来源:未知 时间:2015-01-07 10:16 作者:xxadmin 阅读:次
[导读] 我将为大家带来3种非常简单实用的UI设计技巧,这些技术和处理像素有关,只是简单地操作像素来使你的UI设计变得突出,但现在很多现代的设计潮流都经常使用这些技术,它确实有着...
|
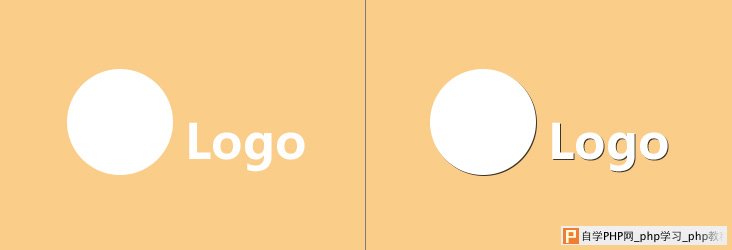
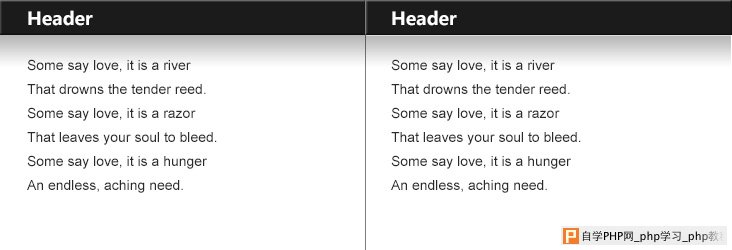
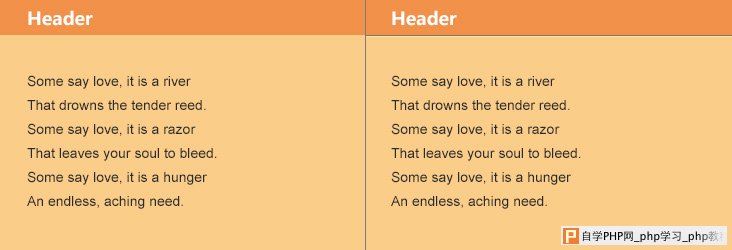
我将为大家带来3种非常简单实用的UI设计技巧,这些技术和处理像素有关,只是简单地操作像素来使你的UI设计变得突出,但现在很多现代的设计潮流都经常使用这些技术,它确实有着不错的效果。它为设计带来了更加立体和触手可及的感觉。 1、像素阴影 像素阴影的UI设计技术实现起来非常简单,就是为图像增加一个像素的硬边投影。简单来说,就是在Photoshop的图层混合选项里选择投影,并将尺寸(Size)设为0,将距离(Distance)设为1px。由于只有1个像素的阴影,设计上不会给人过度使用的感觉。  2、阴影加高光 这是是一种不怎么起眼,但是却效果不错的UI设计技术。 当标题标题部分为深色,在增加了一个柔和的阴影后仍然没有给我们一种突出的感觉,这时用到阴影加高光的UI设计技术。方法很简单,用像素分割的方法。在标题和内容之间,增加1个像素的白线,并适当降低透明度。  3、两像素分割 两像素分割技术在UI设计和网页布局运用非常广泛,这是一种比较细微的视觉效果。可能不会引起注意,但是如果运用恰当,它的效果真的非常不错。 将画面在photoshop放大,这样我们就可以进入像素级别的工作。新建一个图层,选择铅笔工具,选择白色的前景色,按住Shift键,这样你就可以在菜单和logo之间画一条1个像素的直线。用同样的方法,在白线的上方,绘制一条黑线。通常我会根据自己的需要用Photoshop调节它们的透明度,使它们和周围的颜色融合。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com