是会给人一种很快乐美好的感觉,画面中出现了许多种不同的黄色,每一种都代表了不同的喻意和情感。这就是色彩的魅力。  10.这个页面的背景使用了略微渐变的星空图,深蓝色与温和的红白条纹相融合,形成了一种独有的视觉美感。  不同性质的网站需要不同的色彩来搭配,不用多么绚丽多彩,只要找到最适合的配色方案,就足以令人眼前一亮。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
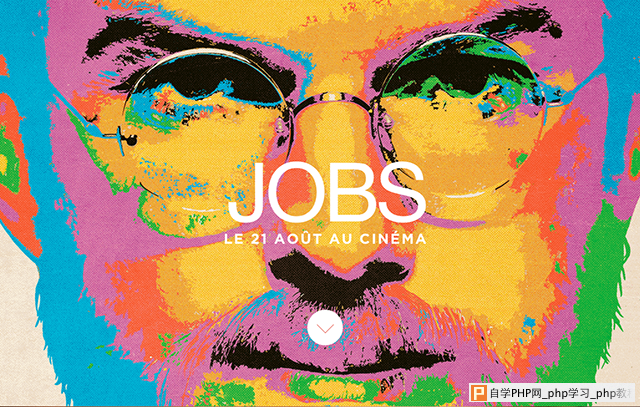
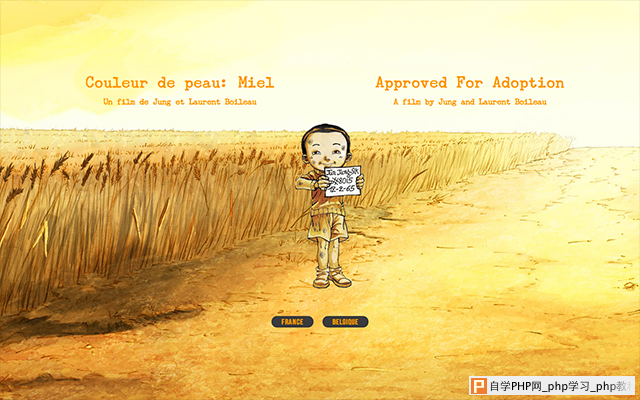
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com