来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
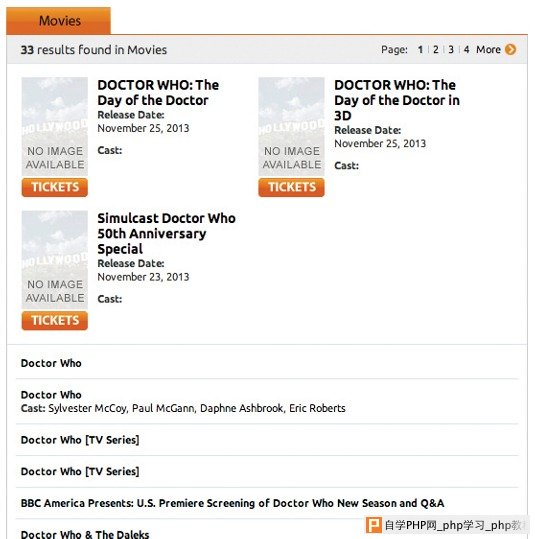
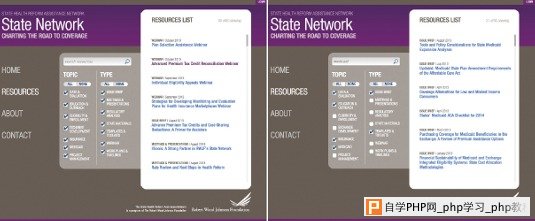
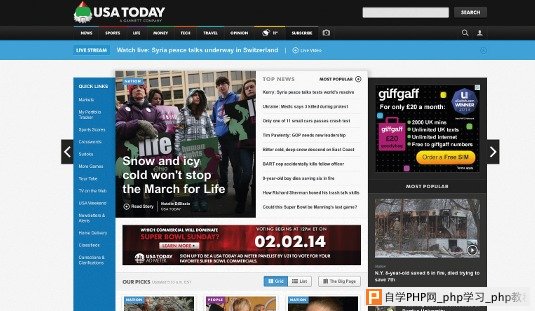
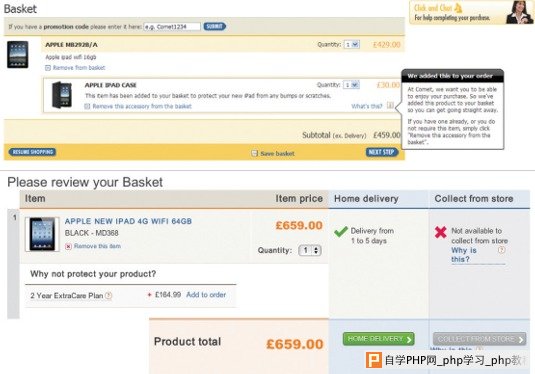
在一份名为《真相、谎言与互联网》的报告中,Demosfound智囊团发现,三分之一的英国青少年无条件信任网上的任何信息,其中有15%的用户直接坦言承认他们评判一个网站是否值得信任的标准,就是网站的界面外观。 的确,网页设计的首要目标之一,就是赢取目标用户的信任。研究表明,当我们第一眼看到网页的设计的时候,甚至在阅读内容之前就已经对网站的质量有所评判,对于是否信任有了一个大致的决定。 当基本的信任建立之后,用户体验设计会将网站数据转化为知识,然后将知识转化为认知。而糟糕的用户体验设计则正好相反,它会辜负用户的基本信任,然后将用户推到对立面,直至他们不再信任这个产品,甚至不在信任这个品牌。 向非设计人员解释设计是极富挑战的事情。这么多年来的经历让我真正意识到,单靠本能做决定是不够的。在设计网页过程中,很多决定是基于这个判断:用户是否能从我的设计中感受到信任,觉得舒适。当我能从这个角度来解释我的设计的时候,我发现我更容易获取用户的认可,团队成员的认同,这也使得我在这个方向上走得更远。根据我的经验,我总结了十条建议,帮你获得用户的信任。 01、信守承诺 不守承诺自然会失去信任。当你无法达成承诺的时候,用户会开始怀疑你的一切。交互界面中“不守信用”的表现形式很多,用户体验设计中最常见的“不守信用”就是业务或者技术的需求冲突。 比如,前一阵子,当你在雅虎点击邮件链接的时候,它并没有指向到邮件页面而是带你到了一个背投广告的页面。链接上的“邮件”二字就是承诺,它隐含的意思就是我如果点击这个链接,那么接下来跳转的地方就是我的邮箱,而不是其他的地方。 通过点击“劫持”用户到广告页面是很多网站骗取点击量的常用手段。可是换个角度想想,这么做是不是在拿用户对自己的信任来换取收益?用户没有获得他们想要的,他们还会留在这里吗?这是不是饮鸩止渴?反正,雅虎在不久之后就撤销了这一设计,再点击“邮件”链接的时候会直接跳转到邮箱。 02、保持一致 不一致的设计,也是一种特殊的“不信守承诺”的行为。当你为网页的元素设定了规则和风格之后,再引入不同的UI元素和截然不同的设计风格,会让用户感到迷惑。这种情况在大型的设计团队中尤其不能接受,而且这种规则上的不和谐在大型项目中会被放大。  BBC的设计指南被命名为“全球体验语言(GEL)”,并且完全对公众开放。这不仅仅是一个单纯的风格指南,它能帮助你协调不统一的用户界面。GEL设计指南会为帮助团队所有成员构建一个共同的设计中心,并且会针对每个人的问题构建一致的答案和设计模式或者设计理念。最重要的是,GEL可以与商业设计紧密结合到一起,而它本身却又是完全对外开放的。 03、保持清晰 不够清晰的设计会让用户不适,甚至不信任。当用户难于阅读网站内容的时候,他们会开始怀疑网站的设计。所以,保持网站的可读性非常重要。这种情况往往是网站的前景色和背景的对比不够强烈造成的,提高对比度会有效地提高可读性。  “不要因为灰色在设计上看起来比黑色好就这么用,低对比度会让访客头疼的。” 04、结合语境 如果内容是王,那么语境就是王后。建筑师Eliel Saarinen强调:“我们的设计应当始终考虑它所在的大环境——椅子被置于房间,房间处于一栋房子中,而房子周围有环境,而环境则处于城市的规划中。”对于网页设计也是一样。一个按钮从来不是孤立存在的。考虑它的时候,注意它在整个页面中的作用:它处于一个模块,而模块则作用于一个部分,这个部分则属于文章,文章则是网页的一部分,网页又隶属于整个网站。  最近我打算从美国著名在线购票网站买几张《Doctor Who》50周年纪念剧的票。我知道这剧非常火爆,所以我早早地登录了网站,点击一个标着“购票”的按钮,然后跳转到一个“Comming Soon”的页面,这让我认为票还没开始卖。之后,我开始耐心等待,并每过一段时间刷新一次页面,但是它从未改变过。随着开卖时间的到来,我重新回到首页,找到“购票”按钮,点击进入,这次我被带到了另外一个页面。这次的购票过程中,购票按钮指向两个截然不同的方向,这种隐性的设计让我错过了购票的最佳时机。这是一个典型的反面教材。 05、保持自己的声音 强硬的态度可以改变世界。人们会自然闲心自信和坚定的声音,但是这声音必须来自你自己。 Lauren Bacon是好奇心实验室的创始人并撰写了《以好奇为生》一书,他告诉我,经常有客户找他做品牌设计,并且希望他们的品牌“就像XXX”一样,然后他的回复通常都是,很好,你喜欢这个品牌/公司/网站的哪些地方?客户经常希望他们的产品被设计成与XX相似的样子,其实他们真正希望的是他们自己的品牌,能同他们心目中期待的那个品牌一样被重视。但是设计师的工作实际是帮助他们塑造自己的品牌,呈现他们自己的独特价值。所以,Bacon建议,当客户有此要求之时,先跟他们阐述一下这么做在版权和法律上存在的问题,然后适时地将话题转移到品牌差异化和市场竞争可行性上,这足以让设计走上正轨。 06、直接展示结果 结果的展示总是越快越好。当用户在系统中输入信息之后,他们希望结果能立刻呈现给他们。这种反馈机制非常常见。小到点击链接和按钮之后,出现色彩变化或者小的转场动画,大到用户输入关键词搜索的时候,搜索结果会随着关键词实时改变。  确保你的网站对于用户的操作能给予及时反馈。以上的国家监考体系改革协助网的搜索引擎就可以实时筛选信息,直接展示了搜索结果。 07、过渡变化 人们很难察觉到身边的潜在改变,有明显状态改变发生之时,眼球才会注意到。曾有过一个经典的实验,用户到前台询问信息,前台店员与客户接洽几秒钟之后,假装笔掉到地上,消失在柜台之后。几秒钟之后,另外一个完全不同的店员过来,陪着客户继续进行刚刚未完的对话。在这个过程中,绝大多数的顾客不会注意到和他们对话的人已经改变了。当然,我相信他们当中很多人可能感觉到不对了,但是说不上是什么不对。 在浏览网页的时候,突兀的页面跳转和改变会让用户感到不适。现如今很多技术使得页面跳转有合理的过渡效果,淡入淡出效果,幻灯片式的呈现方式,等等。但是页面跳转总会让用户不知道自己在什么地方。  负责为USA Today重新设计的创意总监 Andres Quesada表示,他们在改版的时候尽量让用户感觉他们从未离开过这个页面,并且会将这一用户体验设计作为最重要的准则一开始就设定好,同时他还表示重新加载文章太影响体验了。 08、引导,而不是命令 没有人喜欢被胁迫。当你替用户作出决定,或者作出限制性极强的规定的时候,用户会心生抵触,继而产生情绪,你也会失去用户的信任。最常见情况有复杂的注册流程,苛刻的第三方协议。有些网站甚至会诱导用户购买第三方产品。 09、简化,而不是过于简单 Steve Krug在他的《Don’t Make Me Think》一书中探讨了网页可用性设计,强调设计应当让用户无需深入思考。然而作者的意思并不是要告诉我们“不要去思考”。这一论题很重要。用户并不是傻子,如果你在设计之初就如此看待他们,那么用户自然也会当你是傻瓜。合理简化之后,用户界面理当让人感觉自然和易于使用,这并不是让你移除所有选项,这是对用户的尊重,也是对自己的尊重。  10、不要让用户过分期待 老剧场总是希望“让观众期待更多”,但是在网页和UI设计上,并不一定是这样。让用户期待更多往往带着附加条件,他们的期待往往意味着你要付出更多,否则他们会在期待中陷入死胡同,紧接着你就会失去一波用户。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com