来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
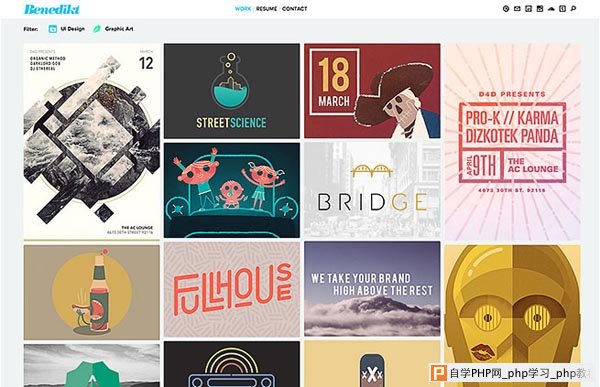
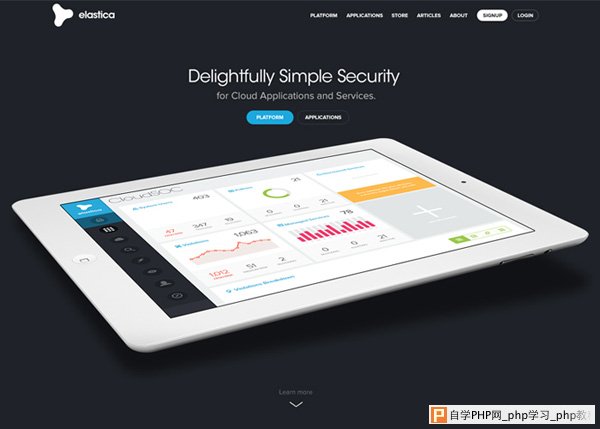
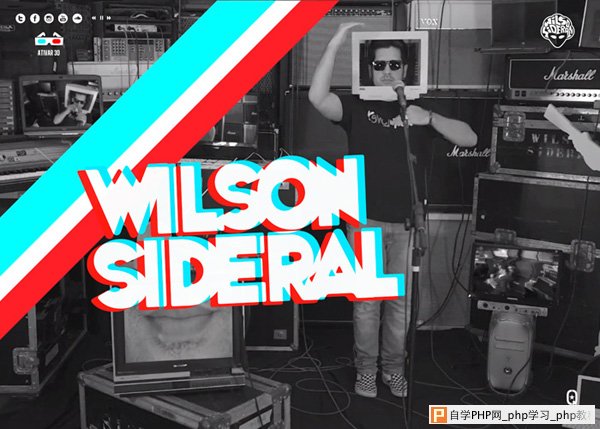
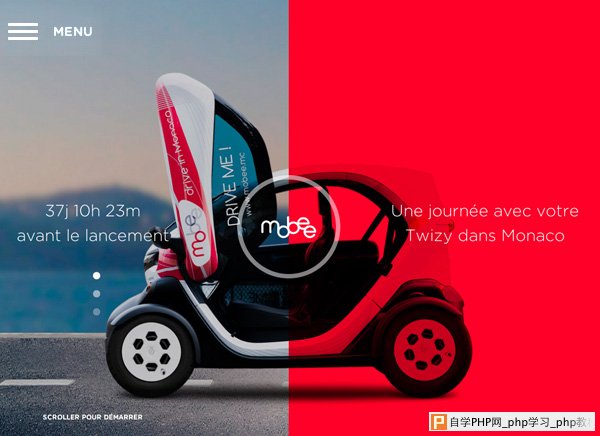
近几年很多大公司开始使用HTML5来创建自己的个性网站,同学们可能已经感受到了。高明的设计师甚至能利用它颠覆你对传统网站的印象。今天我们继续收集一组高质量的Html5 网站,有需要的同学可以仔细感受一下,好好参考学习。 酷站抢先看:mobee(建议用谷歌/火狐/Safari浏览器打开呦。) Kaiser Sosa Portfolio  Joshua Benedikt  Purple, Rock, Scissors  Denning  Elastica  Wilson Sideral  Mobee  4N  CanalSat Series  Nike — Energize Your Recovery  Ondo  Pound & Grain  Dropr: The easy online portfolio  Education Above All  Agency Survival Kits  Portfolio of CREATIVE KNIGHT  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com