来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
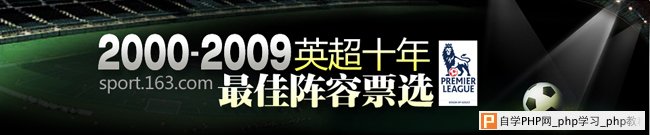
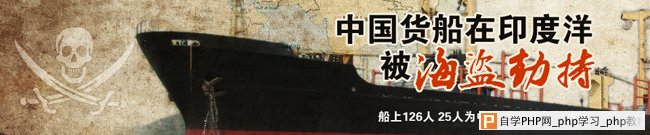
编者按:初入职场的设计师,可能每天都要做大量banner,工作多了,创意跟不上怎么办?其实创作banner也有规律可循,网易的同学就用大量案例 + 多个角度分享了他的经验,是一篇不可多得的经典文章,赶紧来学习一下。 写在前面的话 有人觉得做个banner放2张图,排几个字的事,一点技术含量都没有,像其他门户banner基本上都是编辑们自己做的。我觉得这么说是不对的,其实一个banner可以研究的东西还是很多的,而且做一个banner是不难,难得是在短时间内做一个出彩的banner。门户的专题一般是编辑套模板拼成的,比较重要的专题,banner部分是由设计师来完成,一个banner的品质上去了,整个专题的质量感就上来了,所以这部分交给设计师来做也是重视品质的表现,这个毋庸置疑。但banner毕竟不比大型项目,从设计成本上说不可能给太多的时间给设计师,于是乎,设计师有时候是靠经验积累,有时候妙手偶得,质量也是时好时坏,更害怕的是当没有经验没头绪没有心情时,胸中无物,不知道如何下手,于是越急越乱,越乱越急,最后匆匆了事,这种状态下估计也出不了好的东西。在排除技术手段的前提下,如何通过一些经验的思考,让banner达到通情达意效果,也是我下面要说的,个人经验之谈,供大家参考。 一 :思考专题定位 顾及需求方的频道定位 因为包含内容不同,门户网站各个频道有着不同的风格,所以设计师们做设计的时候也要考虑到如体育频道的运动感,财经频道的国际和高端等。  图1/女人频道的定位是知性 ,所以这个banner设计风格也是很贴切的。/banner 赞助 夏小萌  图2/历史频道的专题,做出厚重沧桑的历史感还是很切题的。/banner 赞助 10 顾及此专题的定位 专题的定位有时候和频道的定位偶尔是有冲突的,如女人频道一贯的知性理性的大风格下,有时候会来一些可爱小女人,有时候有做温馨浪漫,在这种有风格冲突的情况下,我们还是以贴合专题的定位为主,当然也尽量做到不能背离频道风格太远。  图3/女人频道下的一个怀旧感的专题,所以画面做出了一些怀旧的感觉。/banner 赞助 璇  图4/数码频道的一个和某手机赞助商的活动,所以banner也表露出一定的商业感。 二:明白文字在Banner中占主导地位 从构成上讲,一个banner分为2个部分,一为文字,二为辅助图。辅助图虽然占据大多数的面积,但是不加以文字的说明,很难让用户知道这个banner要说明什么。要读一个人的喜怒哀乐,只要读其五官即可。在一个banner里面,标题文字起着五官一样的作用,所以个人觉得文字才是整个banner的主角。所以对于文字的处理,显得尤为重要,在文字处理时有几个小技巧,与大家分享。  图5/banner文字阐述专题主题,是绝对的主角。/banner 赞助 淑华 分清主标和副标,从主次上来说,主标为主,字体要大颜色要醒目。副标起到从内容上和形式上都辅助主标的作用。一个好的banner标题文字处理都比较饱满,比较集中。  图6/对主标题的断词比较巧妙,文字集中,主次明显,且文字与辅助图案相互呼应,统一感很好。/banner 赞助 淑华 如果主标太长,需求方不舍得删文字的情况下,对主标中重要关键字进行权重,突出主要的信息,弱化‘的’、‘之’、‘和’‘年’‘第X届’这种信息量不大的词。  图7/长标题的时候,如果把‘征集各种端午风俗’排成一行,就会显得没有主次,也很有吸引力。我这里把‘端午’这个最重要的信息提出来,让用户很容易进入环境,然后让他们继续了解更多的信息。这里还要说一个小技巧,我这里‘征集各种’、‘端午’、‘风俗’这三个词虽然分别用了3种字体,但还是能读出‘征集各种端午风俗’这是一断话,因为同一个红色起到了很大的作用。 如果需求方整体文字太短,画面太空,可以用一些加入一些辅助信息丰富画面。如加点英文,域名,频道名等。  图8/这个banner附加了一些英文来丰富画面,让画面充满丰富的同时,充满生气。/banner 赞助 LV 三:构建辅助视觉 一个banner最主要的是标题,但辅助视觉起着烘托标题文字的作用,然而这也是最有难度的一个活,设计师的个人风格和变现力在这里能够淋漓表现。文字和辅助视觉的关系,我这里列举了3个常见搭配方式,这几种方式搭配分别有不同的效果,从而产生不同感觉。 3种文字和辅助视觉常见的搭配方式: 1,文字+背景陪衬两段式。特点突出文字,视觉集中文字,报道感强。   图9/banner 赞助 胡子  图10 2, 文字+主体物的两段式,文字图案相辅相成,起到文字言事图案帮助理解的效果。这样的banner适合做介绍类或者产品类。   图11/banner 赞助 淑华  图12 3,主体物+背景+文字的三段式,特点虚实结合,主次关系明显,也是效果最好,用的最广泛的一种形式。   图13  图14  图15/banner 赞助 淑华 四:创造力对主题的艺术化表现 1,严肃话题也能做出新感觉 做新闻报道的时候,遇到严肃话题,一般的设计师,都会比较拘谨,不敢也不愿去做视觉上的创新。所以配到这种话题,画面效果一般都会比较模式化,信息量弱,感染力不足。这时候,设计师如果敢解放思想,去动脑子做一些创新,其实严肃话题做上新感觉,能够达到意想不到的效果。  图16 /主题文字埋没在洪流之中,让其有一种融入感。洪流、闪电、阴暗的天空、淹没的城市,画面灾难感很强,角落处的武警官兵抗洪,让整体灾难中透出希望,哀而不伤。设计师有时候不仅仅应拥有对画面掌控力,对专题主题的把握,也是作为一个设计师应该具备的素质。  图17/因为是做夏季高温的专题,所以在处理画面的色彩时候我对比度做的比较弱,就如同烈日下看东西的感觉。  图18 这是春运的专题,我在处理画面用了很多斜的构成,因为斜的东西学构成的时候表达那种不安感是比较贴切的。拥挤的人群、阴霾的天空,不安中带着希望,当一张小小的火车票就能映出当回家的曙光时候,我想,或许这就是很多人对于春运的感觉吧。回头看看其他门户的专题,光艳无比,一股社会主义的优越感油然而生的感觉,不知孰对孰错,再想时,我已迷失。 2,轻松话题可以做出幽默感 有时候也会做到一些轻松感娱乐感的专题,在做这些专题的时候,设计师们就能更加放开了。  图19/这个专题banner,做的很轻松很幽默。编辑说他的频道群里发,整个频道的人都笑翻了。  图20 3,作品也能带点小情调 有时候来一些小的创意也会让banner增色不少。  图21/摇滚的不是乐器,还是文字/banner 赞助 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com