来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
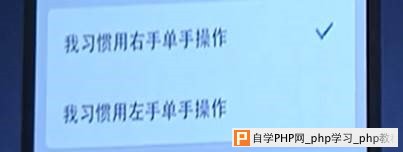
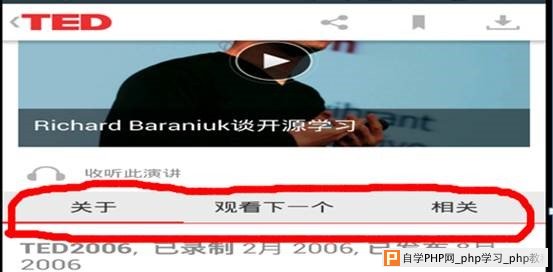
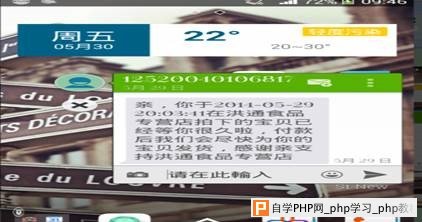
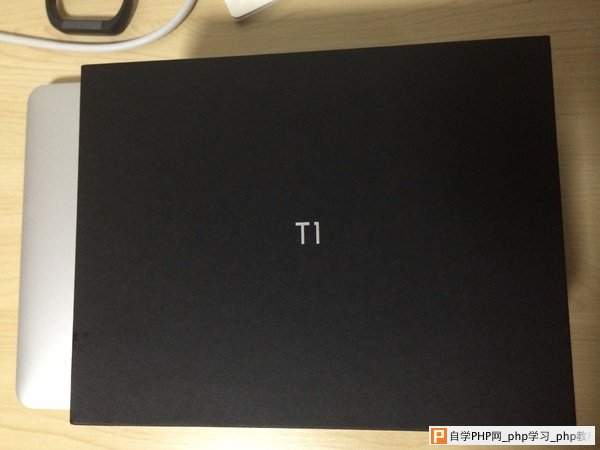
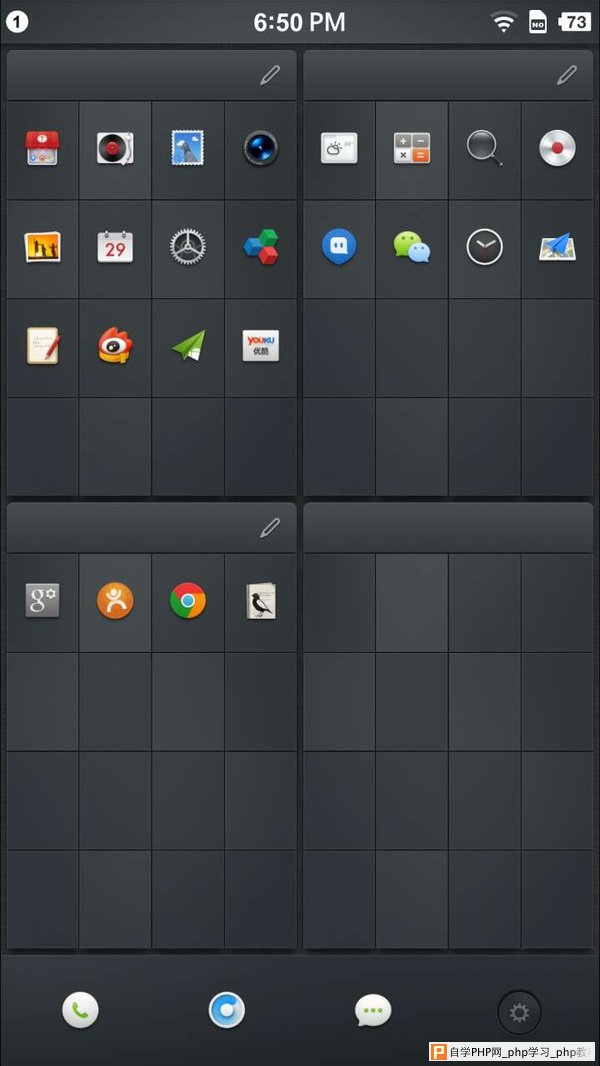
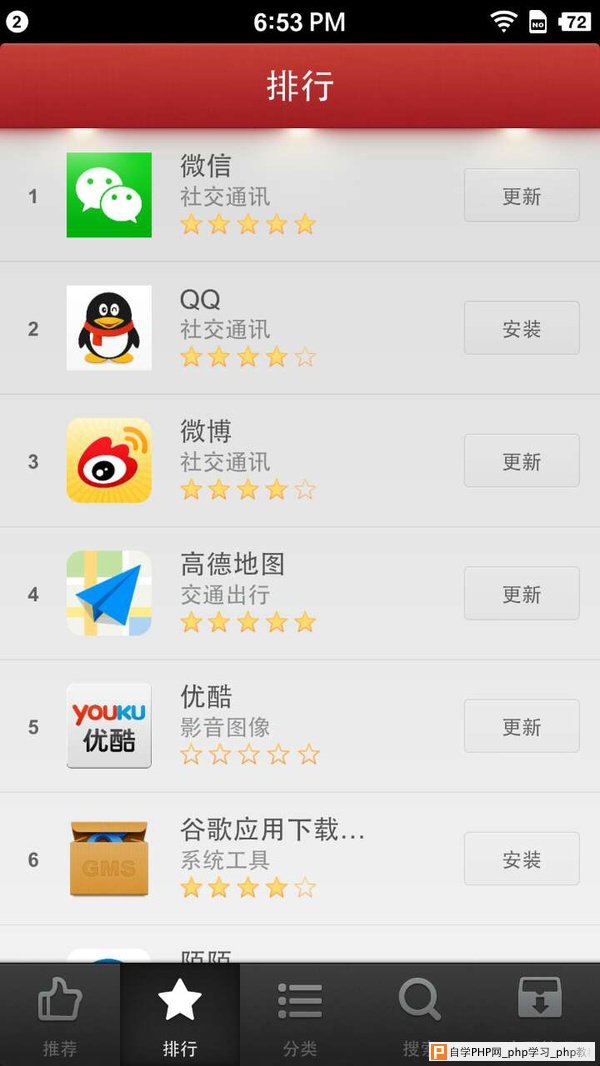
@SHIZUKA要明媚 :看了多遍锤子手机的发布会,虽然不是看的直播,但每次看完后我都由衷的情不自禁的给老罗和锤子手机鼓掌。并且一时真的有了一种想买的冲动(难道是被老罗洗脑了?^_^)。打动我的也许是他为了完美的手机软硬件支持而敬职敬业的一趟趟奔波洽谈,也许是他在一片怀疑甚至谩骂声中一直不放弃坚定的走了过来。但最让我感动的是我感受到了他对用户的用心以及诚意。就像他自己多次在发布会现场提及的:做让用户感动的产品!我想,他做到了。 锤子手机有许多的细节设计,细节的设计提升了手机的整体品质。正如我们会欣赏认为一个替女士拉门,随身带着优质纸巾的人是一个有修养的有品质的人一样,优质的细节让人感受到被尊重的愉悦。 一、记忆深刻的细节展示 1.1侧面调光按键 :符合场景  设计细心的考虑到了人们使用调光按键时的场景,考虑到了强光照射下屏幕看不清从而无法操作的苦恼。 1.2三个实体键 :提高了易用性  诚如老罗所说,触摸的back键以及home键确实有时很容易引发误操作,尤其是在横屏的时候。按键式的设计减少了此方面的误操作概率。从而提升了用户体验。 1.3日历添加时自动识别信息 :满足了用户的预期,提升了渴望性。  产品不仅仅只是一个物品,更应该是可以和我们相交互,满足我们的愿望和理解我们意图。自动识别信息成为默认首选项准确的预测了我们下一步的行为,提高了我们的效率,我们的需求得到了满足。让用户更喜欢更愿意去用产品。 二、设计周全贴合不同人群 2.1 左右手同样便利的操作 :尊重用户  尊重了左右手不同习惯的用户,而不是强迫用户去适应产品。如果说设计是设计者的想法,那么从这个设计中用户感受到了被放在第一位的愉悦。 2.2 截屏范围可自定义 :自由选择,让用户有掌控权。  手机自带的截屏很多都是截全屏,有时根本不需要。截屏范围的自定义,满足了用户的不同需求,不迫使用户,而是使用户有了一切在自己掌控中的舒心。 三、想你所想,为你所想 我认为好的产品品质源于对细节的把握,而产品的细节正是源于对于用户需求的精准把握。 3.1 拖动自定时静音功能  计时的静音模式,让用户有了更符合自己需求的灵活选择。 3.2 录音器的打旗功能  细心的打旗功能是对用户生活细心观察研究的体现。 四、防止误操作 在触屏普及的现今,误操作的概率不小,我观察到的有两个原因:1.按键没有放在合适的位置 2.图标视觉上没有给一个正确的引导。 第一个原因的例子像安卓手机的back和home键。 第二个原因的例子是:TED 的APP  红色圈出的部分:在三个子菜单的下面红线条设计容易让人误以为用手指滑动就可在三个子菜单中进行切换,但实际这样操作会换到下一个页面中去。这是一个不好的交互设计,没有达到用户预期的行为目的。 移动端交互受屏幕大小的限制,一个恰当的位置摆放,一个易于用户理解的图标提示都能更好的完成用户预期,提升用户体验。 五、手势操作:精妙的隐藏功能 手势操作是当今的潮流,它很好的节约了移动端宝贵的屏幕资源,在单屏幕中有唯一性,很便捷有效。同时一个合适的手势操作行为,也符合了行为学,便于记忆。 就像锤子手机中的:手一挥将角标清除 如苹果公司给我们带来的:多指缩放及应用间的转换。 但我认为手势操作不易太多,太多的手势操作让用户有负担,而且需要更多的时间去记忆,分辨。容易让交互变得不顺畅。 六、高效性交互 在快节奏的现今,高效是大家所倾心的,锤子手机为用户增加了很多节约时间的设计:如短信的悬浮窗设计,日历信息的自动识别填充等…… 我总结到的帮用户完成高效交互的心得: 在合适的时间或场景出现,给用户提供需要的功能或是信息: 如:懒人天气APP会在检测到可能下雨时提醒我带雨伞 如:锤子OS的悬浮短信弹窗,Hover Chat APP; 无需从我现在的APP中转换,利用小窗口就可高效的处理短信。  Design is where all of the action is是我很喜欢认同的话。通过观察人们的行为,理解整合人们的需求,以人为中心进行设计。 期待锤子手机的上市,期待它带给我们不一样的用户体验。 ————–附上@198Q 童鞋拿到 Smartisan T1 后的上手体验————– 今天下午从朋友那里上抢来的工程机,所以要玩过实体机器之后来评价。 先说整体评价: iPhone之外最好用的手机,安卓系统中最好用的手机。 如果我只能买一台手机,iPhone仍是首选。如果我有两台手机,应该会是iPhone+T1 —————————————————– 拿到盒子之后觉得挺不错的,盒子很大,手感不错,也很厚实,放在13寸的 mac pro 上面,大小如下图所示。  左右两侧是锤子 logo,前后两侧则是 smartisan。不过正上方的 T1效果不好看,跟其他两个 logo 比起来,有些差距。  因为我拿到的时候,手机已经被玩了一会儿了,所以打开盒盖之后,有指纹,所以「骄傲与喜悦」的可视效果受到了影响。  下一层的配件排列很好看,我第一眼看到觉得比手机更惊艳呢。  从大到小依次是数据线、插头、螺丝盒、螺丝刀。 小螺丝是亮点,盒子里放了3颗螺丝,后盖推开之后,用螺丝刀可以拧开螺丝操作,而螺丝盒里装的就是备用螺丝。 手机拿在手上就两个感觉,大和沉。初步感觉甚至比5s 沉了大概半个还多。我的手算大了,但是单手操作可以实现,但比较费劲,到了姑娘手上就很麻烦了。 蔺佳小肉卷老师回家试了试,发现是这样的,直接打消了她买锤子的念头。  手感、质感不错,的确比较接近 iPhone4。比三星、小米什么的感觉好多了,比魅族也好。 因为本人不爱看说明书,其实拿到手的时候也真的没有在盒子里找到说明书,所以就直接开始操作了。 看了发布会的直播,但是等拿到手的时候,已然已经忘记了三个实体按钮到底都是干啥用的,所以刚开始阶段只能瞎按,并且碰运气看情况,无法确切明白具体的用途。 系统设计中有一个「强迫症选项」,就是下面这张图的这些东西。  日历,嵌入了中国的假期。不知道是不是我了解的太少了,不清楚其他手机系统是否也是这样,反正我现在用的版本是木有的。  正在运行的程序列表,是这样的。  系统自带的音乐里有「云音乐」,可以直接下载,所以就放了「米店」,效果很不错。 我听不出来具体的好坏,所以又加了一首「不如不见」给 蔺佳小肉卷老师说听,她听了两句之后说:「它的音乐和它的操作比,真是好太多了」。 接着又找了「被遗忘的时光」,她的评价是: 「如果他们出个 mp3,也许我就买了」。 综上,音乐绝对高分。  64格的呈现是这样的:  换了不同种颜色的主题,但是无论是哪种颜色,哪种主题,都觉得「安卓感」十足。其他方面都还好,就是这个功能上,会非常非常刺眼的提醒我,这是一台安卓手机,即便他做的再好也是安卓。 自带的应用商店。  玩了一下「合金弹头」  两侧按钮同时按直接跳转抓拍功能很不错,换成摄像功能相当迅速,但也许是操作不熟悉,没有实现迅速抓拍这个环节,试了5次,结果都虚了。单手两侧同时按,手机无法保持稳定,不太容易对焦,出来效果不佳。 不过摄像头在稳定的状态下表现不错,晚上在外面吃饭,拍了一下披萨,可以直接看效果。  下图是同样灯光条线下用5s 拍出来的效果。  拿到手用完之后,跟看完发布会的感觉是一样的:这是一台很好的手机,值3000元。 当然,也有问题。 锤子的定位应该是那些现在用 iPhone 的人,但或许包括我在内,如果只选一台,都会选择 iPhone,而只会在考虑备用机的时候选择锤子。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com