来源:未知 时间:2015-01-07 09:21 作者:xxadmin 阅读:次
[导读] 提高工作效率的PS小技巧_ui入门实例教程我们每天实际的视觉设计工作中,总有许多零碎与重复性的工作占据了我们很大一部分宝贵的工作时间,我们应当用有限的时间投入到无限的设...
|
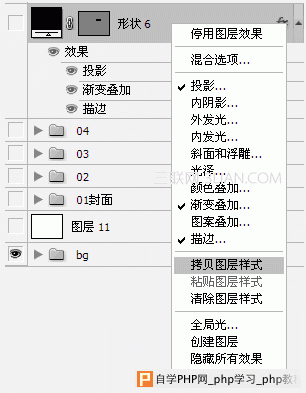
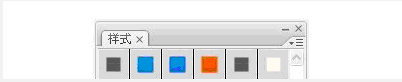
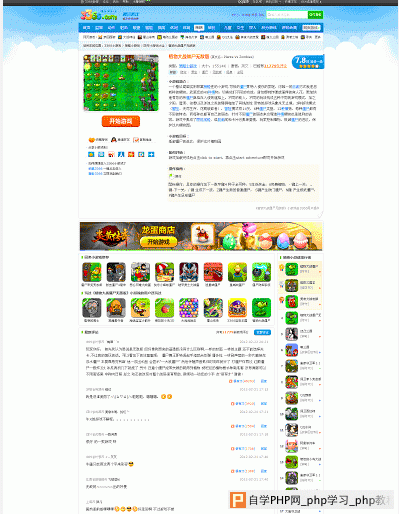
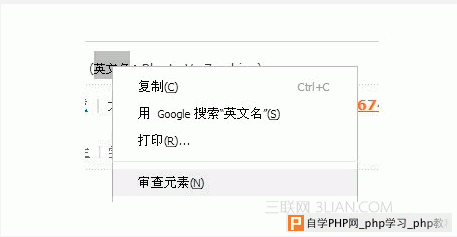
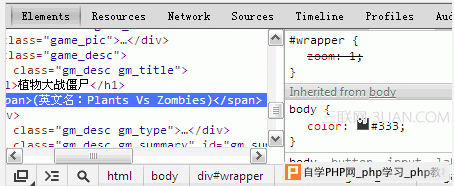
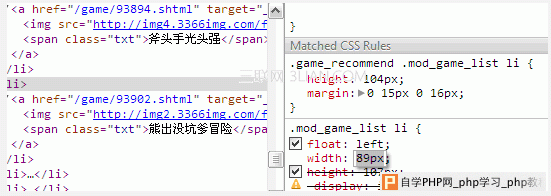
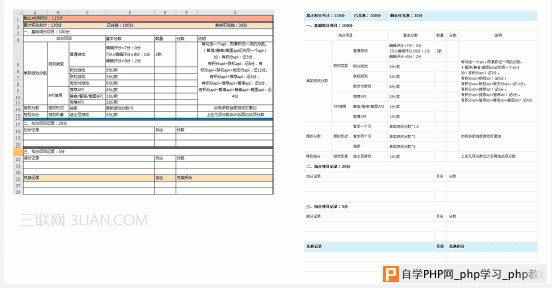
提高工作效率的PS小技巧_ui入门实例教程我们每天实际的视觉设计工作中,总有许多零碎与重复性的工作占据了我们很大一部分宝贵的工作时间,我们应当用有限的时间投入到无限的设计工作当中去(…-_-)。零碎与重复性的工作就应该快速有效的解决掉,把时间放在重点的、有创造性的工作当中去,这方面的理论有很多啦,时间管理、项目管理等,咱们先跳过,来点直接的。 视觉设计师99%都会用到PS,PS有几个简单但是很有效的工具大家可能都忽略了。 案例1:再画一个按钮? 在平台型站点中为了视觉的统一,按钮的颜色、描边、投影通常都是一样的。如果这个按钮已经设计OK了,如果我们在另一个设计中需要再做一个怎么办呢? 方法A:重新再画一个。 花1-2分钟,而且还不能保证颜色和样式和之前的一模一样。该方法效率最低不可取。 方法B:找到之前的PSD,复制过来。 这个方法可能是用的最多的。但是每次要想这个按钮在哪个设计稿中用过?而且PSD放哪里了?打开一个PSD,再复制过来,也是需要花费不少时间的。 方法C:把按钮的“样式”保存下来,直接调用。 1. 该类型的按钮一般是用样式直接设计的,点击右键“拷贝图层样式”。  2. 在样式面板的空白处点击新建一个样式就OK了。以后想用哪个点哪里,so easy!做重复设计的时候再也不伤脑经了。   举一反三: 一个站点中的文字、边框的颜色一般也是固定几个颜色的。该怎么做,你懂得。 统一调用PS中的“样式”的优点: 1. 加快工作效率。 2. 同时保证视觉的一致性,利于品牌的规范。 案例2:修改页面中的正文宋体的颜色  比如把页面中的所有的#333333的文字颜色改成#666666,这种小问题在版本迭代中经常遇到。 方法A:找出页面的PSD,选中每个文字图层改颜色~~ OMG,想起来都是很痛苦的事情(纳尼?!你每次都这么干的吗?) 方法B:直接用选区工具选取颜色修改。 具体操作: 1. 选择魔术棒工具(快捷键是“W”),参数如下  2. 对准#333333的文字点击左键,OK,页面中所有的#333333的文字都被你选中了,你可以改颜色了。  方法C:终极大法 直接用浏览器改文字颜色吧! 这招是向重构同学学习的,所谓“艺多不压身” 嘛,我认为网页视觉还是需要掌握一定的CSS知识,对工作很有帮助。 具体操作,推荐使用Chrome浏览器。 1. 选中需要修改的文字,右键“审查元素”  2.下面蓝色的是你选中文字的html代码,右边的是CSS代码,看到color:#333没有?可以直接改颜色了,改完页面会直接刷新,然后截图就OK了。  这招适合已经上线的站点做迭代时的设计,某个模块需要修改文字颜色时,完全不必用PS打字分层来增加工作量。完成之后再截图放入PS中调整即可,本人屡试不爽强烈推荐。 案例3:利用chrome解决简单的布局调整。 例如:要把上面的板块增加一列,从一行8个图,增加到一行9个图。很简单的问题。  用PS操作无疑比较繁琐,选中每个图层再操作,而且图片都没分层的话,就慢慢一个一个像素移吧,而且移得不一定准,这对我这种像素对齐控来说,无疑是很痛苦的事情。 但用chrome的这个调试功能就舒服得多了,改改数字就好,上面的效果轻松搞定。而且妈妈再也不用担心你像素对不齐了。  该方法要求设计师能看懂HTML和CSS代码,这些并不困难,如果肯花一天的时间,写可能还写不好,但咱改还是能改的。 案例4:PS“动作”功能的充分利用  懒人才是推动整个世界进步的先驱。如上图所示,我已经把我最重复干的事编写成了动作。我再也不用因为忘了logo放在哪里而发愁了(从动作列表中可以看到我有多健忘了。) 例如点击“常用页面元素”后:  PS会自动打开硬盘中我已经整理好的PSD,里面有经常用到的表单元素。这些都是已经扣好的图片,不用每次再临时去截图浪费时间。 案例5:画表格!PS的噩梦  每次用PS画表格,脑子里都是满满的郁闷的回忆吧。的确,PS不擅长这类工作,效率和效果都很不理想。专业的事情还是交给专业的工具来做吧,推荐使用PS的好兄弟、重构同学的好基友——Dreamweaver。 DW画表格我觉得比word还是要方便的。一些渐变等质感,可以截图到PS里面再调整。 好处有3个: 1. 效率提升 这个不用说了,谁用谁知道哇。 2. 扩展性好 如上图所示,您花了一个上午好容易在PS里把上面的表格排整齐了,产品MM说不好意思,我要在中间加2列内容~~~想哭吗?用了DW后,来,随便插吧。 3.用DW画好表格后,重构同学也不用再花时间去写页面表格结构了。 这么好的事情,一石三鸟,何乐而不为呢? 注:更多精彩教程请关注photoshop教程栏 目,欢迎你的加入
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com