来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
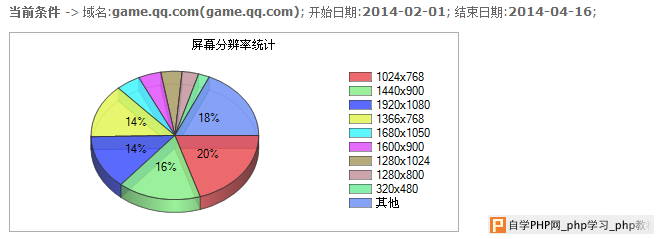
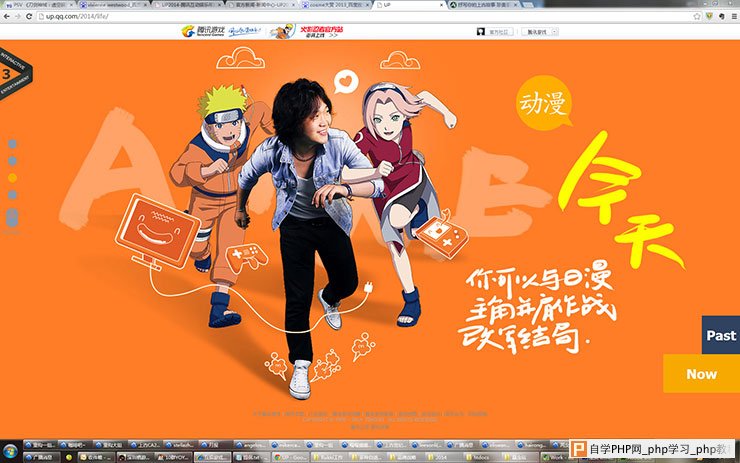
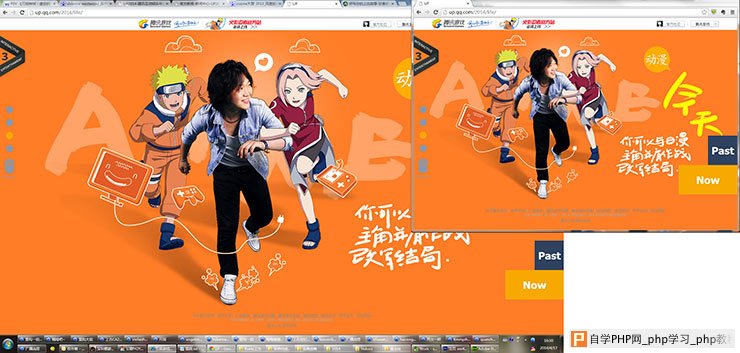
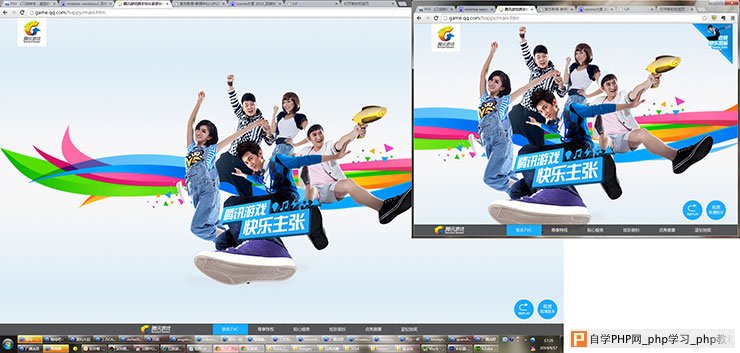
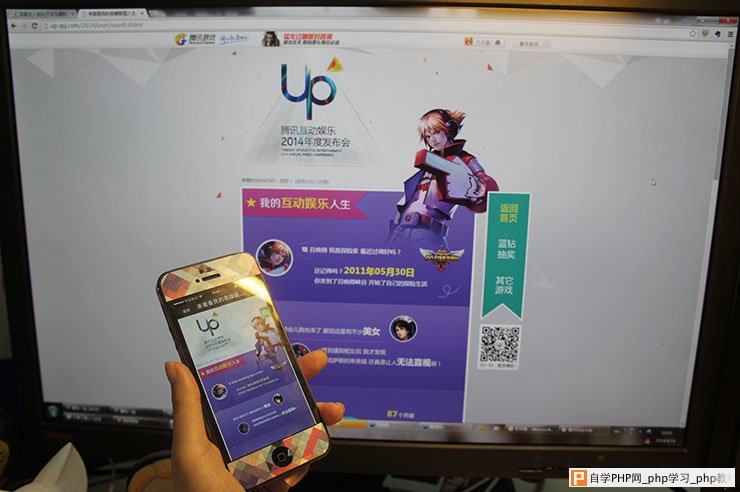
首先呢来看一张图:  这是2个半月腾讯游戏官网的分辨率数据,可以看出来PC端里1024*768占20%、1920*1080占14%。而这2个分辨率的显示宽度相差了接近一倍。 而现在设计师的设计稿普遍输出尺寸都是1920,所以设计师经常也会担心:小分辨率下能看到吗?或者需要为手机端单独做一版吗?所以我们需要用一些技巧来让大多数用户能看到的页面效果是一样的。 一、PC端 【举例1】http://up.qq.com/2014/life/ 1920*1080下显示。  设计的很美观 但是如果直接按原始大小做,小分辨率玩家只能看到中间的人物而已。 经常我们做全flash站的时候,会看到多媒体的同学会为了配合多分辨率做展示上的自适应。 而重构其实纯靠css也可以实现同样的缩放自适应:  这样不会因为分辨率小而只能看到中间一个区域,或者出现滚动条影响体验。 实现思路: 1: 针对IE:IE有个zoom属性。虽然经常我们用它来清浮动什么的。但是它在缩放元素上也是很强大的。eg:被设置zoom:0.5的元素会以该元素的左上角为原点在直接被缩小一半,所占据的文档流内体积也会减少一半(IE7和8+对zoom后的元素的margin值理解不同可以注意下,不过单纯缩放元素时不太需要用到)。 firefox下呢,就可以使用css3的transform:scale()。(需要额外设置transform-origin:0 0为缩放原点)。 另外zoom也被webkit支持,scale还是zoom请自行选择~ 2. 接下来我们就可以按设计稿直接切成成一个巨大无比的1920*1000的页面。 3. 然后获取用户的当前窗口尺寸,eg当前窗口宽1200,那么我们需要缩放的比例 zoom=1200/1920=0.625。然后把我们的主显示的父框缩小0.625倍就可以啦~(当然为了高度不出滚动条,高度的尺寸也要纳入计算范围) 是不是很简单呢?以后遇到会影响内容浏览的大页面的时候 可以考虑用这种方法做一个缩放哦~ 【举例2】http://game.qq.com/happy/main.htm (不好意思拿出了11年的页面,不过这个思路看起来很清楚)  这个主体是固定尺寸的,然后通过js来计算定位和衔接背景做到自适应&无滚动条。可以看到跟上边的例子比这些人物的尺寸都没有改变。 计算思路神马的因为以前做过分享所以不再赘述~感兴趣的同学可以查看代码或者私下跟我讨论^^ 二、移动端 移动端虽然整体尺寸小+倒下去竖起来的尺寸差别太大,但是本质和PC端页面没什么区别。 常见的自适应自然就是: 1. 响应式,media queries配合百分比让页面内容自然的去适应((http://game.qq.com); 2. 根据浏览器尺寸然后进行动态的定位(http://up.qq.com/2014/await/)。 手机输入网址浏览或扫描下排二维码  如果单独做手机端的页面,用上述方法做自然正常显示不是问题,但是当时间紧任务重或者资源不够需要PC和手机使用同一套页面时,如何适应手机就是个需要考虑的问题了。 我们先来看看例子: http://up.qq.com/2014/user/user8.shtml  打开会发现这就是一个正常的PC端的活动页面,但是因为从策划到上线的时间都非常紧没有时间为手机版单独做一套,所以就要考虑如何能适应手机浏览了。 因为这个活动系列其实是拉数据后趣味展示(其实就是定位图片和文字在页面上),所以定位和宽度用百分比进行后很可能在显示的时候出问题;字体可能因为分辨率小的时候换行;甚至页面的背景和高度在适应多分辨率的手机时也不易控制等等等等(我纠结了一堆的忧虑)。 怎么办? 咳~聪明的你一定想到了,嗯~就用我们PC端的第一个例子,缩放搞定!  安卓 & iPhone  iPhone & PC 同一套页面,在一个小小的操作下便可以变成手机端可以浏览的了。 (因为是PC端的活动所以调用的是PC的登录&选大区组件,所以造成手机端操作有槽点,不过在本次分享里请先忽视它>_ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com