
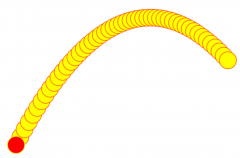
canvas抛物线动画之抛物线公式关注热度:204
今天代码真正的根据抛物线公式得出的抛物线动画。 思维导图: 思路: 根据抛物线数学公式 y = a*x*x +b*x +c 1: c是于Y轴交点,假设A点是原点那么C是0 2: 所以 y = a*x*x + b *x 3: a是决定抛物..[详情]

canvas绘制抛物线之购物车效果关注热度:116
canvas绘制抛物线之购物车效果,今天来一个比较简单的,今天暂时用不到抛物线公式,还是利用三角公式,下面先看效果图: 思路引导: 已知道A,B坐标可以求出 a,b 的值,此时要求A-..[详情]
js已经制定正切值如何算出角度关注热度:296
根据三角公式反向求得: 代码如下: !DOCTYPEhtmlhtmlheadmetacharset=UTF-8titlejs已知正切值求角度/title/headbodyJS已知tan的值,如何求对应的角度br也就是谁tanx=y;知道y的值,如何求x?scriptsrc=https..[详情]
canvas如何导入图片并且下载到本地关注热度:275
canvas如何导入图片并且下载到本地? 我们主要使用的是a标签的download属性: 此属性指示浏览器下载URL而不是导航到URL,因此将提示用户将其保存为本地文件。 如果属性有一个值,它将..[详情]

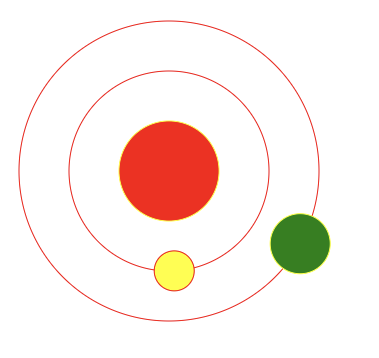
canvas如何绘制椭圆动画关注热度:112
之前讲过canvas绘制标准圆形动画,今天带来canvas绘制椭圆动画。 预览图: 效果预览: 绘制椭圆动画稍微麻烦点,涉及到数据公式。 长轴长我们用2a表示,短轴长我们用2b表示 假设椭圆..[详情]

如何利用canvas绘制圆形运动动画关注热度:145
如何利用canvas绘制圆形运动动画? 可以利用直角三角形函数带入公式计算,先温习下直角三角形函数。 根据上图得知: 1:我们已知圆形的半径 r 2: 我们知道运行角度,可以理解为 圆..[详情]

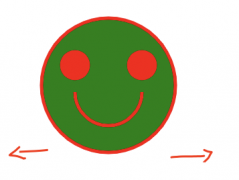
canvas如何让画的图形动起来关注热度:84
如何让图形动起来?其实只需一个代码window.requestAnimationFrame 此API是浏览器级的,理解为帧刷新,传给它一个回调函数即可。 话不多说上代码: !DOCTYPEhtmlhtmlheadtitle微笑/titlestyletype=tex..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com